交互
交互用来设置触发条件满足时要执行的动作。 TouchGFX Designer中的交互由触发条件和动作组成:
- 触发条件是引起“交互”的条件 - 是为了让“动作”发生,应用中需要发生的条件。
- 动作是触发条件发出时将发生的行动。 这里,您可以设定当满足您定义的触发条件时应用要做的事情。
添加交互,需要到任意屏幕或自定义容器的“交互”选项卡,点击如下图所示的“+”按钮。
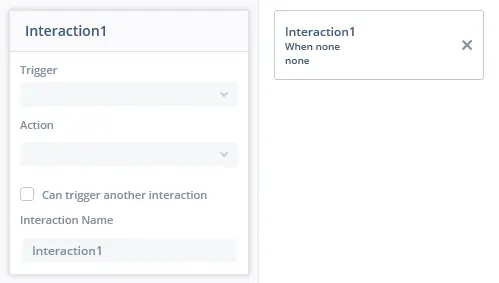
在点击“+”按钮后,下图所示的交互内容将添加。 “交互详情”视图(左侧)包含交互的名称及可用配置选项。
“交互概要”视图(右侧)中有一条动态说明,基于选择的触发条件和动作而变化。 由于下图中没有选定触发条件和动作,因此动态说明为“当 无 无”。
点击“交互概要”视图中带“x”图标的按钮将删除交互,删除前有确认窗口弹出。
点击“交互详情”视图以外的任何位置将折叠视图。 点击“交互概要”视图将打开“交互详情”视图。
触发条件
系统基于当前屏幕或自定义容器中的控件确定“触发条件”下拉列表内容。
空屏幕只有三个可用触发条件:点击“硬件”按钮、屏幕转换开始以及屏幕转换结束。
添加控件将添加与该控件相关的触发条件。 例如,在向屏幕或自定义容器添加按钮控件时,会增加触发条件按钮点击。
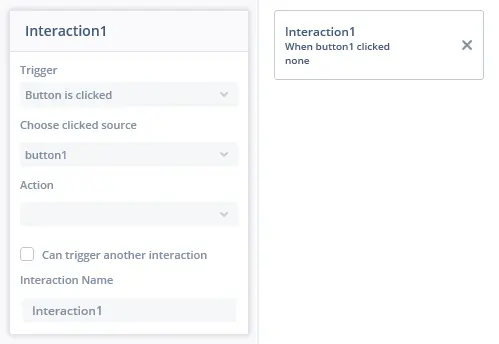
一些触发条件(如按钮点击)要求选择组件,如下图所示。 但是,如果只有一个控件与触发条件相匹配,则会自动选中该控件。
如上图所示,在选好触发条件后,“交互概要”视图中的动态说明已从“当 无 无”更新为“点击按钮1时 无”。
动作
系统基于添加到当前屏幕或自定义容器的控件确定“动作”下拉列表内容。
空屏幕只有五种可用动作:
- 调用新的虚函数
- 更换屏幕
- 执行C++代码
- 设置语言
- 等待
添加控件后会增加与之相关的动作。 添加按钮控件将增加以下动作:
- 移动控件
- 渐隐控件
- 隐藏控件
- 显示控件
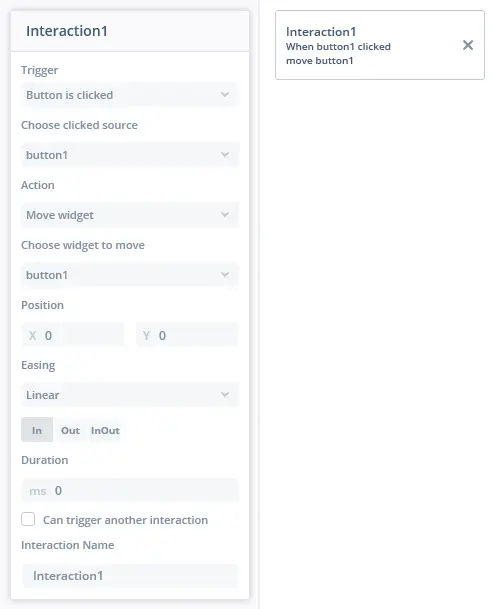
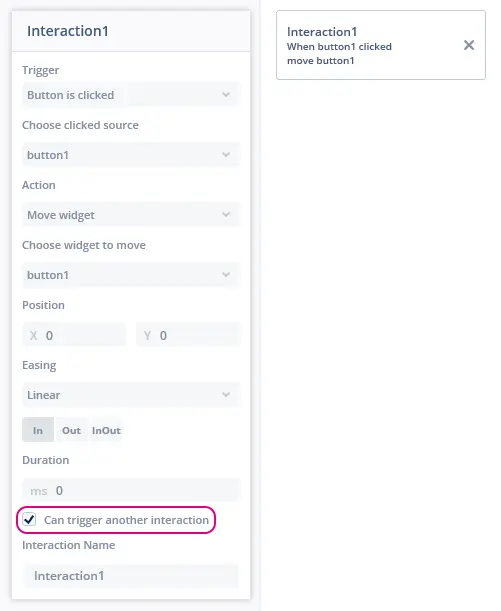
一些动作(如移动控件)要求选择组件,如下图所示。 但是,如果只有一个控件与该动作相匹配,则会自动选中该控件。 选中动作移动控件还会添加更多与控件相关的属性。
如上图所示,在选中操作后,“交互概要”视图中的动态说明已从“点击按钮1时 无”更新为“点击按钮1时 移动按钮1”。
交互链接
交互还可以由另一个交互在完成其动作时触发。
要使能该功能,标记“可以触发另一个交互”的复选框需要勾选,如下图所示
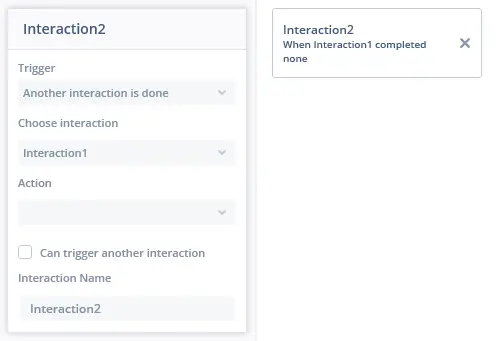
在启用该功能后,可在此交互完成时触发其他交互,如下图所示: