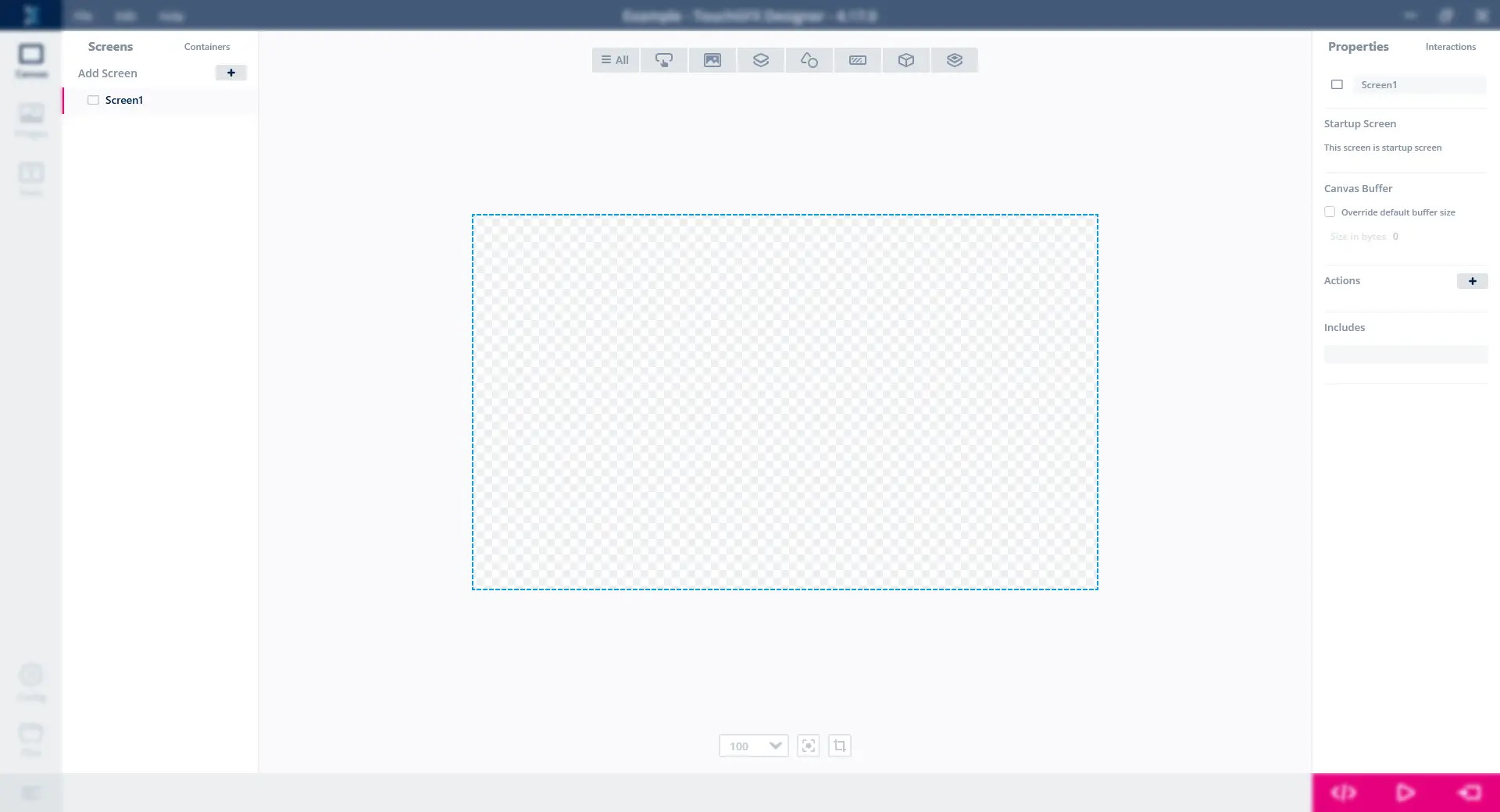
Canvas View(キャンバス・ビュー)
キャンバスは、実行中に表示されるインタフェースの視覚表現を提供することで、アプリケーションのグラフィカル部分の構築に使用されるビューです。 アニメーションやシステム各部のインタラクションなど、動的な要素をここで記述します。
Left Side Bar(左のサイド・バー)
左側のサイド・バーにはタブ・コントロールがあり、ScreensとCustom Containersの間を移動できます。
ScreensとCustom Containers
ScreensタブとCustom Containersタブのどちらにも、各スクリーンおよび各カスタム・コンテナにあるウィジェットの概要を示すツリーが含まれています。他のウィジェットを含むことができる、ツリー内のすべてウィジェットは、ウィジェット名の横のシェブロン(山形の矢印)を押すとウィジェットを折りたたむことができます。
スクリーン、カスタム・コンテナ、その中のウィジェットの順序は、他のスクリーン、カスタム・コンテナ、ウィジェットの上または下にそれをドラッグすることで変更できます。または、widget order controlsを使用して順序を変更することもできます。 ウィジェットの順序を変更することで、ウィジェットのレンダリング順序が決まります。
コンテナ・タイプのウィジェットには子を追加できます。子を追加するには、ツリー表示内でそのウィジェットの上に別のウィジェットをドラッグします。 ウィジェットをドラッグして、スクリーン間で移動させることもできます。
複数のウィジェットを選択するには、Ctrlキーを押しながらウィジェットをクリックします。
Screens / Custom Containersは、"+"ボタンを押すことでプロジェクトに追加できます。 Custom Containersは、Widget Menuからスクリーンや他のカスタム・コンテナに追加できます。これらのコンテナは'Custom Containers'という名前の独自のカテゴリで見つけることができます。
Screens、Custom Containers、Widgetsには、以下のような右クリック・メニューもあります。
| 名前の変更 | F2 |
| ウィジェットの削除 | Del |
| コピー | Ctrl + C |
| 貼り付け | Ctrl + V |
| 上へ移動 | Ctrl + F |
| 下へ移動 | Ctrl + B |
| ソース・ファイルの編集* |
*スクリーンとカスタム・コンテナのみで使用可能
左のサイド・バーのScreensのツリー
Canvas(キャンバス)
ビューの上部にはWidget Menuがあり、ここに使用可能なすべてのウィジェットが含まれています。
ビューの中央にはキャンバスがあり、現在選択中のスクリーンまたはカスタム・コンテナのビューが表示されます。
ビューの下部には、Zoom ControlsやContent Clipping Controlなど、さまざまなコントロールが表示されます。
Canvas Viewの中のCanvas
Widget Menu(ウィジェット・メニュー)
Widget Menuの中のAll widget groupタブ、またはショートカットの A をクリックすると、使用可能なすべてのウィジェットがカテゴリ分類されたリストが開きます。 特定のウィジェット・グループのタブをクリックすると、そのカテゴリ内の使用可能なウィジェットのリストが開きます。
ウィジェットをクリックすると、現在選択され表示されているスクリーンまたはカスタム・コンテナのキャンバスにそのウィジェットが追加されます。
All widget groupには検索フィールドもあり、ここではファジー検索を利用して、検索入力に最も適合するウィジェットを見つけることができます。 最適な結果がハイライト表示されます。 ファジー検索なので、たとえば"bwl"と入力して"Button With Label"を見つけることもできます。略語も1つのファクターだからです。 検索フィールドに何か入力した後、 Enter キーを押すと、ハイライトされたウィジェットがキャンバスに挿入され、ウィジェット・メニューが閉じます。
Canvas viewのWidget Menu
Widget Selection(ウィジェットの選択)
上のアニメーションに示すように、ウィジェットは単純にキャンバス上でクリックするだけで選択できます。 複数選択も可能で、キーボード上で Ctrl キーを押しながら複数のウィジェットをクリックします。
Widget Positioning(ウィジェットの配置)
上のアニメーションに示すように、ウィジェットはThumbをドラッグすることで移動やサイズ変更ができます。
矢印キーを使用して、選択したウィジェットを1ピクセルだけ移動することもできます。 Ctrlキーを Ctrl 矢印キーを使用すると、選択したウィジェットが10ピクセル移動します。
Widget Order Controls(ウィジェット順序コントロール)
ウィジェットのz-オーダーは、Bring ForwardおよびSend Backwardsのショートカットによって操作できます。これによってScreensまたはCustom Containersツリー内の順序も変更されます。
Bring Forwardは Ctrl + Fを押すことでトリガされます。
Send Backwardは Ctrl + Bを押すことでトリガされます。
Content Clipping Control(コンテンツ・クリッピング・コントロール)
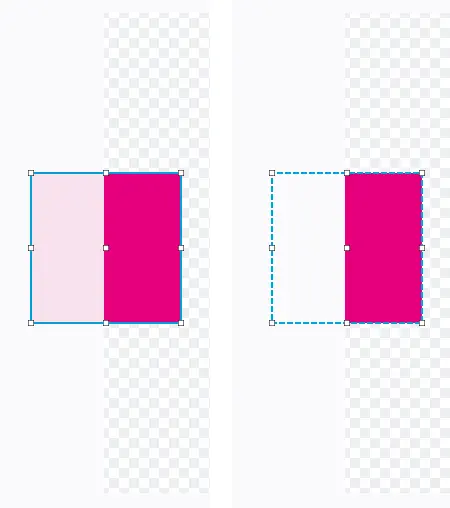
キャンバスでは、Screen、Custom Container、およびコンテナ・タイプ・ウィジェットの子の境界外にあるウィジェットがクリッピングされます。 コンテンツ・クリッピング・コントロールにより、ウィジェットを完全にクリッピングするのか、部分的に表示するのかを切り替えます。
下の画像では、スクリーンの境界から半分はみ出た状態でボックスが配置されています。コンテンツ・クリッピング・コントロールで、クリッピングされたウィジェットを表示するように設定すると、ボックスは完全には表示されませんが、境界外にある部分は低い彩度で表示されます。
History Controls(履歴コントロール)
キャンバス上で実行された変更の履歴は、File MenuのEditで、元に戻したりやり直したりできます。
スクリーンおよびカスタム・コンテナごとに、それぞれ独自の履歴が維持されているので、特定のスクリーン上で実行された変更を元に戻したりやり直したりするには、その当該スクリーンをキャンバス上に表示する必要があります。
履歴コントロールは、 Ctrl + Z および Ctrl + Yを押すことでトリガされます。
Zoom Controls(ズーム・コントロール)
キャンバスのズーム・レベルは、キャンバス下部のズーム・コントロールで制御できます。
キャンバスを中央に配置して100%のズーム倍率に戻すには、Reset Canvasボタンを押します。
ズーム操作は以下のショートカットを使用して実行することもできます。
| 25%ズーム | Ctrl + 1 | Ctrl + テンキー1 |
| 50%ズーム | Ctrl + 2 | Ctrl + テンキー2 |
| 75%ズーム | Ctrl + 3 | Ctrl + テンキー3 |
| 100%ズーム | Ctrl + 4 | Ctrl + テンキー4 |
| 拡大 | Ctrl + マウス・ホイールを上へ | Ctrl + '+' |
| 縮小 | Ctrl + マウス・ホイールを下へ | Ctrl + '-' |
| ズームのリセット | Ctrl + 0 | Ctrl + テンキー0 |
Right Side Bar(右のサイド・バー)
右側のサイド・バーにはタブ・コントロールがあり、現在選択されているウィジェットのPropertiesや、キャンバスに現在表示されているスクリーンまたはカスタム・コンテナのInteractionsに移動できます。
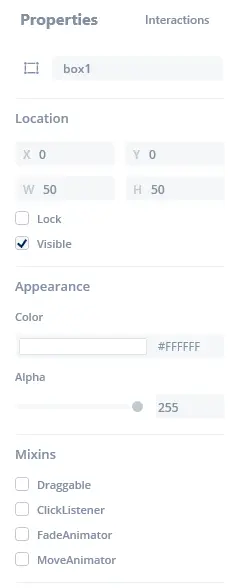
Properties(プロパティ)
Propertiesタブには、現在選択されているWidget / Screen / Custom Containerのプロパティが表示されます。 選択されているコンポーネントの名前がプロパティ・リストの上部に表示されます。 その名前の左側にあるアイコンの上にカーソルを合わせると、説明テキストが表示され、アイコンをクリックすると、コンポーネントのドキュメントにリンクされます。
Interactions(インタラクション)
Interactionsタブには、キャンバスに現在表示されているスクリーンまたはカスタム・コンテナのインタラクションが表示されます。
インタラクションを追加するには、"+"ボタンを押します。