File Menu
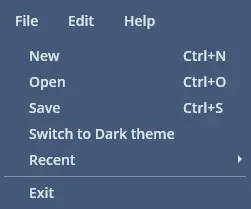
The File Menu of TouchGFX Designer consists of a File-, Edit- and Help menu item.
File
New
Clicking the New button, will open the Lobby, where a new project can be created.
Open
Clicking the Open button, will open a file explorer, allowing for navigation to and loading of a TouchGFX Designer project file (.touchgfx)
Save
Clicking the Save button, will save the project that is currently open, into its TouchGFX Designer project.
The project is also saved when running the simulator, flashing to target and generating code.
Switch to Dark theme
Clicking the Switch to Dark theme button will change the theme of the TouchGFX Designer to a dark theme.
Recent
Hovering/clicking the Recent button, will reveal the projects that have most recently been created, opened or modified, clicking any of these will load that project.
Exit
Clicking the Exit button, will shutdown the TouchGFX Designer.
Edit
Undo
Clicking the Undo button, will undo changes made in the Canvas View. This button may be grayed out if there are no changes to undo, or the Canvas View is not currently selected.
Redo
Clicking the Redo button, will redo changes made in the Canvas View. This button may be grayed out if there are no changes to redo, or the Canvas View is not currently selected.
Select All
Clicking the Select All button, will select all widgets added to the Screen or Custom Container that is currently visible in the Canvas View.
Copy
Clicking the Copy button, will add the Widget, Screen or Custom Container that is currently selected in the Canvas View, to the copy/paste buffer.
Paste
Clicking the Paste button, will paste the Widget, Screen or Custom Container that is currently in the copy/paste buffer. Paste is not available if no object has been copied.
Delete
Clicking the Delete button, will delete the Widget, Screen or Custom Container that is currently selected in the Canvas View.
Import GUI
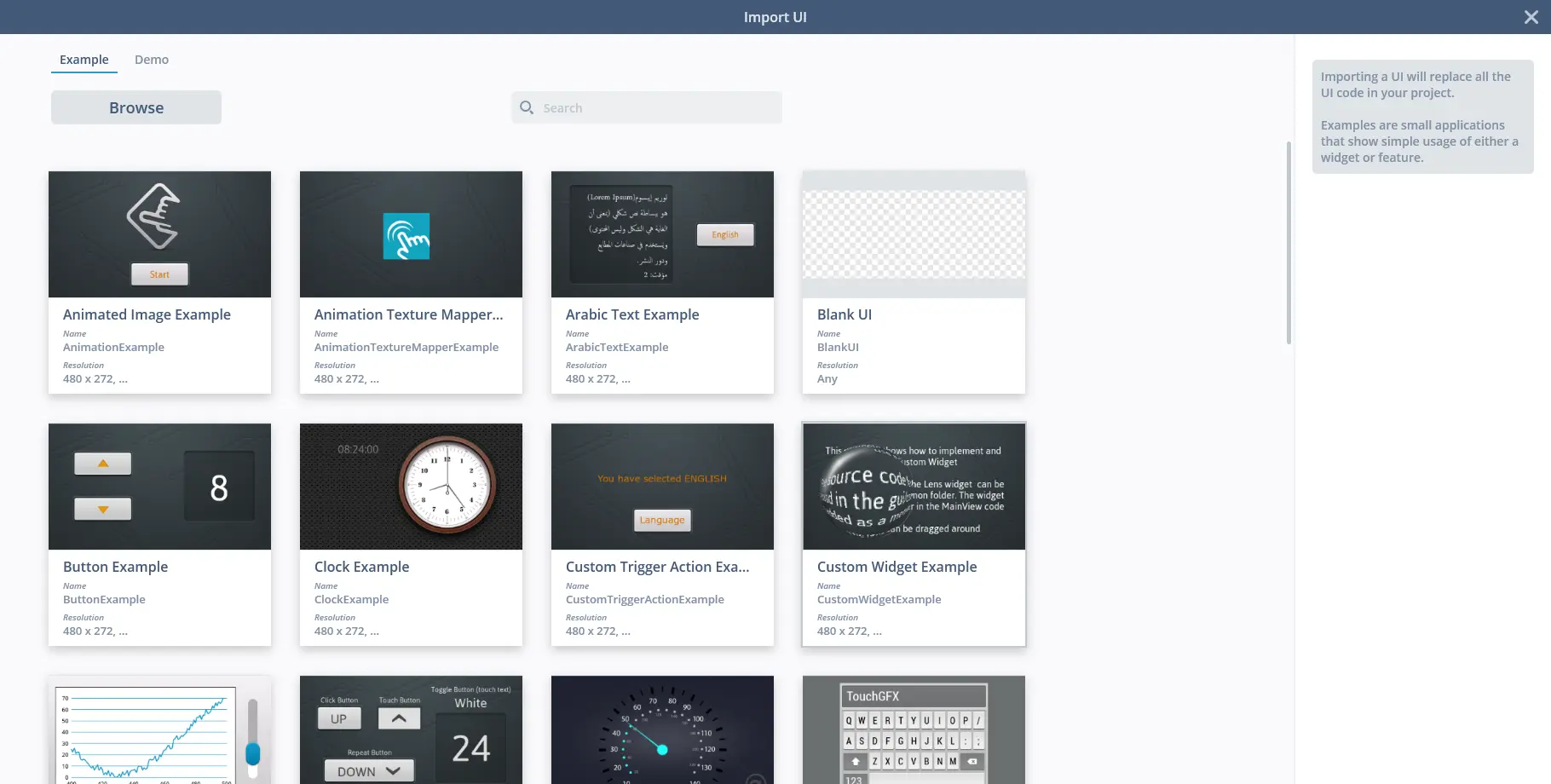
Clicking the Import Gui button, will open the Import GUI window.
Here a UI can be imported into the project that is currently open. A UI can be chosen from the Examples and Demo's provided by STMicroelectronics, or by clicking 'Browse' allowing for selection of a TouchGFX Designer project (.touchgfx) to be imported into the current project.
Caution
Help
Documentation
Clicking the Documentation button, will open https://support.touchgfx.com in your operating systems default browser.
Q&A
Clicking the Q&A button, will open https://community.st.com/touchgfx in your operating systems default browser.
Request Feature
Clicking the Request Feature button, will open https://community.st.com/s/ideazone in your operating systems default browser.
Keyboard Shortcuts
Clicking the Keyboard Shortcuts button, will open https://support.touchgfx.com/docs/development/ui-development/working-with-touchgfx/keyboard-shortcuts in your operating systems default browser.
About
Clicking the About button, will open a window containing the Software License Agreement.