文字進度指示器
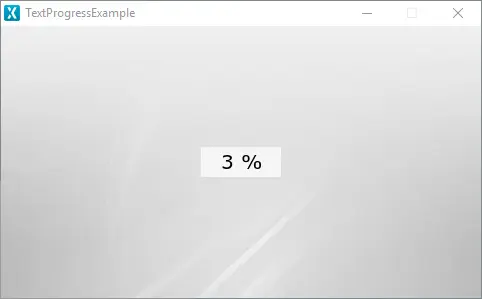
文字進度指示器(Text Progress)將以十進位的數字顯示進度。 它顯示當前進度,方法是將一個文字區域置於背景圖像上方作為進度指示器。 TextArea的顏色、Alpha和文字可以配置。 可以創建自訂的背景圖像,並更改進度指示器的不同參數(比如位置和大小),以適應自訂的背景圖像。
小部件組
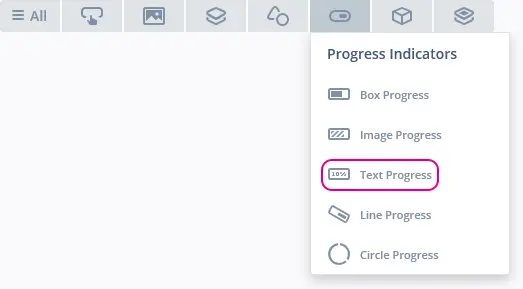
文字進度指示器位於Progress Indicators小部件組中。
屬性
TouchGFX Designer中文字進度指示器的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 基於文字的進度指示器的大小由所選背景圖像的大小決定。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。. |
| Style | 樣式 指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。 |
| Image | 背景指定背景圖像。 |
| Text | 文字指定顯示的文字。 文字欄位自動設置為使用萬用字元"<\> %",這意味著創建的萬用字元將用符合進度配置的數位填充。 該萬用字元是基於文字的進度指示器正常工作的必要條件,但可以在萬用字元之前和/或之後設置任何其他文字。 如需詳細瞭解關於文字配置的資訊,請參閱文字與字體一節。 |
| Text Position & Size | X和Y指定進度文字的左上角相對于其基於文字的進度指示器父視窗的位置。 W和H指定進度文字的寬度和高度。 |
| Values | 最小值和最大值指定指示器的最小和最大整數值。 初始指定進度指示器的初始值。總步數指定進度指示器報告新值的細微性。 例如,如果需要以0%、10%、20%、...、100%的形式報告進度,總值應該設為10。 最小步數指定進度指示器顯示的最小步數。 小數位數指定顯示進度所需的精度。 可能的值為0、1或2。 |
| Appearance | 顏色指定所顯示文字的顏色。 Alpha指定小部件的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面的部分介紹了文字進度指示器支援的操作和觸發條件。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Set value | 設置進度指示器的值。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
文字進度指示器小部件不會產生任何觸發條件。
性能
文字進度指示器包含一個文字區域和一幅背景圖像。 文字繪製非常類似于普通的圖像繪製(儘管由於文字字元的性質,會發生大量的alpha混合)。 因此,大部分平臺會將文字進度指示器視為非常快速的小部件。
關於文字繪製性能的更多資訊,請閱讀通用UI元件性能部分。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer是如何創建文字進度指示器的。
Screen1ViewBase.cpp
textProgress.setXY(198, 119);
textProgress.setProgressIndicatorPosition(0, 0, 84, 34);
textProgress.setRange(0, 100);
textProgress.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 0, 0));
textProgress.setNumberOfDecimals(0);
textProgress.setTypedText(touchgfx::TypedText(T_SINGLEUSEID1));
textProgress.setBackground(touchgfx::Bitmap(BITMAP_BLUE_PROGRESSINDICATORS_BG_MEDIUM_TEXT_PROGRESS_BG_SQUARE_ID));
textProgress.setValue(50);
用戶程式碼
下面的範例演示了如何實現handleTickEvent()函數以類比進度。 運行這段程式碼將創建本文開頭所示的應用。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
bool increase = true;
uint8_t counter;
};
Screen1View.cpp
void Screen1View::handleTickEvent()
{
counter++;
if(counter%15 == 0) // Every 0.25 seconds
{
int currentValue = textProgress.getValue();
int16_t max;
int16_t min;
textProgress.getRange(min, max);
if (currentValue == min)
{
increase = true;
}
else if (currentValue == max)
{
increase = false;
}
int nextValue = increase == true ? currentValue+1 : currentValue-1;
counter = 0;
textProgress.setValue(nextValue);
}
}
Tip
您可以在用戶程式碼中使用TextProgress類中的這些函數和其他可用函數。 如果更改了小部件的外觀,請必須呼叫
textProgress1.invalidate() 以強制重繪。TouchGFX Designer範例
如需進一步瞭解文字進度指示器,請嘗試在TouchGFX Designer中使用以下UI範本創建新應用: