基于文本的进度指示器
基于文本的进度指示器将以一个带有给定小数的数字显示进度。 它显示当前进度,方法是将一个文本区域置于背景图像上方作为进度指示器。 TextArea的颜色、Alpha和文本可以配置。 可以创建自定义的背景图像,并更改进度指示器的不同参数(比如位置和大小),以适应自定义的背景图像。
控件组
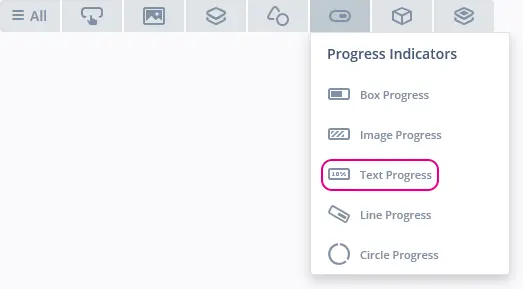
基于文本的进度指示器位于进度指示器控件组中。
属性
TouchGFX Designer中基于文本的进度指示器的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X和Y指定控件左上角相对于其父的位置。 W和H指定控件的宽度和高度。 基于文本的进度指示器的大小由所选背景图像的大小决定。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 样式 | 样式 指定控件的预定义设置,用于将所选属性设为预定义的值。 这些样式包含可免费使用的图像。 |
| 图像 | 背景指定背景图像。 |
| 文本 | 文本指定显示的文本。 文本字段自动设置为使用通配符 "<\> %",这意味着创建的通配符将用符合进度配置的数字填充。 该通配符是基于文本的进度指示器正常工作的必要条件,但可以在通配符之前和/或之后设置任何其他文本。 如需详细了解关于文本配置的信息,请参阅文本与字体一节。 |
| 文本位置& 大小 | X和Y指定进度文本的左上角相对于其基于文本的进度指示器父窗口的位置。 W和H指定进度文本的宽度和高度。 |
| 值 | 最小值和最大值指定指示器的最小和最大整数值。 初始指定进度指示器的初始值。总步数指定进度指示器报告新值的粒度。 例如,如果需要以0%、10%、20%、...、100%的形式报告进度,总值应该设为10。 最小步数指定进度指示器显示的最小步数。 小数位数指定显示进度所需的精度。 可能的值为0、1或2。 |
| 外观 | 颜色指定所显示文本的颜色。 Alpha指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面的部分介绍了基于文本的进度指示器支持的操作和触发条件。
动作
| 控件特有的动作 | 说明 |
|---|---|
| 设置值 | 设置进度指示器的值。 |
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发
基于文本的进度指示器控件不会产生任何触发。
性能
基于文本的进度指示器包含一个文本区域和一幅背景图像。 文本绘制非常类似于普通的图像绘制(尽管由于文本字符的性质,会发生大量的alpha混合)。 因此,大部分平台会将基于文本的进度指示器视为非常快速的控件。
更多关于文本绘制性能的信息,请阅读通用UI组件性能一节。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建基于文本的进度指示器的。
Screen1ViewBase.cpp
textProgress.setXY(198, 119);
textProgress.setProgressIndicatorPosition(0, 0, 84, 34);
textProgress.setRange(0, 100);
textProgress.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 0, 0));
textProgress.setNumberOfDecimals(0);
textProgress.setTypedText(touchgfx::TypedText(T_SINGLEUSEID1));
textProgress.setBackground(touchgfx::Bitmap(BITMAP_BLUE_PROGRESSINDICATORS_BG_MEDIUM_TEXT_PROGRESS_BG_SQUARE_ID));
textProgress.setValue(50);
用户代码
下面的示例演示了如何实现handleTickEvent()函数以模拟进度条。 运行这段代码将创建本文开头所示的应用。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
bool increase = true;
uint8_t counter;
};
Screen1View.cpp
void Screen1View::handleTickEvent()
{
counter++;
if(counter%15 == 0) // Every 0.25 seconds
{
int currentValue = textProgress.getValue();
int16_t max;
int16_t min;
textProgress.getRange(min, max);
if (currentValue == min)
{
increase = true;
}
else if (currentValue == max)
{
increase = false;
}
int nextValue = increase == true ? currentValue+1 : currentValue-1;
counter = 0;
textProgress.setValue(nextValue);
}
}
Tip
可在用户代码中使用这些函数以及TextProgress类中提供的其他函数。 如果更改控件的外观,请必须调用
textProgress1.invalidate() 强制进行重新绘制。TouchGFX Designer示例
如需进一步了解基于文本的进度指示器,请尝试在TouchGFX Designer中使用以下UI模板创建新应用: