文字和字體
文字和字體對新式圖形化使用者介面的一個十分重要。 必須能夠以應用支援的所有語言顯示高品質抗鋸齒文字。
TouchGFX支援通過TouchGFX Designer的文字視圖創建和修改文字和字體排印。 TouchGFX Designer將文字和字體排印配置輸出到試算表(位於assets/texts/texts.xlsx。 將此試算表與字體檔一起輸入字體和文字轉換器工具,輸出生成的TouchGFX可渲染的C++程式碼檔。
本文介紹文字和字體轉換器工具,並說明如何通過程式碼和TouchGFX Designer使用在應用中生成的文字。
文字和字體排印
TouchGFX應用中的文字、翻譯檔和字體排印存儲在assets/texts/texts.xlsx試算表中。 該試算表包含兩個工作表。 一個工作表定義應用中使用的字體排印,另一個工作表定義文字及其所有翻譯檔。 此試算表通常被稱為“文字資料庫”。
可以在TouchGFX Designer的文字視圖中編輯字體排印,該視圖支援文字和翻譯檔的即時編輯和處理。 但是,也可以在texts.xlsx試算表中直接編輯字體排印和文字。 通常不建議這樣做,至少在開發階段不建議。 如果使用外部資源翻譯,可以更容易地分享試算表,而不是必須在TouchGFX Designer中進行。 如果在開發過程中編輯試算表,由於TouchGFX Designer打開時會鎖定texts.xlsx檔,因此必須關閉它才能進行編輯。
Further reading
Note
文字轉換器
文字轉換器是將文字資料庫中的文字資訊轉換為TouchGFX應用使用的內部C++格式的工具。 該工具是構建工具鏈不可或缺的一部分,將在構建模擬器時自動執行。 如果自上一次構建後文字資料庫沒有更新,則不執行文字轉換器。
Note
generated/texts/。文字轉換器將文字資料庫中的所有指定文字轉換為TouchGFX使用的文字格式。 格式被封裝成名為TypedText的對象。 TouchGFX中的TypedText是文字內容本身與文字字體排印的組合實體。 字體排印包含文字的字體和字型大小,以及字體字形抗鋸齒時使用的每一像素位元數(bpp)。
文字轉換器生成名為generated/texts/include/texts/TextKeysAndLanguages.hpp的文件。 此檔包含引用文字資料庫中所有文字的枚舉TEXTS。
請注意,枚舉中的所有條目均生成自文字資料庫每一行中規定的文字ID,但具有前置的T_並轉換成大寫字母。 應用中使用這些枚舉值初始化TypedText。
TextKeysAndLanguages.hpp還包含枚舉LANGUAGES,它指定文字資料庫中現有的所有語言。 命名與文字資料庫中的語言列相同。
generated/texts/include/texts/TextKeysAndLanguages.hpp
/* DO NOT EDIT THIS FILE */
/* This file is autogenerated by the text-database code generator */
#ifndef TEXT_KEYS_AND_LANGUAGES_HPP
#define TEXT_KEYS_AND_LANGUAGES_HPP
typedef enum {
GB,
DE,
NUMBER_OF_LANGUAGES
} LANGUAGES;
typedef enum {
T_TEMPERATURE_READOUT,
T_TEMPERATURE_HEADLINE,
NUMBER_OF_TEXT_KEYS
} TEXTS;
#endif /* TEXT_KEYS_AND_LANGUAGES_HPP */
文字轉換器
文字轉換器是將字體檔中的資訊與文字資料庫中的資訊進行組合並生成應用需要的字元的工具。 輸出格式是TouchGFX應用使用的內部C++格式。 該工具是構建工具鏈不可或缺的一部分,將在構建模擬器時自動執行。
文字轉換器接受
- TrueType (.ttf)
- OpenType (.otf)
- Glyph Bitmap Distribution Format (.bdf).
只需將字體放在assets/fonts/資料夾中,TouchGFX Designer就可以引用該字體(如果在TouchGFX Designer運行時添加字體,必須重啟軟體才能更新可用字體)。
在TouchGFX Designer中,還可以使用Windows作業系統中安裝的字體,選擇這些字體中的任何字體,它們就會被自動添加到assets/fonts/資料夾
字體轉換器使用提供的字體中的字距調整資訊進行字距調整。
Note
字元存儲空間優化
TouchGFX為減少存儲空間消耗而進行了優化。 通過分析對特定字體排印使用的字元,將生成的字元(內部C++格式)數量最大限度壓縮至應用實際使用的字元。
另外,通過在文字配置中啟用重新映射文字的選項,壓縮使用常用尾碼的文字,從而優化文字存儲空間消耗量。
萬用字元
可將執行時間值作為文字的一部分來使用。 這可以通過在文字中使用萬用字元來實現。 按給定格式<*>指定萬用字元,其中的*表示不會包含在結果文字中的可選輔助文字。 一個文字中可以有至多2個萬用字元。
給定文字的所有翻譯檔必須包含相同數量的萬用字元。 在執行時間在應用C++程式碼中插入萬用字元值。
萬用字元使用範例:溫度為 <insert_temperature>°
要注意的一個細節是,由於字元存儲空間優化(參見上一節),只為特定字體排印生成了採用此字體排印的文字中使用的字元。 為強制字體生成器包含特定字元,您可以對每種字體排印使用“萬用字元字元”和“字元範圍”。
像下面這樣使用反斜線記號可以避免萬用字元格式<*>:\<not a wildcard\>。 這會導致應用中使用原義文字"<not a wildcard>" 。
在TouchGFX Designer中使用萬用字元
在TouchGFX Designer中,可以將萬用字元添加到常規TextArea。 現在,儘管TouchGFX中生成程式碼的方式並無變化,但有效地讓TextArea小部件覆蓋了之前被TextAreaWithOneWildcard/TextAreaWithTwoWildcards小部件覆蓋的功能。
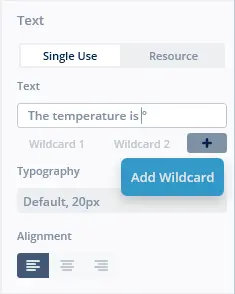
在TouchGFX Designer中,您可以將萬用字元添加到TextArea,方法是使用常用語法<*>或簡單地點擊所選TextArea的屬性中的“添加萬用字元”按鈕。 一個熟悉的範例是將溫度讀數添加到TextArea,可顯示為溫度為 °。 這種情況下可能是室外溫度讀數。 下面我們要插入一個萬用字元,不僅顯示靜態數值,還將根據溫度讀數進行更新。 萬用字元會被添加到文字中插入點游標的當前位置:
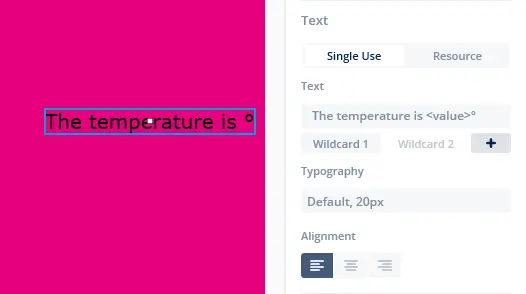
現在,屬性中的文字將顯示“溫度為<value>°”,而畫布上的文字顯示“溫度為°”:
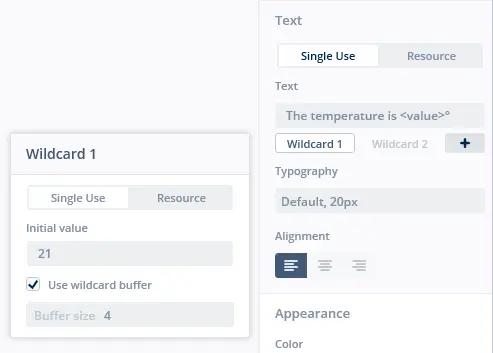
為了設置特定的萬用字元,您可以點擊相應的“萬用字元”按鈕(本例中為萬用字元1),就可以編輯剛才添加的萬用字元。
在這裡,您可以選擇如何更新萬用字元。 要麼通過預定義資源文字,要麼通過動態執行時間創建的文字。 在兩種情況下,都可以在執行時間更新文字。 對於後者,需要一個萬用字元緩衝區用於存儲動態文字。 這樣的緩衝區可通過選中萬用字元緩衝區核取方塊來創建。 在這種情況下,還需要指定緩衝區大小(字元數)。 如果想要高效地利用存儲空間,需使指定大小盡可能接近實際需要的文字大小。 記住,為字串結束符(“\0”)增加一個額外空格。
另外,還可以為萬用字元設置初始值,這樣可以看到包含溫度讀數的TextArea的最終外觀。 設置初始值會在文字資料庫中創建硬編碼一次性使用文字,或者如果選擇了使用萬用字元緩衝區,則將其插入萬用字元緩衝區:
在用戶程式碼中使用萬用字元
還可通過用戶程式碼添加和更新萬用字元,如下面的程式碼範例所示,Unicode::UnicodeChar陣列在用戶程式碼中進行管理和更新。
gui/include/gui/some_screen/SomeView.hpp
#include <touchgfx/widgets/TextAreaWithWildcard.hpp>
...
class SomeView : public View<SomePresenter>
{
TextAreaWithOneWildcard txt;
Unicode::UnicodeChar txtBuffer[10];
}
gui/src/some_screen/SomeView.cpp
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
void SomeView::setupScreen()
{
txt.setTypedText(TypedText(T_TEMPERATURE_READOUT));
txt.setXY(10, 20);
txt.setColor(Color::getColorFrom24BitRGB(0xFF, 0xFF, 0xFF))
txt.setWildcard(txtBuffer);
add(txt);
updateTxt(5);
}
void SomeView::updateTxt(int newValue)
{
Unicode::snprintf(txtBuffer, 10, "%d", newValue);
txt.invalidate();
}
文字放置
對於所有TouchGFX小部件,通過指定位置(X和Y)和尺寸(寬和高)將TextArea放置到螢幕上。 可以在TouchGFX Designer的小部件屬性中輕鬆做到這一點,但是與TouchGFX渲染文字相比,TouchGFX Designer中的文字渲染並非總是100%準確。
本節還描述了在處理文字時要注意的更多細節和可能性。
對齊
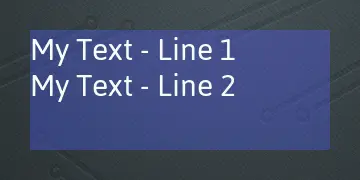
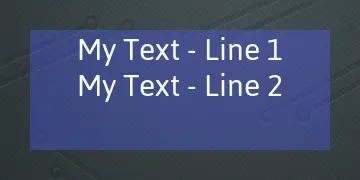
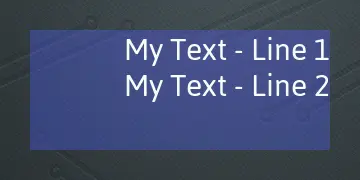
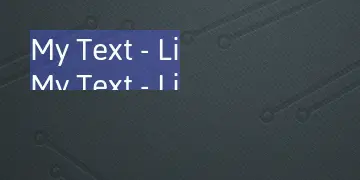
按照為文字資料庫中選中文字條目指定的對齊方式對齊TextArea中的文字。 文字對齊是就TextArea的區域而言。 在下面的螢幕截圖中,TextArea的區域highlighte顯示為藍色。
這些設置可以在TouchGFX Designer的文字視圖中進行設置。
設置TextArea的正確寬度和高度
TextArea能夠根據目前選擇的文字調整其寬度和高度。 這是通過呼叫TextArea::resizeToCurrentText()方法來完成的。
Note
resizeToCurrentText() 會被自動呼叫,前提是在產生實體具有新TypedText的TextArea時沒有設置寬度和高度。在使用中心/右對齊文字時,通常不希望調整寬度和高度,因為文字需要在固定區域內實現中心/右對齊。 在這種情況下,可以手動設置寬度和高度。 這可以通過呼叫TextArea::setPosition(x, y, width, height)、TextArea::setWidth(width)和TextArea::setHeight(height)來完成。
如果寬度或高度過小,無法容納文字,將按照區域剪切文字,如下圖所示。
為TextArea設置正確的X和Y值
為了將TextArea放在正確的X和Y位置,需注意使用的字體的字元上方會有一些額外的間隔,可以容納大字元。 由於不知道文字上方的具體間隔,使得根據左上角的Y位置放置TextArea變得有點困難。 放置文字的一種方式是指定您認為它應當處於的位置,然後通過在模擬器中檢查放置效果來進行微調。 這通常是一項十分簡單的任務,但如果之後更改字體或字型大小,則需要重新執行。
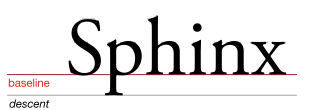
一種更穩健的方式是使用文字基線。 基線是一條線,大多數字母“坐”在基線上,而下行字母(像p和j這樣的字元)會延伸到基線之下。
為了設置文字基線,可使用TextArea::setBaselineY(y)或TextArea::setXBaselineY(x, y)。 對於這些方法,不指定TextArea的左上角,而是指定第一個文字行的基線。 這會考慮字型大小和間距,並相應地設置TextArea的Y位置。
由於通過TouchGFX Designer畫布可以輕鬆地放置TextArea小部件,因此TouchGFX Designer中沒有基線功能,只能在用戶程式碼中使用。
Note
setBaselineY 。長文字的自動換行
TextArea有時需要包含極長的文字。 預設情況下,只需將此類文字寫成一行,並直接將超出TextArea的所有文字剪切掉。 如果文字應在空格處換行並回流以便形成多行,只需呼叫:
myTextArea.setWideTextAction(WIDE_TEXT_WORDWRAP); // Default is WIDE_TEXT_NONE
可用寬文字操作
WIDE_TEXT_NONE:只需從超出TextArea寬度的任何字元的中間切割文字,無需其他操作。WIDE_TEXT_WORDWRAP: 在字之間換行,在任意位置添加省略號“Very long t...”。WIDE_TEXT_WORDWRAP_ELLIPSIS_AFTER_SPACE: 在字之間換行,只在空格後的任意位置添加省略號“Very long ...”。WIDE_TEXT_CHARWRAP:在任意兩個字元之間換行,按照中文中的用法在任意位置添加省略號。WIDE_TEXT_CHARWRAP_DOUBLE_ELLIPSIS:在任意兩個字元之間換行,按照中文中的用法在任意位置添加雙省略號。
Further reading
這可能會使TextArea需要更多垂直空間。 可通過增加TouchGFX Designer中TextArea的高度或在用戶程式碼中用以下程式碼來實現。
myTextArea.setWidth(200);
myTextArea.resizeHeightToCurrentText(); // Will set height by wrapping text at 200px long lines
myTextArea.invalidate();
如果您準備縮小文字區的尺寸,記得在調整 myTextArea 尺寸之前呼叫myTextArea.invalidate()。 如果沒有,由於原文字區未被更小的新文字區覆蓋,因此您會看到它的一部分。
切換語言
TouchGFX支援多語言介面。 可以更改介面當前使用的語言,方法是呼叫靜態函數Texts::setLanguage:
Texts::setLanguage(GB);
值GB位於LANGUAGES枚舉(位於TextKeysAndLanguages.hpp中)中,如“文字轉換器”一節中的範例所示。
此次呼叫後,使所有顯示文字的小部件無效(或簡單地使整個螢幕無效),它們將以新選擇的語言顯示文字。
TouchGFX Designer中
您可以在不同語言之間切換,以便測試所有翻譯檔。 可從配置視圖的常規部分執行此操作。 這裡只需更改應用的啟動語言,方法是更改選中語言。 需要先創建並翻譯語言,然後才能在“配置”視圖中選擇它們。