圆
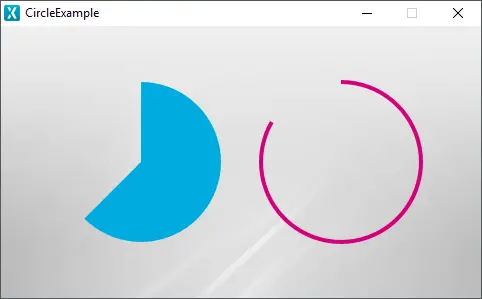
圆是一个基于画布控件的控件,能够绘制一个圆。 绘制的圆可以是似圆形,可以是填充过的,也可以只是一个轮廓。 其圆心、半径、线宽、线帽和圆弧可以修改。 圆可以使用图像或单一颜色进行填充。
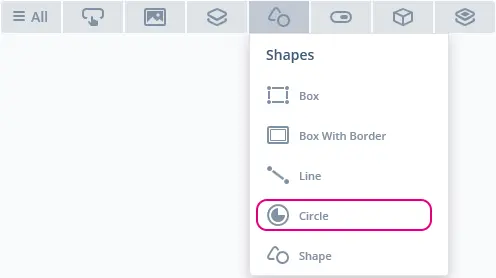
控件组
圆位于TouchGFX Designer中的“形状”控件组中。
属性
下面的部分介绍了圆的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 图像& 颜色 | 图像从“Designer”皮肤库或“Project”文件夹中指定用于填充圆的图像。 如果未选择图像,颜色指定用于填充圆的颜色。 |
| 外观 | X轴圆心位置和Y轴圆心位置指定圆心相对于控件左上角的坐标。 起始角度& 结束角度指定圆的起始点和结束点的角度。 半径指定圆的半径。 线条宽度指定构成圆周的线条的宽度。 将该参数设置为0可以得到一个填充的圆。 端点样式指定圆的边缘的形状。 Alpha 指定控件的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面的部分介绍了圆支持的操作和触发。
动作
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发
圆不会产生任何触发。
性能
圆是一个基于画布的控件,高度依赖于MCU进行渲染。 因此,在大部分平台上,会将圆视为要求高的控件。
更多关于画布控件绘制性能的信息,请阅读通用UI组件性能部分。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建圆的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
touchgfx::CanvasWidgetRenderer::setupBuffer(canvasBuffer, CANVAS_BUFFER_SIZE);
circleName.setPosition(40, 36, 200, 200);
circleName.setCenter(100, 100);
circleName.setRadius(80);
circleName.setLineWidth(0);
circleName.setArc(0, 225);
circleName.setCapPrecision(180);
circleNamePainter.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 171, 223));
circleName.setPainter(circleNamePainter);
add(circleName);
}
Tip
可在用户代码中使用这些函数以及Circle类中提供的其他函数。 如果更改控件的外观,请必须调用
circleName.invalidate() 强制进行重新绘制。TouchGFX Designer示例
如需进一步了解圆控件,请尝试在TouchGFX Designer中使用以下示例创建新应用: