Circle(サークル)
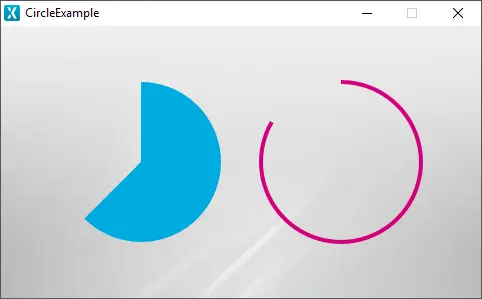
CircleはCanvas Widgetをベースにしたウィジェットで、円を描くことができます。 この円は部分的な円にすることができ、塗りつぶしまたは輪郭(アウトライン)にすることもできます。 中心、半径、ライン幅、ライン・キャップ、円弧は変更できます。 Circleは、画像または単一の色で塗りつぶせます。
ウィジェット・グループ
Circleは、TouchGFX DesignerのShapesウィジェット・グループ内にあります。
プロパティ
次のセクションでは、Circleのプロパティについて説明します。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Image & Color | Imageは、円の塗りつぶしに使用する画像を、Designerのスキン・ライブラリまたはProjectフォルダから指定します。 塗りつぶし画像を選択しない場合、Colorで、円の塗りつぶしに使用する色を指定します。 |
| Appearance | Center Position XおよびCenter Position Yは、ウィジェットの左上隅を基準として、円の中心座標を指定します。 Start & End Angleは、円の開始点と終了点の角度を指定します。 Radiusは、円の半径を指定します。 Line Widthは、円周を形成するラインの幅を指定します。 塗りつぶされた円にする場合は、0に設定します。 Cap Styleは、円の端点の形状を指定します。 Alphaは、ウィジェットの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
インタラクション
以下のセクションでは、Circleによってサポートされるアクションとトリガについて説明します。
アクション
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Fade widget | 時間の経過に伴ってウィジェットのアルファ値を変更します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
Circleはトリガを発行しません。
パフォーマンス
CircleはCanvas Widgetをベースにしているので、描画するときにはレンダリングではマイクロコントローラに大きく依存します。 このため、Circleは、ほとんどのプラットフォーム上で要求の厳しいウィジェットであると見なされます。
CanvasWidgetの描画パフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるCircleの設定方法がわかります。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
touchgfx::CanvasWidgetRenderer::setupBuffer(canvasBuffer, CANVAS_BUFFER_SIZE);
circleName.setPosition(40, 36, 200, 200);
circleName.setCenter(100, 100);
circleName.setRadius(80);
circleName.setLineWidth(0);
circleName.setArc(0, 225);
circleName.setCapPrecision(180);
circleNamePainter.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 171, 223));
circleName.setPainter(circleNamePainter);
add(circleName);
}
Tip
ユーザ・コードでは、これらの関数や、Circleクラスで使用可能なその他の関数を使用できます。 ウィジェットの外観を変更する場合には、
circleName.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。TouchGFX Designerの例
Circleをさらに探索するには、次の例を使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。