带边框的方框
TouchGFX中的带边框的方框是一种矩形形状的控件,可以为指定边框内包含的所有像素分配单一颜色,而边框的颜色和大小另行指定。 可以为带边框的方框指定任何大小和位置。
控件组
带边框的方框位于TouchGFX Designer中的“形状”控件组中。
属性
TouchGFX Designer中“带边框的方框”的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 外观 | 颜色指定矩形中包含的所有像素的颜色。 边框颜色指定外边框的像素颜色。 边框大小指定外边框的大小。 Alpha指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
TouchGFX Designer中的“带边框的方框”支持的操作和触发条件。
动作
| 控件特有的动作 | 说明 |
|---|---|
| 调整控件的尺寸 | 调整控件的宽度和高度。 |
| 更改方框颜色 | 更改“方框”控件的颜色。 |
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
| 调整控件的尺寸 | 调整控件的宽度和高度。 |
触发
带边框的方框不会产生任何触发条件。
性能
带边框的方框是TouchGFX中最轻量级的控件之一,因为它不需要读取任何像素数据或进行任何复杂计算。 因此,大部分平台会将带边框的方框视为非常快速的控件。
更多关于绘图性能的信息,请阅读通用UI组件性能部分。
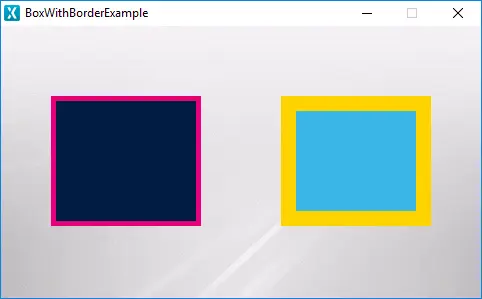
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何设置带边框的方框的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
boxWithBorderName.setPosition(240, 56, 337, 132);
boxWithBorderName.setColor(touchgfx::Color::getColorFrom24BitRGB(212, 27, 27));
boxWithBorderName.setBorderColor(touchgfx::Color::getColorFrom24BitRGB(21, 24, 202));
boxWithBorderName.setBorderSize(20);
add(boxWithBorderName);
}
Tip
- 可在用户代码中使用这些函数以及BoxWithBorder类中提供的其他函数。 如果更改控件的外观,请必须调用
boxWithBorderName.invalidate() 强制进行重新绘制。