Box With Border(境界付きボックス)
TouchGFXのBox With Borderは長方形のウィジェットで、別の色とサイズの指定された境界の内側に含まれるすべてのピクセルに、単一の色を割り当てることができます。 Box With Borderには任意のサイズと位置を割り当てできます。
ウィジェット・グループ
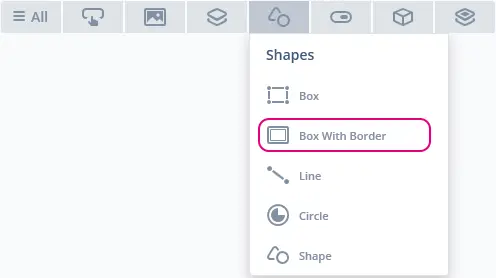
Box With Borderは、TouchGFX DesignerのShapesウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのBox With Borderのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Appearance | Colorは、長方形の内側に含まれるすべてのピクセルの色を指定します。 Border Colorは、外側の境界のピクセルの色を指定します。 Border Sizeは、外側の境界のサイズを指定します。 Alphaは、ウィジェットの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
インタラクション
TouchGFX DesignerでBox With Borderによってサポートされるアクションとトリガは以下のとおりです。
アクション
| ウィジェット固有のアクション | 説明 |
|---|---|
| Resize widget | ウィジェットの幅と高さを変更します。 |
| Change box color | ボックス・ウィジェットの色を変更します。 |
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Fade widget | 時間の経過に伴ってウィジェットのアルファ値を変更します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
| Resize widget | ウィジェットの幅と高さを変更します。 |
トリガ
Box With Borderはトリガを発行しません。
パフォーマンス
Box With Borderは、すべてのTouchGFXにおいて最も軽量なウィジェットの1つです。ピクセル・データを読み込んだり複雑な計算を行ったりする必要がないからです。 このため、Box With Borderはほとんどのプラットフォーム上で非常に高速処理のウィジェットであると見なされます。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
View基底クラスの生成済みコードを見ると、TouchGFX DesignerによるBox With Borderウィジェットの設定方法がわかります。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
boxWithBorderName.setPosition(240, 56, 337, 132);
boxWithBorderName.setColor(touchgfx::Color::getColorFrom24BitRGB(212, 27, 27));
boxWithBorderName.setBorderColor(touchgfx::Color::getColorFrom24BitRGB(21, 24, 202));
boxWithBorderName.setBorderSize(20);
add(boxWithBorderName);
}
Tip
- ユーザ・コードでは、これらの関数や、BoxWithBorderクラスで使用可能なその他の関数を使用できます。 ウィジェットの外観を変更する場合には、
boxWithBorderName.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。