Box With Border
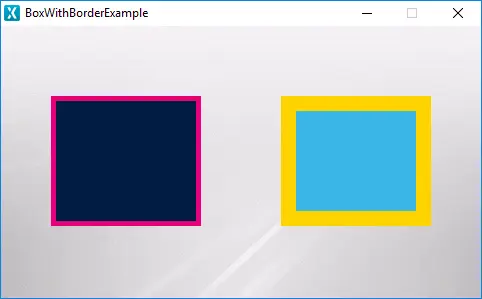
TouchGFX에서 Box With Border는 색상과 크기가 별도로 지정된 경계 내에서 포함된 모든 픽셀에 단일 색상을 할당할 수 있는 직사강형 위젯입니다. Box With Border에서 크기와 위치를 구성할 수 있습니다.
위젯 그룹
Box With Border는 TouchGFX Designer의 Shapes 위젯 그룹에 있습니다.
속성
TouchGFX Designer에서 Box With Border의 속성은 다음과 같습니다.
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Appearance | Color는 직사각형 안에 포함된 모든 픽셀의 색상을 지정합니다. Border Color는 외측 경계 픽셀의 색상을 지정합니다. Border Size는 외측 경계의 크기를 지정합니다. Alpha는 위젯의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다.. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
인터랙션
TouchGFX Designer의 Box With Border에서 지원되는 액션과 트리거는 다음과 같습니다.
액션
| 위젯별 액션 | 설명 |
|---|---|
| Resize widget | 위젯의 가로 및 세로 길이를 변경합니다. |
| Change box color | Box 위젯의 색상을 변경합니다. |
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Fade widget | 시간이 지나면서 위젯의 알파 값을 변경합니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
| Resize widget | 위젯의 가로 및 세로 길이를 변경합니다. |
트리거
Box With Border는 트리거를 실행하지 않습니다.
성능
Box With Border는 모든 TouchGFX에서 메모리 용량을 가장 적게 차지하는 위젯 중 하나입니다. 픽셀 데이터를 읽어올 필요도 없고 복잡한 계산을 실행하지도 않기 때문입니다. 따라서 Box With Border는 대부분의 플랫폼에서 속도가 매우 빠른 위젯으로 알려져 있습니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Box With Border 위젯이 어떻게 설정되는지 알 수 있습니다.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
boxWithBorderName.setPosition(240, 56, 337, 132);
boxWithBorderName.setColor(touchgfx::Color::getColorFrom24BitRGB(212, 27, 27));
boxWithBorderName.setBorderColor(touchgfx::Color::getColorFrom24BitRGB(21, 24, 202));
boxWithBorderName.setBorderSize(20);
add(boxWithBorderName);
}
Tip
- 사용자 코드의 BoxWithBorder 클래스에서 위의 함수와 나머지 함수들을 사용할 수 있습니다. 예를 들어 위젯의 모양을 바꾸고 싶다면
boxWithBorderName.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.