モデル・ビュー・プレゼンタ(MVP: Model-View-Presenter)の設計パターン
TouchGFXのユーザ・インタフェースは、モデル-ビュー-プレゼンタ(MVP)として知られているアーキテクチャ・パターンに従っています。これはモデル-ビュー-コントローラ(MVC: Model-View-Controller)パターンから派生したものです。 どちらのパターンも、ユーザ・インタフェース・アプリケーションの構築に広く使用されています。
MVPパターンの主な利点は以下のとおりです。
- 関連の分離: コードをばらばらのパーツに分割して、それぞれ独自に責任を持たせます。 これによりコードが単純化され、再利用や維持が容易になります。
- 単体テスト: UIのロジック(プレゼンタ)が視覚レイヤ(ビュー)から切り離されているので、これらのパーツを分離させて容易にテストできます。
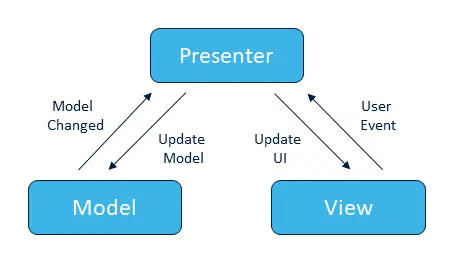
MVPでは、以下のように3つのクラスが定義されます。
- モデルは、ユーザ・インタフェースに表示される、あるいはユーザ・インタフェース内で作用するデータを定義するインタフェースです。
- ビューは、(モデルからの)データを表示し、そのデータに作用させるユーザ・コマンド(イベント)をプレゼンタにルーティングするパッシブ・インタフェースです。
- プレゼンタは、モデルおよびビューに作用します。 リポジトリ(モデル)からデータを取得し、ビューに表示するために書式設定します。
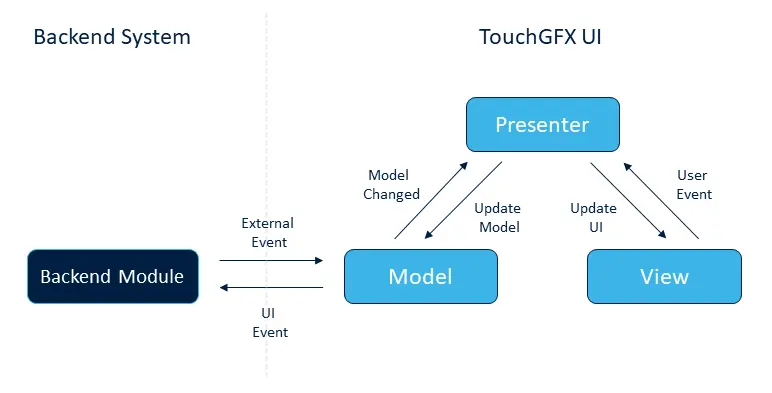
TouchGFXでは、アプリケーションの非UI部分(ここではバックエンド・システムと呼びます)との通信は、モデル・クラスから実行されます。 バックエンド・システムは、UIからのイベントの取得と、イベント(センサからの新しい測定値など)のUIへの供給を両方を行うソフトウェア・コンポーネントです。 バックエンド・システムは同じマイクロコントローラ上、あるいは別のプロセッサ、クラウド・モジュール、その他において、別のタスクとして実行できます。 TouchGFXから見れば、それが通信可能なコンポーネントである限り、実際には問題ではありません。
使用される特定の通信プロトコルは、TouchGFXでは管理しません。 単に、TouchGFXの各ティックの後に呼び出される関数を供給するだけです。これで必要な通信は処理できるからです。 詳細については、「バックエンド通信」を参照してください。
MVPを実装してTouchGFXのUI開発で使用する具体的な詳細については、「コード構造」セクションを参照してください。