Box Progress
A Box Progress shows the current progress by using a simple Box as the progress indicator on top of a background Image. The Color, the Alpha of the box and the Direction towards which the box will progress can be configured. It is possible to create a custom background image and change the different parameters of the progress indicator such as the position and the size to fit the custom background image.
Widget Group
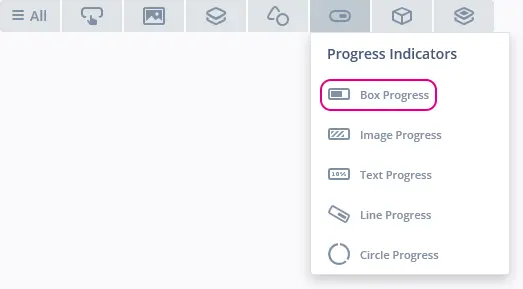
The Box Progress can be found in the Progress Indicators widget group in TouchGFX Designer.
Properties
The properties for a Box Progress in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. The size of a Box Progress is determined by the size of the selected background image. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Style | Style specifies a predefined setup of the widget, that sets select properties to predefined values. These styles contain images that are free to use. |
| Image & Color | Background sets the background image. Progress sets the color of the progress box. |
| Progress Position | X and Y coordinates specify the top left corner of the progress box relative to the position of the Progress Indicator. W and H specify the width and height of the progress box. |
| Values | Range Min and Range Max specify the minimum and maximum integer values of the indicator. Initial specifies the initial value of the progress indicator.Steps Total specifies at what granularity the progress indicator reports new values. For instance, if the progress needs to be reported as 0%, 10%, 20%, ..., 100%, the total value should be set to 10. Steps Min specifies the minimum steps the progress indicator shows. |
| Appearance | Direction specifies in which direction the progress indicator should progress. Alpha specifies the transparency of the progress box. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by the Box Progress are described in the following sections.
Actions
| Widget specific actions | Description |
|---|---|
| Set value | Set the value of the progress indicator. |
| Standard widget actions | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Fade widget | Modify alpha value of widget over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
The Box Progress does not emit any triggers.
Performance
A Box Progress consists of a Box and a background Image. Therefore, the Box Progress is dependent on image drawing and is considered a fast performing widget on most platforms.
For more details on image drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a Box Progress.
Screen1ViewBase.cpp
boxProgress.setXY(148, 126);
boxProgress.setProgressIndicatorPosition(2, 2, 180, 16);
boxProgress.setRange(0, 100);
boxProgress.setDirection(touchgfx::AbstractDirectionProgress::RIGHT);
boxProgress.setBackground(touchgfx::Bitmap(BITMAP_BLUE_PROGRESSINDICATORS_BG_MEDIUM_PROGRESS_INDICATOR_BG_SQUARE_0_DEGREES_ID));
boxProgress.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 151, 255));
boxProgress.setValue(0);
User Code
The following example illustrates how to implement the handleTickEvent() function to simulate progress. Running this code creates the application shown at the beginning of this article.
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
bool increase = true;
};
Screen1View.cpp
void Screen1View::handleTickEvent()
{
int currentValue = boxProgress.getValue();
int16_t max;
int16_t min;
boxProgress.getRange(min, max);
if (currentValue == min)
{
increase = true;
}
else if (currentValue == max)
{
increase = false;
}
int nextValue = increase == true ? currentValue+1 : currentValue-1;
boxProgress.setValue(nextValue);
}
Tip
boxProgress.invalidate() if you change the appearance of the widget.TouchGFX Designer Examples
To further explore the Box Progress, try creating a new application within TouchGFX Designer with the following UI template: