第二部分–TextArea外观和通配符
要完成教程6的第二部分,请确保完成了第一部分。 我们将完成教程第一部分开始的应用程序实现。 首先,我们要了解如何修改textArea外观,并实现“外观”按钮。 最后,我们将实现imformationTextArea的通配符。
第1步:Change the appearance of the TextArea
在本节中,我们将了解如何使用TouchGFX 设计器以及通过代码变更TextArea的外观。 想法是变更文本颜色,变更多行文本的行距,并旋转文本。 我们将操作先前创建的名为descriptionTextArea的控件。
TouchGFX Designer
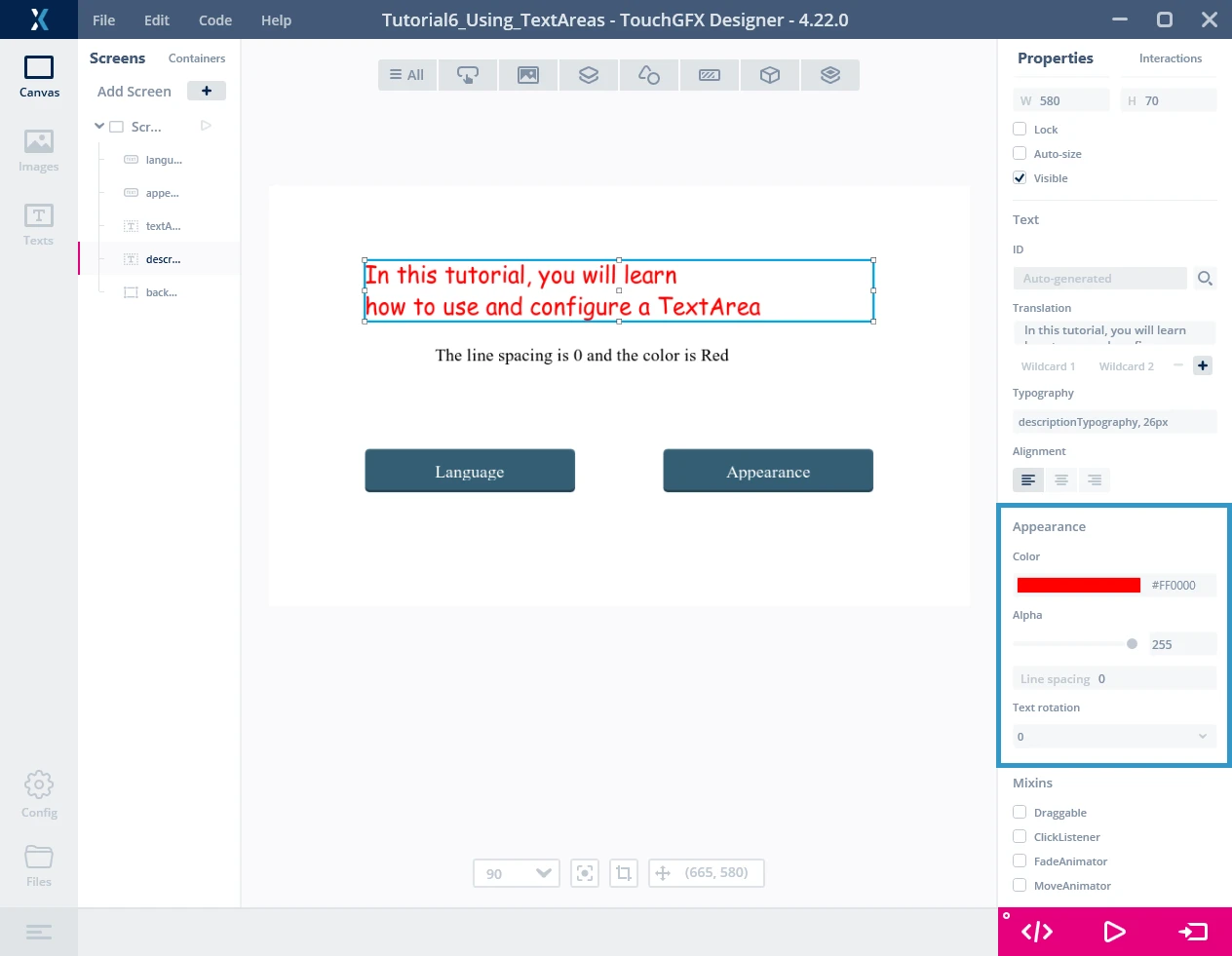
在TouchGFX 设计器中,选择TextArea控件时,您可以变更右侧面板上“Properties(属性)”下的外观。 您可以首先变更颜色。 可以使用调色板变更颜色(只需单击颜色),也可输入十六进制颜色代码(如#FF0000表示红色)。 本教程中,我们为descriptionTextArea选择了红色(第一部分的步骤1)。
通过TouchGFX Designer中的“Appearance(外观)”部分,您可以变更“Alpha”值。 这并非TextAreas独有。 事实上,许多控件会让用户决定alpha值(例如:图像)。 alpha值可以定义为元素的透明度。 例如,您有一个屏幕,上面有两个控件。 如果前景控件的alpha值小于255,则可以通过第一个控件看到背景里的第二个控件。 如果前景控件的alpha值为255,那么您应该无法看到背景控件。 让我们暂时保留255的alpha值。
然后是“行距”选项。 仅在多行文本时,此参数才会影响文本。 该参数可以是正值、零(默认值)或负值。 负值情况下,您会看到第二行越来越高,甚至可以在第一行之上。 对于本教程,将行距值设置为40。
最后一个参数,“Text rotating(文本旋转)”。 该值影响文本的方向。 数值为0时水平显示文本(默认值)。 数值为180时也是水平显示,但上下颠倒。 数值为90时将垂直显示文本并朝向右侧(文本顶部位于右侧)。 最后,数值为270时将垂直显示文本并朝向左侧。 对于本教程,我们将使用默认值0。
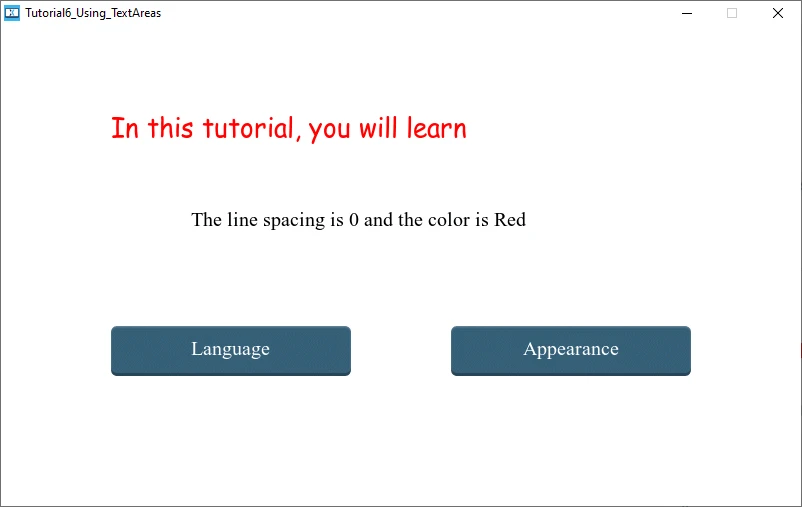
现在,如果您按下“Run Simulator(运行模拟器)”(F5快捷键),您应该会看到如下内容:
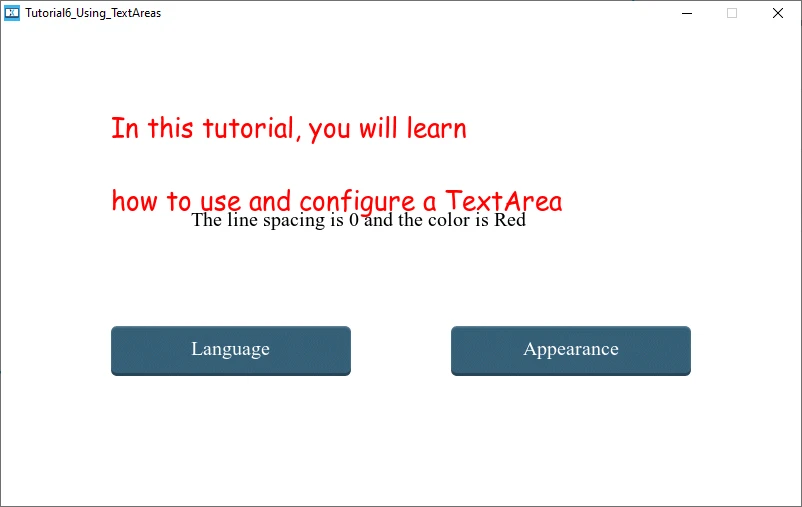
无法看到第二行的原因是因为descriptionTextArea控件太小,无法包含文本。 因此,回到画布,在“Location section(位置部分)”下,选中“Auto-size(自动调整大小)”复选框。 在目标上再次运行,现在您将看到全文。
代码
文本颜色
在这部分中,我们将看到如何通过代码变更文本外观。 为此,我们将使用函数changeAppearance()。
首先,创建以下交互:
| 交互 | 属性 |
|---|---|
| ChangeAppearance |
|
Press "Generate Code", TouchGFX Designer will generate the specified virtual function.
我们想变更文本颜色。 我们希望颜色是随机的红色、蓝色或绿色。 要做到这一点,我们需要生成一个介于0和2之间的随机值并将其存储在某处。 因此,我们进入Screen1View.hpp文件,声明Screen1View的属性。
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void changeAppearance();
protected:
...
};
现在,我们来添加一些代码,以便在按下变更外观按钮时获得随机颜色值。
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ //Color
int randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
break;
}
}
您会注意到,在教程5中,我们使用setColor()函数变更文本的颜色,使用rand()函数获取随机值,使用touchgfx::color::getColorFromRGB()函数获得所需的颜色。 有关此类函数的详细信息,请参阅API和先前的教程。
记得添加所需的include,以便能够使用rand()和getColorFromRGB()函数:
#include <stdlib.h>
#include <touchgfx/Color.hpp>
行间距
现在我们来变更行距。 我们希望它是介于0和20之间的随机值。 在changeAppearance()函数中添加以下行:
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ ...
int randomLineSpacing = rand()%21;
descriptionTextArea.setLinespacing(randomLineSpacing);
}
Alpha值和文本旋转
获得随机alpha值(randomAlphaValue)和随机文本旋转值(random TextRotation)的做法相同。
最后,代码应如下所示:
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ //Color
int randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
break;
}
//Line spacing
int randomLineSpacing = rand()%21;
descriptionTextArea.setLinespacing(randomLineSpacing);
//Alpha value
int randomAlphaValue = rand()%256;
descriptionTextArea.setAlpha(randomAlphaValue);
//Text rotation
int randomTextRotation = rand()%4;
switch (randomTextRotation)
{
case 0:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_0);
break;
case 1:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_90);
break;
case 2:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_180);
break;
case 3:
descriptionTextArea.setRotation(touchgfx::TextRotation::TEXT_ROTATE_270);
break;
}
descriptionTextArea.invalidate();
}
其它函数
TextArea的API非常大,可对文本外观进行多种操作。 例如,我们可以列出在文本第一行添加缩进的setIndentation()函数或调整TextArea“y”坐标使其基线处于指定值的setBaselineY()函数。 随意探索API,尝试函数,并查看对代码的影响😉。
第2步:使用通配符
本部分中,我们将学习如何在运行时变更TextArea的文本。 可以通过通配符实现。
我们将使用informationTextArea组件来显示descriptionTextArea中文本的大小和颜色。
添加行距值
首先,我们将获得行距值,并将其分配给informationTextArea的第一个通配符。 为此,我们将在changeAppearance()函数末尾添加以下代码行:
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{
...
Unicode::snprintf(informationTextAreaBuffer1, INFORMATIONTEXTAREABUFFER1_SIZE, "%d", randomLineSpacing);
informationTextArea.invalidate();
}
snprintf()函数格式化一系列字符和数值并存储在数组缓冲区中。 字符串格式与使用标准printf时相同。
informationTextAreaBuffer1->> 是informationTextArea格式化字符串的第一个缓冲区。 在单击生成代码后由Designer自动生成。 结尾的数字是1或2,表示文本中通配符的数量(意味着每个TextArea最多有2个通配符)。
INFORMATIONTEXTAREABUFFER1_SIZE-> 是我们在Designer上创建通配符时指定的缓冲区大小。
"%d" -> 表示我们将在字符串缓冲区中写入整数类型的内容。
randomLineSpacing -> 步骤4(变更外观)期间创建的行距值(是要插入格式字符串中的值)。
现在,如果您运行模拟器,可以看到在按下“外观”按钮时,行距值会根据行距而改变。
添加颜色名称
最后,我们将获得descriptionTextArea的颜色,并根据该颜色填充informationTextArea的第二个通配符。 为此,我们将首先为每种颜色创建文本。 此处为红色、绿色和蓝色。 创建文本后,我们将根据此颜色将文本分配给informationTextArea的第二个通配符。
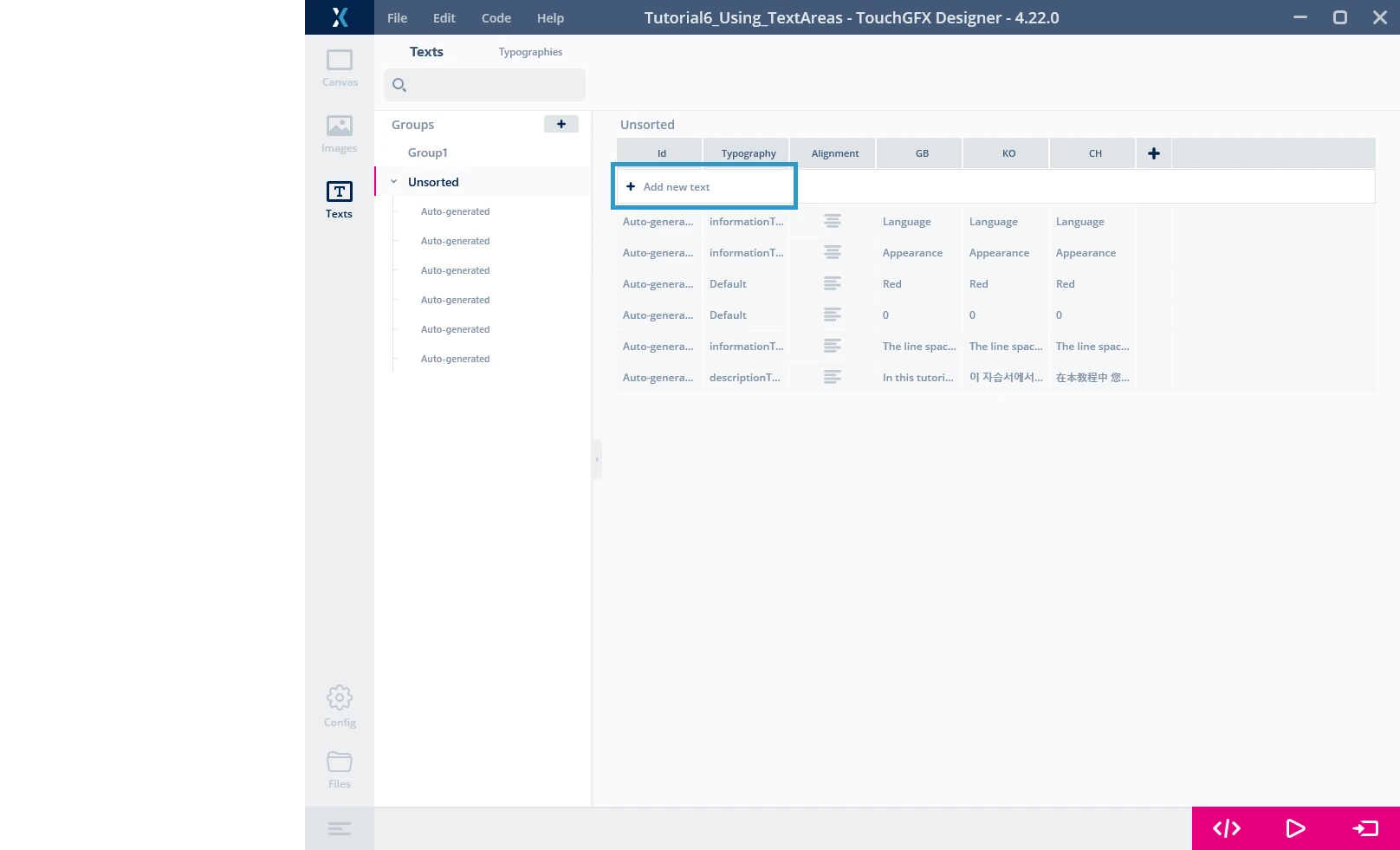
返回Designer,进入文本中的Texts(文本)选项卡。 单击“+Add new text(添加新文本)”。 替换以下值:
| Id | 字体排印 | 对齐 | GB | KO | CH |
|---|---|---|---|---|---|
| ColorG | informationTextArea | 左 | 绿色 | 绿色 | 绿色 |
以相同的方式创建其它两个文本:
| Id | 字体排印 | 对齐 | GB | KO | CH |
|---|---|---|---|---|---|
| ColorR | informationTextArea | 左 | 红色 | 红色 | 红色 |
| ColorB | informationTextArea | 左 | 蓝色 | 蓝色 | 蓝色 |
创建文本后,将其用于填充informationTextArea的第二个通配符。 为此,我们将使用strncpy函数,如下所示:
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORR).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
函数 strncpy将字符串的n个字符复制到目标缓冲区。
informationTextAreaBuffer2 -> 是目标缓冲区(informationTextArea的第二个通配符)。
T_COLORR -> 是我们刚才在TouchGFX Designer中创建的文本枚举值。 您可以在TextKeysAndLanguages.hpp文件中看到所有文本的枚举。 单击生成代码后由Designer自动生成。
TypedText(T_COLORR).getText() -> TypedText(T_COLORRR)将获取对象,getText()将获取与此对象关联的文本。
INFORMATIONTEXTAREABUFFER2_SIZE -> 是要复制的最大字符数。 这里,是informationTextArea的第二个通配符的大小。
最后,在代码中添加最后一行:
TouchGFX/gui/src/screen1_screen/Screen1View.cpp
void Screen1View::changeAppearance()
{ //Color
int randomTextColor = rand()%3;
switch (randomTextColor)
{
case 0:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(255,0,0));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORR).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
case 1:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,255,0));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORG).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
case 2:
descriptionTextArea.setColor(touchgfx::Color::getColorFromRGB(0,0,255));
Unicode::strncpy(informationTextAreaBuffer2, TypedText(T_COLORB).getText(), INFORMATIONTEXTAREABUFFER2_SIZE);
break;
}
informationTextArea.invalidate();
...
}
记得添加所需的include,以便使用TypedText()函数:
#include <texts/TextKeysAndLanguages.hpp>
现在,如果您运行应用程序并按下“外观”按钮,可以看到行距值和名称颜色根据descriptionTextArea的外观而变化。
教程6到此结束。