Scroll Wheel(スクロール・ホイール)
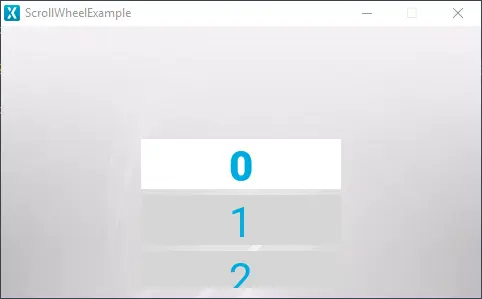
Scroll Wheelは、複数のアイテムを含むスクロール可能なメニューで、ホイール内のアイテムをスクロールすると動的に更新され、アイテムを選択するとそれがフォーカスされます。 Scroll Wheelとのインタラクションに反応するためのコードを有効にし、ホイール内のアイテムとのインタラクションに基づいて、さまざまなコールバックを呼び出すことができます。
ウィジェット・グループ
Scroll Wheelは、TouchGFX DesignerのContainersウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのScroll Wheelのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Type | Typeは、Scroll Wheelを縦向きにするのか、横向きにするのかを指定します。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Item Template | Item Templateは、テンプレートとして使用するCustomContainerを指定します。 Number of Itemsは、Scroll Wheelに存在するアイテムの数を指定します。 Initial Selected Itemは、最初に選択されるアイテムを指定します。 Use Selected Style Templateは、選択アイテムに個別のテンプレートを使用するかどうかを指定します。 Selected Style Templateは、テンプレートとして使用するCustomContainerを指定します。 |
| List Appearance | Circularは、Scroll Wheelのアイテムが最後まで到達したときにループするかどうかを指定します。 Selected Item Offsetは、選択したアイテムの場所を指定します。 Item Marginは、アイテム間の間隔を指定します。 Extra Size BeforeおよびExtra Size Afterは、Selected Style Templateが表示されるサイズを指定します。 Margin BeforeおよびMargin Afterは、Selected Style Templateが表示される前後の余白サイズを指定します。 |
| Animation | EasingおよびEasing Optionは、アニメーションに使用するイージング式(動きに緩急をつける)を指定します。 Swipe Acc. およびDrag Acc. は、スクロール時の加速度を指定します。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
アイテム・テンプレート
Scroll List内のアイテムは、グラフィック要素のベースとして機能するCustomContainerであるアイテム・テンプレートに基づいています。 選択したアイテムをハイライトするために、Scroll Wheelには選択したアイテムにのみ使用されるSelected Style Templateというアイテム·テンプレートを選択できるオプションがあります。 Scroll Wheelを作成する前に、アイテム·テンプレートのCustomContainerと、有効になっている場合はSelected Style Templateを作成する必要があります。
Scroll Wheelの作成後、CustomContainerをItemTemplateのプロパティで選択できます。 Item Templateのカスタム・コンテナを選択すると、Scroll Wheelは選択されたカスタム・コンテナのスクロール可能な方向ではない方(縦向きなら高さ、横向きなら幅)のサイズ·プロパティに合うように、サイズが変更されます。 もう一方のサイズ・プロパティ(縦向きなら高さ、横向きなら幅)を変更すると、表示されるアイテムの数が決まります。
インタラクション
以下のセクションでは、Scroll Wheelによってサポートされるアクションとトリガについて説明します。
アクション
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
Scroll Wheelはトリガを発行しません。
パフォーマンス
Scroll WheelはContainerタイプで、デフォルトでは描画チェーンに表示されません。 このため、パフォーマンスは主に子の描画パフォーマンスに依存します。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるScroll Wheelの設定方法がわかります。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
updateItemCallback(this, &Screen1ViewBase::updateItemCallbackHandler)
{
scrollWheel.setPosition(140, 10, 200, 252);
scrollWheel.setHorizontal(false);
scrollWheel.setCircular(false);
scrollWheel.setEasingEquation(touchgfx::EasingEquations::backEaseIn);
scrollWheel.setSwipeAcceleration(10);
scrollWheel.setDragAcceleration(10);
scrollWheel.setNumberOfItems(60);
scrollWheel.setSelectedItemOffset(100);
scrollWheel.setSelectedItemExtraSize(0, 0);
scrollWheel.setSelectedItemMargin(0, 0);
scrollWheel.setDrawableSize(50, 3);
scrollWheel.setDrawables(scrollWheelListItems, updateItemCallback,
scrollWheelSelectedListItems, updateItemCallback);
scrollWheel.animateToItem(0, 0);
add(scrollWheel);
}
void Screen1ViewBase::setupScreen()
{
scrollWheel.initialize();
for (int i = 0; i < scrollWheelListItems.getNumberOfDrawables(); i++)
{
scrollWheelListItems[i].initialize();
}
for (int i = 0; i < scrollWheelSelectedListItems.getNumberOfDrawables(); i++)
{
scrollWheelSelectedListItems[i].initialize();
}
}
void Screen1ViewBase::updateItemCallbackHandler(touchgfx::DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex)
{
if (items == &scrollWheelListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextContainer* cc = (TextContainer*)d;
scrollWheelUpdateItem(*cc, itemIndex);
}
else if (items == &scrollWheelSelectedListItems)
{
touchgfx::Drawable* d = items->getDrawable(containerIndex);
TextCenterContainer* cc = (TextCenterContainer*)d;
scrollWheelUpdateCenterItem(*cc, itemIndex);
}
}
Tip
scrollWheel.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。ユーザ・コード
Scroll Wheelのグラフィック要素とそのプロパティを設定した後、ユーザ・コードを記述してScroll Wheel内のアイテムを更新することができます。 The header file for the Screen1ViewBase class which is generated by TouchGFX Designer is shown below:
Screen1ViewBase.hpp
class Screen1ViewBase : public touchgfx::View
{
public:
Screen1ViewBase();
virtual ~Screen1ViewBase() {}
virtual void setupScreen();
virtual void scrollWheel1UpdateItem(CustomContainer1& item, int16_t itemIndex)
{
// Override and implement this function in Screen1
}
virtual void scrollWheel1UpdateCenterItem(CustomContainer2& item, int16_t itemIndex)
{
// Override and implement this function in Screen1
}
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(Application::getInstance());
}
touchgfx::BoxWithBorder boxWithBorder1;
touchgfx::ScrollWheelWithSelectionStyle scrollWheel1;
touchgfx::DrawableListItems<CustomContainer1, 6> scrollWheel1ListItems;
touchgfx::DrawableListItems<CustomContainer2, 2> scrollWheel1SelectedListItems;
private:
void updateItemCallbackHandler(DrawableListItemsInterface* items, int16_t containerIndex, int16_t itemIndex);
touchgfx::Callback<Screen1ViewBase, DrawableListItemsInterface*, int16_t, int16_t> updateItemCallback;
};
When TouchGFX Designer generates the code for Scroll Wheel, the functions scrollWheel1UpdateItem and scrollWheel1UpdateCenterItem, highlighted above, is created for the user to override and update the items in the Scroll Wheel.
UpdateItem関数は常にScroll Wheel用に生成され、含まれているアイテムを更新するために実装できます。UpdateCenterItem関数は、Selected Style Templateに基づいてアイテムを更新するため、Selected Style Templateが選択されている場合にのみ生成されます。 異なるアイテムを更新することを除けば、この2つの関数には、Scroll Wheel内のアイテムの更新に使用される同じパラメータが含まれています。
パラメータitemIndexにはアイテムのインデックス値が含まれており、これは更新対象のアイテムを識別するために使用されます。 パラメータitemは、Scroll Wheel内に表示されるアイテムへの参照です。 パラメータitemの外観を更新すると、Scroll Wheel内に表示されるアイテムの描画が更新されます。
ユーザ・コード・ファイルScreen1View.hppおよびScreen1View.cppにおける、scrollWheel1UpdateItemおよびscrollWheel1UpdateCenterItemの実装例を以下に示します。
Screen1View.hpp
#ifndef SCREEN1_VIEW_HPP
#define SCREEN1_VIEW_HPP
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/Screen1Presenter.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void scrollWheel1UpdateItem(CustomContainer1& item, int16_t itemIndex);
virtual void scrollWheel1UpdateCenterItem(CustomContainer2& item, int16_t itemIndex);
protected:
};
#endif // SCREEN1_VIEW_HPP
Screen1View.cpp
#include <gui/screen1_screen/Screen1View.hpp>
Screen1View::Screen1View()
{
}
void Screen1View::setupScreen()
{
Screen1ViewBase::setupScreen();
}
void Screen1View::tearDownScreen()
{
Screen1ViewBase::tearDownScreen();
}
void Screen1View::scrollWheel1UpdateItem(CustomContainer1& item, int16_t itemIndex)
{
item.setIndex(itemIndex);
}
void Screen1View::scrollWheel1UpdateCenterItem(CustomContainer2& item, int16_t itemIndex)
{
item.setIndex(itemIndex);
}
ヘッダ・ファイルScreen1View.hppで、scrollWheel1UpdateItem関数とscrollWheel1UpdateCenterItem関数がオーバーライドされ、Screen1View.cppに実装されています。
この例の目的は、このセクションの冒頭で示した例のように、アイテム・テンプレート内のテキストを、表示されるアイテムのインデックス値で更新することです。 アイテム・テンプレートもSelected Style TemplateもCustomContainerに基づいているので、両方のCustomContainer用にsetIndex関数が作成されます。 setIndex関数はitemIndexパラメータを取得し、アイテム・テンプレートおよびSelected Style Template内のテキストを更新することができます。 アイテムに対してsetIndexを呼び出すと、表示アイテムの外観が更新され、それらのインデックス値が表示されるようになります。
TouchGFX Designerの例
Scroll Wheelをさらに探索するには、次のUIテンプレートのいずれかを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。