螢幕轉換
TouchGFX支援螢幕間的各種轉換。 這可讓應用程式設計師在其應用程式的螢幕間切換時使用不同的視覺效果。
在許多情況中,應用程式不需要螢幕轉換,且能提供使用者最快的應用程式互動速度。 在其他情況下,動畫可以改善應用程式的使用體驗,例如在應用程式啟動時。
在TouchGFX Designer中設定螢幕轉換
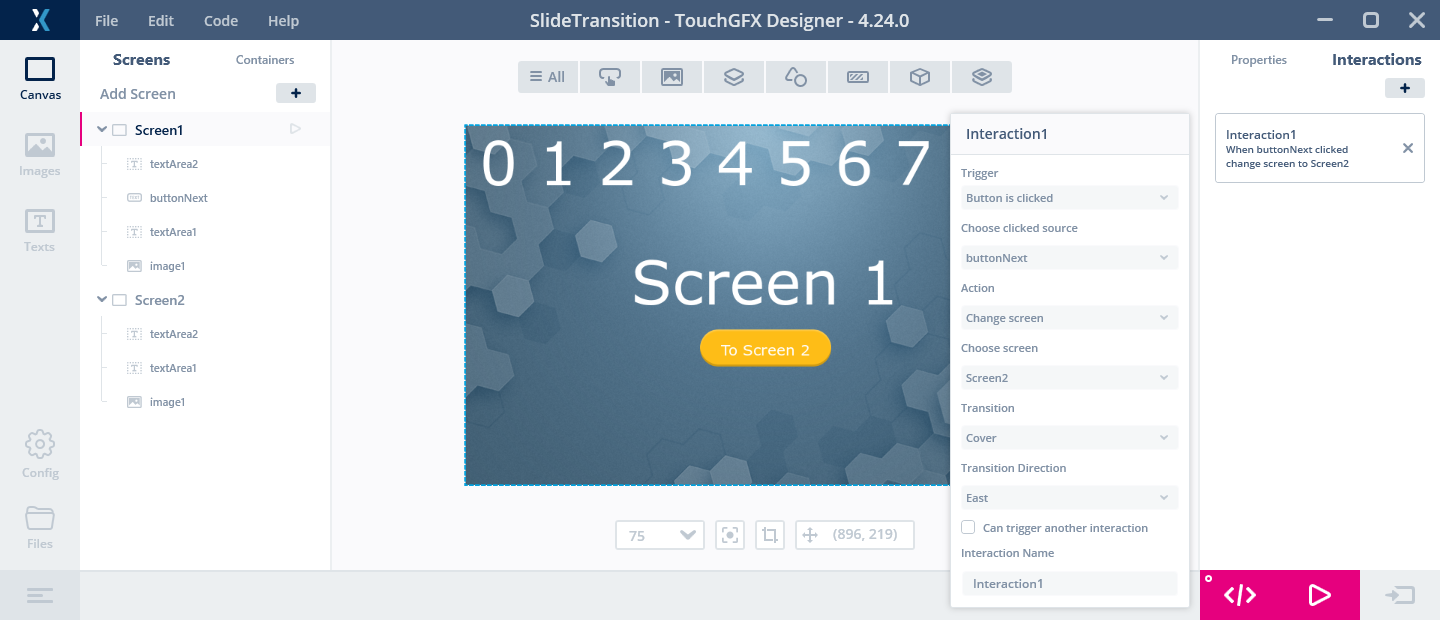
只要在轉換的螢幕上建立互動即可:
在上例中,我們已經有兩個螢幕的應用:Screen1和Screen2。 在Screen1上有ButtonWithLabel小工具和buttonNext,我們希望按下按鈕時,應用能夠變更為Screen2。
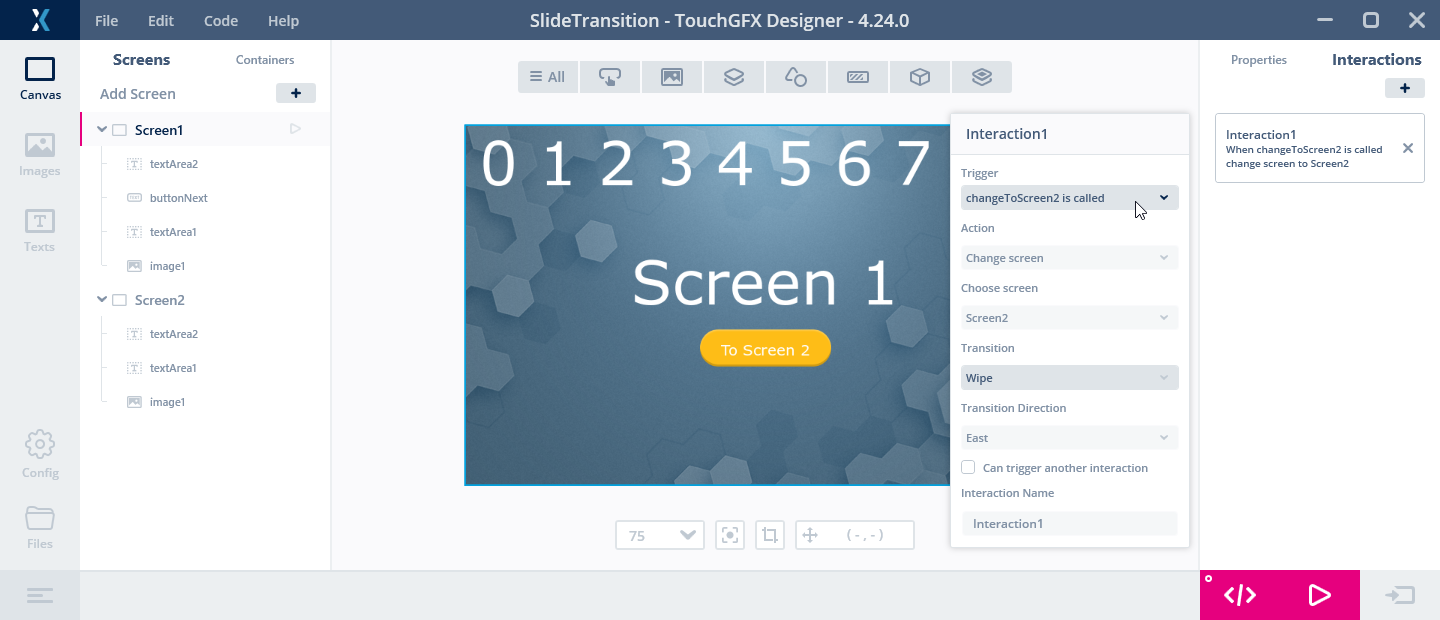
在Screen1作用中時點擊右上角的「互動」,並如圖像所示設定互動,即可完成此操作。
在範例中,Screen1的上方擁有數字0- 9。 Screen2的數字位於下方。 這些數字便於識別螢幕的可見部位。
螢幕轉換
TouchGFX中有許多不同的轉換。 它們外觀不同,效能也各異。
您可在互動設定(如上所示)中的「轉換」下拉式方塊中選擇要使用的轉換功能。
不轉換
「不轉換」僅是從Screen1直接變更為Screen2,不會顯示任何動畫。 新的螢幕會以最塊方式在影像緩衝區中繪製,並完全覆寫之前的螢幕。
這是最快的可行轉換方式。
投影片切換功能
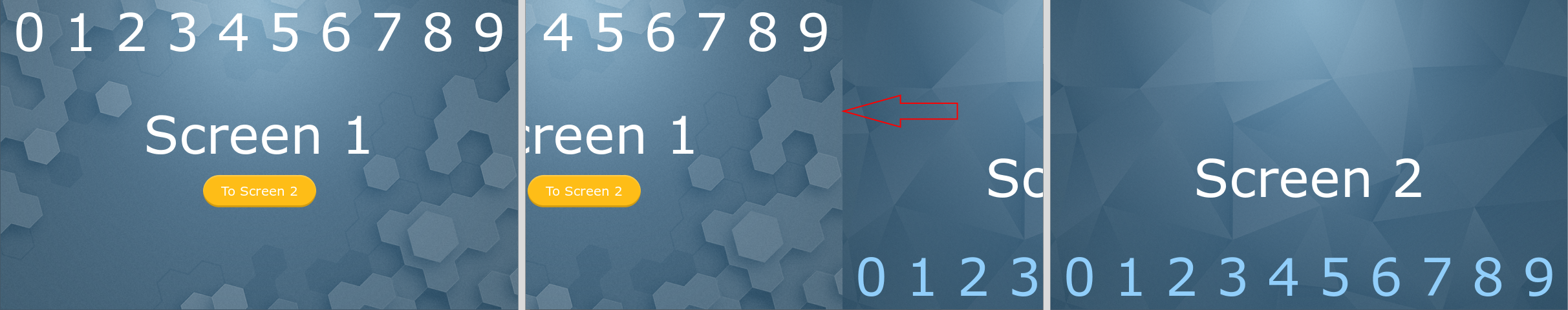
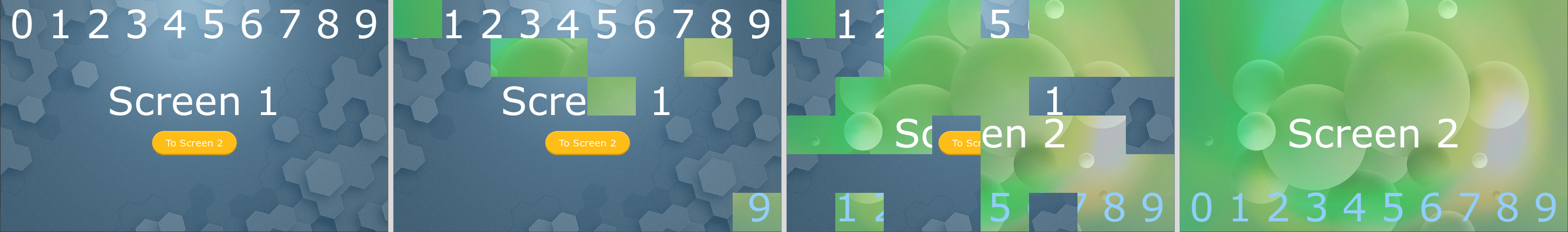
投影片轉換會將原始螢幕移至一側,並從另一側移入新螢幕。 下圖顯示轉換中的 3 個影格: 開頭影格、中間影格之一、結尾影格。
由於畫面 1 向左移出, 因此畫面 1 上的白色 0、1、2、3 數字在中間影像中不可見。 紅色箭頭表示畫面 2 的進入邊緣。
投影片轉換會在每個時標更新影像緩衝區中的每個像素。 這可能會造成效能問題。 新螢幕的可見部分會每個時標繪製。 如果新螢幕包含繪製成本較高的元素(如紋理映射器),就可能會產生問題(如果發生這種情況,在某些情況下可以隱藏成本較高的元素,直到轉換完成)。
投影片轉換需要使用動畫儲存空間。
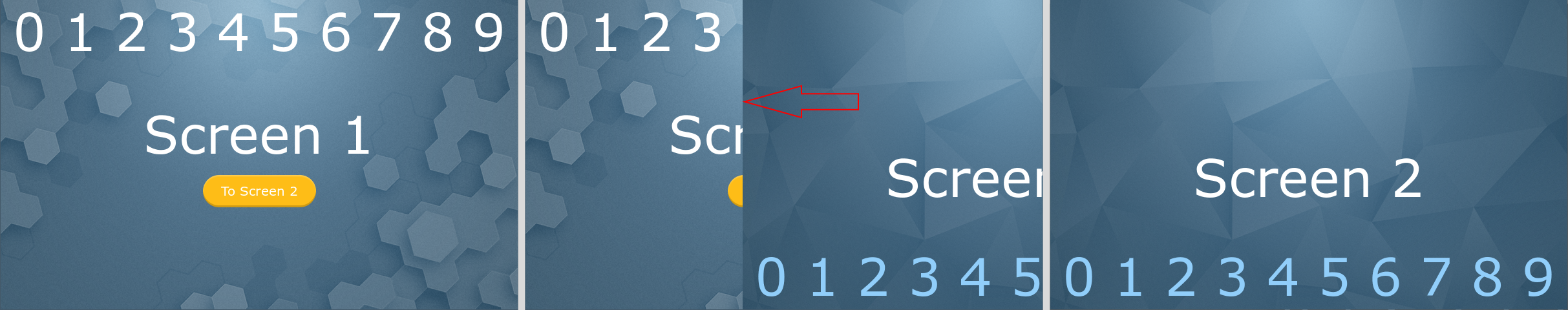
封面轉換
封面轉換與投影片轉換一樣,會將新螢幕從側面移入,但是會保留開始螢幕( 可以在中間圖像看到Screen1的0、1、2、3)。
新螢幕的可見部分會每個時標繪製。 如果新螢幕中包含成本較高的元素,這一樣會造成問題。 與投影片轉換相比,封面轉換的效能稍微好一點。
封面轉換不需使用動畫儲存空間。
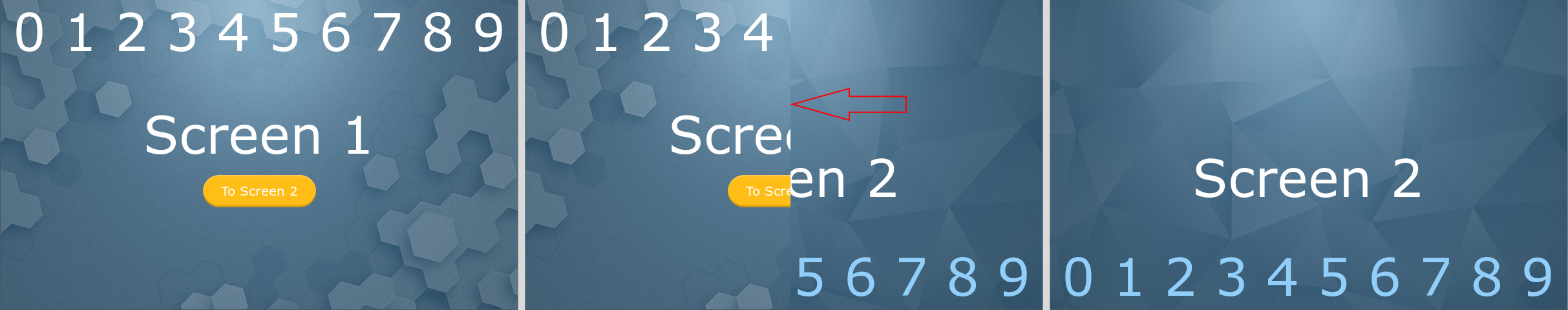
撥動轉換
撥動轉換會以新螢幕從側面部分替代原始螢幕,並每個時標顯示越來越多新螢幕的內容。 由於不會移動像素,因此僅需繪製從Screen1變更至Screen2的像素。
效能通常很好,也非常適合與局部影像緩衝區搭配使用。
區塊轉換
區塊轉換會將螢幕分割成8 x 4個矩形。 然後,矩形中的像素會以隨機順序替換成新螢幕的像素。 它會在每個畫面中更新兩個矩形,總轉換時間為24個時標。
在上述應用中,Screen2的背景已替換為綠色圖像,使各個矩形更清晰可見。
區塊轉換的效能通常很好,也非常適合與局部影像緩衝區搭配使用。
從程式碼啟動轉換
在上面的範例中,我們看到如何從UI啟動螢幕轉換。 有時候也需要從程式碼啟動轉換。
也可在Screen1建立「動作」來達到此目的。
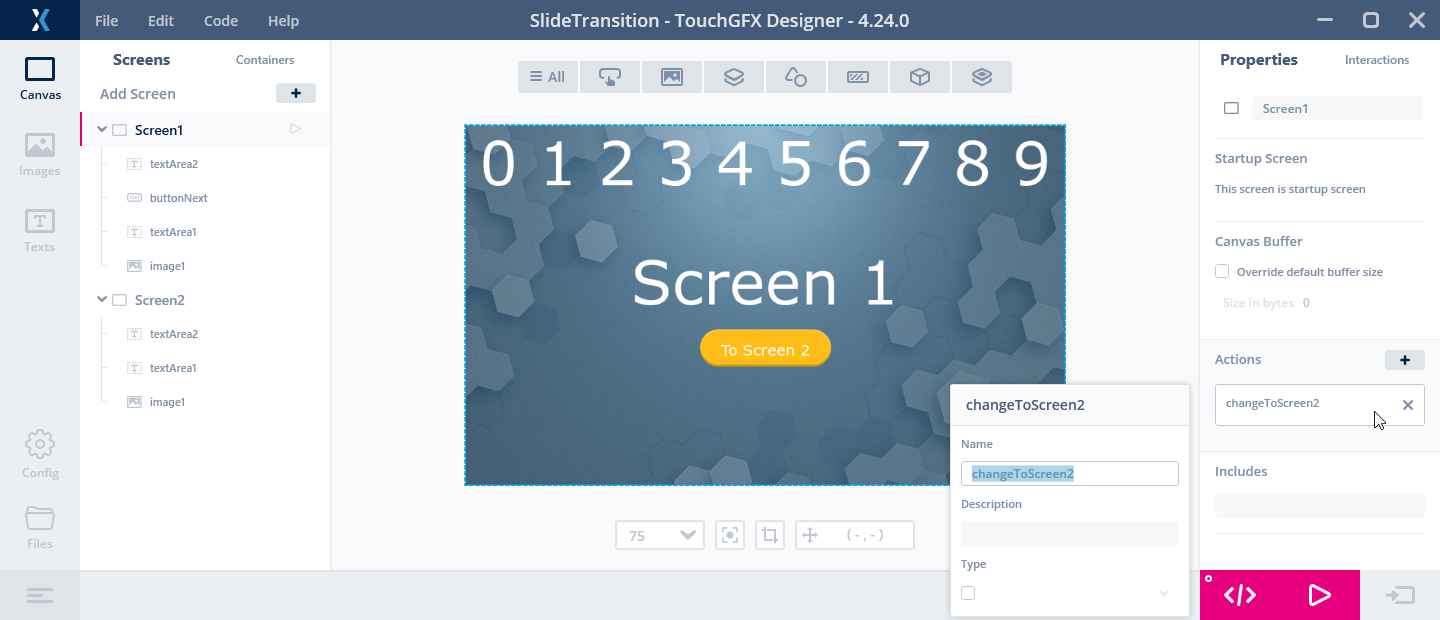
在TouchGFX Designer視窗左側的樹狀檢視中點擊Screen1元素。 然後點擊右側「動作」旁的「+」,建立自訂動作。
輸入名稱「changeToScreen2」。
現在您可以建立在呼叫自訂動作時觸發的互動了。
選擇觸發條件「changeToScreen2被呼叫」。 否則,可像之前一樣設定互動。
現在我們只需從程式碼呼叫自訂動作。 例如,下方程式碼會呼叫Screen1的handleTickEvent eventhandler的動作:
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void handleTickEvent()
{
if (++count == 30)
{
changeToScreen2();
}
}
private:
int count = 0;
程式碼會計算畫面數,直到第30個畫面呼叫自訂動作為止。