屏幕转换
TouchGFX支持屏幕之间的各种转换。 允许应用程序员在变更其应用中的屏幕时使用不同的视觉效果。
很多情况下,应用程序完全可以不带屏幕转换,让用户与应用程序进行尽可能快的交互。 其他情况下,动画可以改善应用程序的使用体验,例如:应用程序启动期间。
在TouchGFX设计器中设置屏幕转换
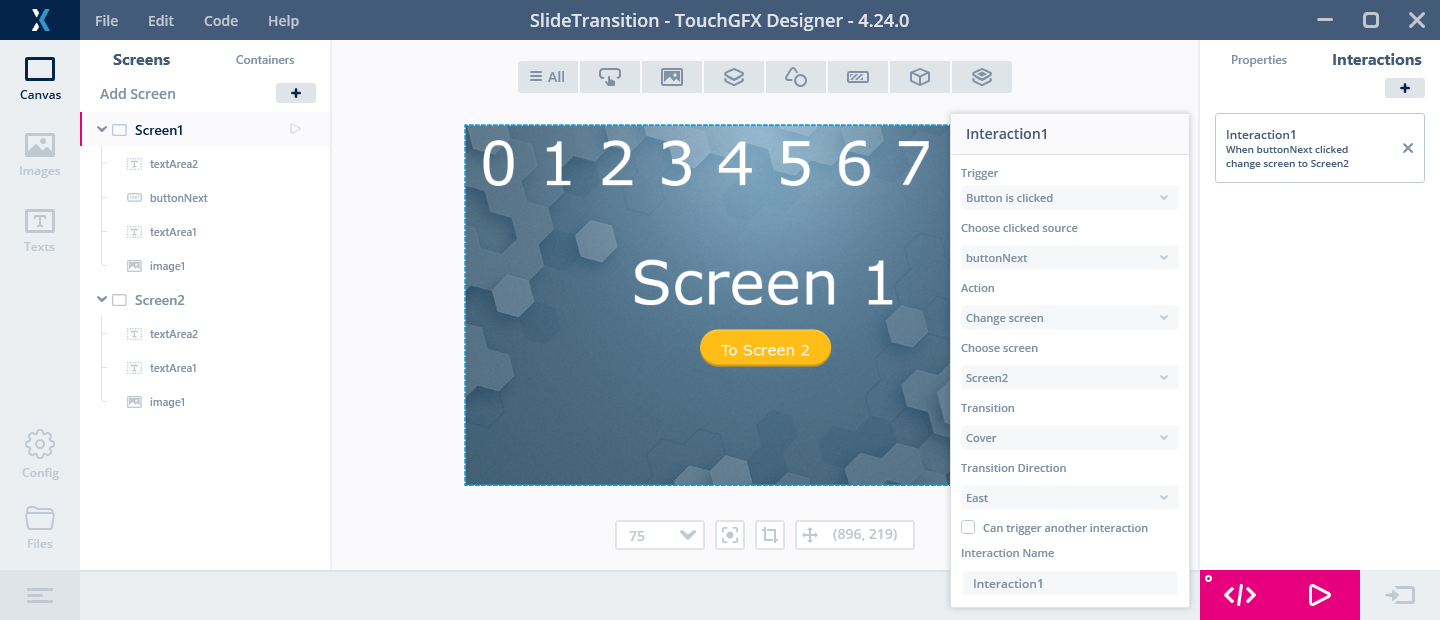
为此,可以在转换开始时的屏幕上创建一个交互:
在上例中,一个应用程序有两个屏幕;Screen1和Screen2。 Screen1上有一个标签按钮控件,buttonNext,我们希望按下按钮时,应用程序切换为Screen2。
当Screen1处于活动状态时,单击右上角的“交互”,并如图所示配置交互。
在示例中,Screen1顶部的数字为0 .. 9。 Screen2的数字在底部。 通过这些数字可以轻松识别屏幕的可见部分。
屏幕转换
TouchGFX中提供了各种转换方式。 这些转换方式不仅外观各不相同,还具有不同的性能特征。
您可以在交互配置的“转换”组合框中选择您想使用的转换方式(如上所示)。
无转换
“无”转换是指直接从Screen1变为Screen2,没有任何动画。 新屏幕以最快的速度绘制在帧缓存中,完全覆盖前一个屏幕。
这是最快的一种转换。
幻灯片转换
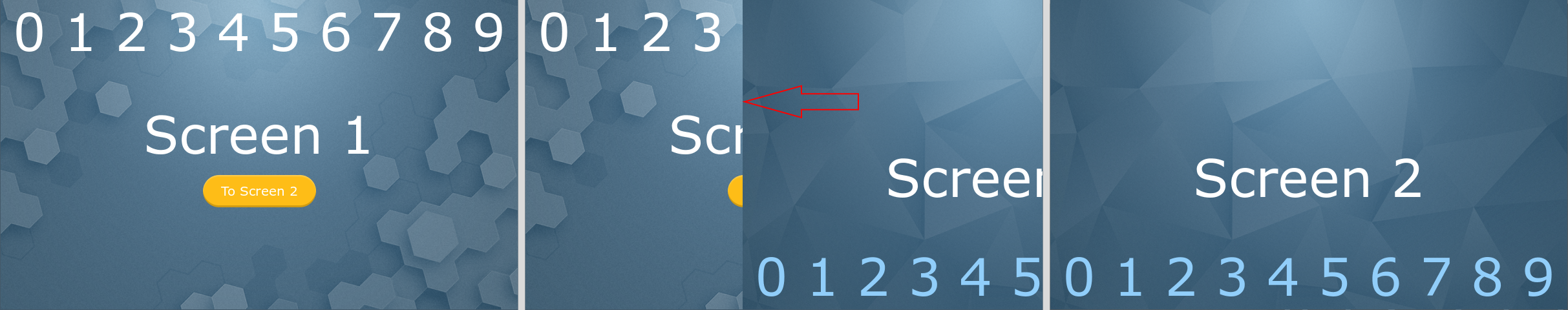
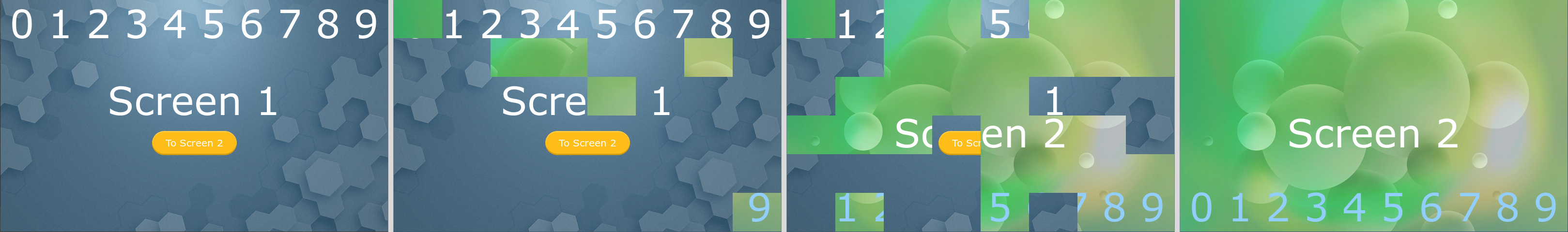
幻灯片转换将原始屏幕移动到一侧,并将新屏幕从另一侧移入。 下图显示了转换中的3个帧:第一帧、中间的一帧和结束帧。
由于Screen1是向左移出,Screen1中的白色数字0、1、2、3在中间图像中不可见。 红色箭头指示Screen2的进入边缘。
幻灯片转换以每tick更新帧缓存的每个像素。 这样可能会导致性能问题。 新屏幕的可见部分以每tick进行绘制。 如果新屏幕包含绘制成本很高的元素,如:纹理映射器,可能会出现问题(在某些情况下,这些高成本元素在转换完成前可能会被隐藏)。
幻灯片转换要求动画存储可用。
覆盖转换
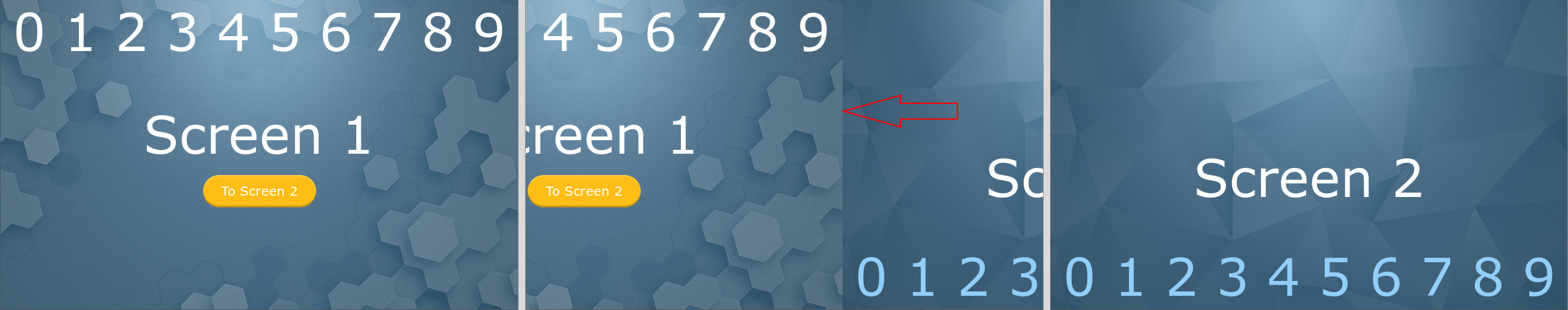
封面转换将新屏幕作为幻灯片转换从侧方移入,但起始屏幕留在原位(Screen1的0、1、2、3在中间图像中可见)。
新屏幕的可见部分以每tick进行绘制。 如果新屏幕包含高成本元素,则又会产生新问题。 性能比使用滑动转换稍好一点。
覆盖转换无需动画存储。
滑动转换
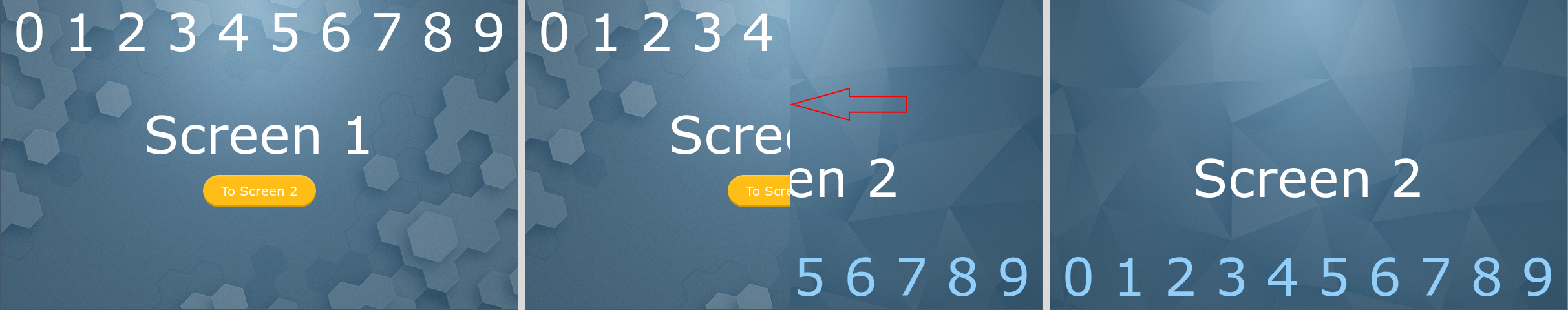
滑动转换从侧面开始用新屏幕部分替换原始屏幕,以每tick显示越来越多的新屏幕。 未移动任何像素,因此只需绘制Screen1更改为Screen2的像素。
通常性能极好,也适用于部分帧缓存。
块转换
块转换将屏幕划分为8 x 4的矩形网格。 然后,矩形中的像素以随机顺序替换为新屏幕中的像素。 更新了每帧中的两个矩形,总转换时间为24 tick。
在上述应用程序中,Screen2的背景已被替换为绿色图像,使各个矩形更加清晰可见。
块转换的性能通常极好,适合与部分帧缓存一起使用。
从代码开始转换
在上述示例中,我们看到了如何从用户界面开始屏幕转换。 有时也需要从代码开始转换。
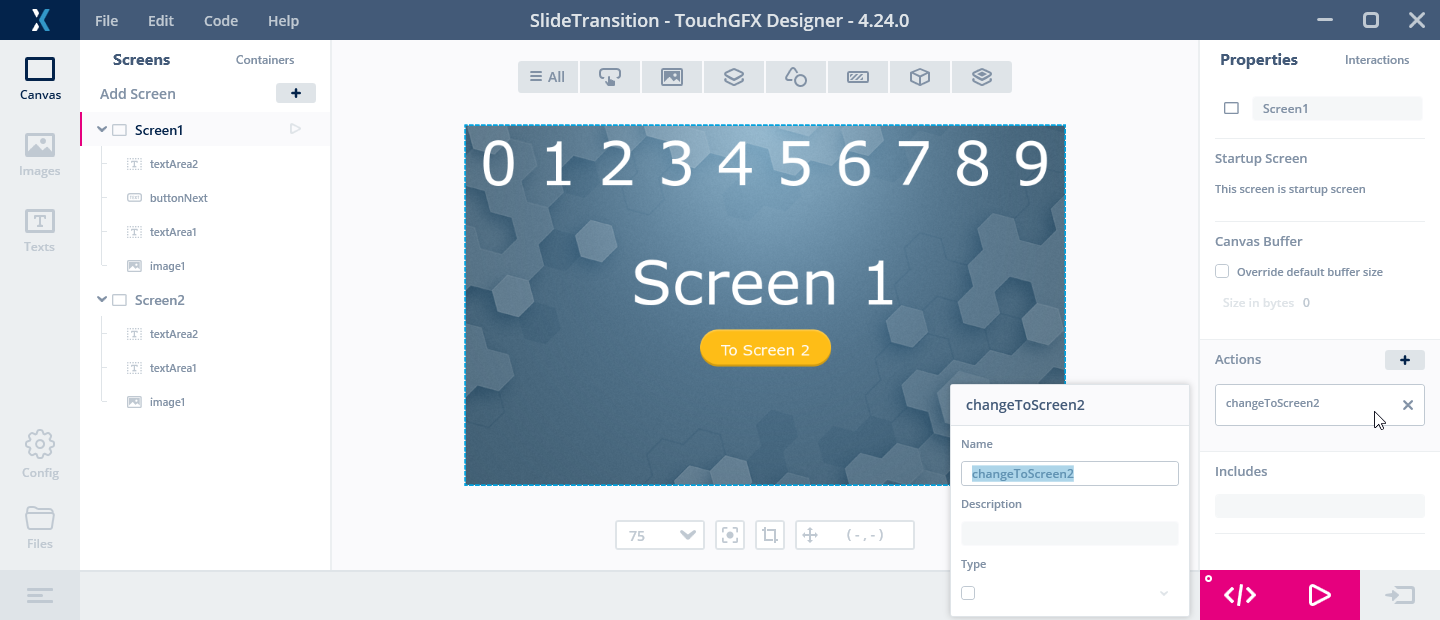
可在Screen1上创建一个“操作”来实现:
单击TouchGFX设计器窗口左侧树状视图中的Screen1元素。 然后单击右侧“操作”旁边的“+”创建一个自定义操作。
键入名称“changeToScreen2”。
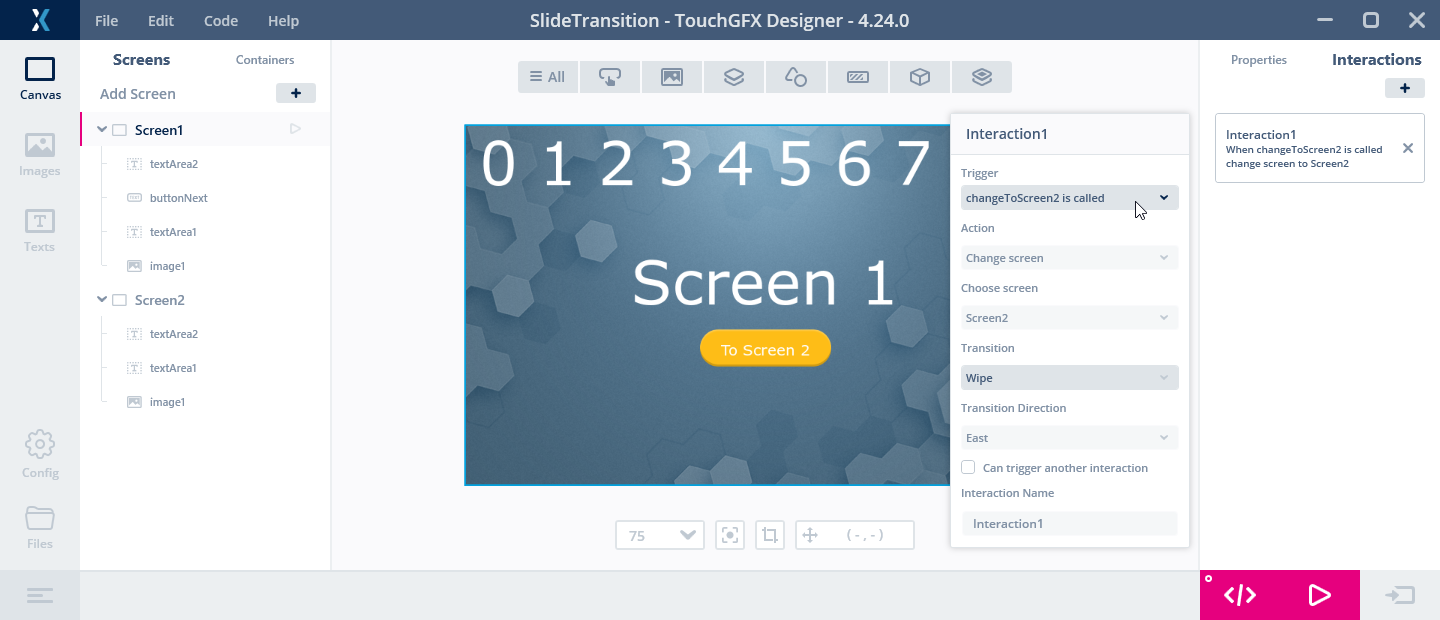
现在,便可以创建一个在调用全新自定义操作时触发的交互:
选择触发器“changeToScreen2 is called”。 否则,要像以前一样设置交互。
现在我们只需从代码中调用自定义操作。 例如,以下代码从Screen1的handleTickEvent eventhandler调用操作:
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void handleTickEvent()
{
if (++count == 30)
{
changeToScreen2();
}
}
private:
int count = 0;
代码计算帧数,直到调用自定义操作的第30帧。