スクリーン遷移
TouchGFXでは、スクリーン間の各種遷移をサポートしています。 そのため、アプリケーション・プログラマは、アプリケーションでスクリーンを変更する際にさまざまな視覚的効果を使用できます。
多くの場合、スクリーン遷移なしでのアプリケーションの使用が適しており、ユーザはアプリケーションとの最速のインタラクションが可能になります。 その一方、アニメーションを使用して、アプリケーションの起動時などでその使用体験を向上できます。
TouchGFX Designerでのスクリーン遷移の設定
スクリーン遷移は、遷移が開始されるスクリーン上にインタラクションを作成することで設定できます。
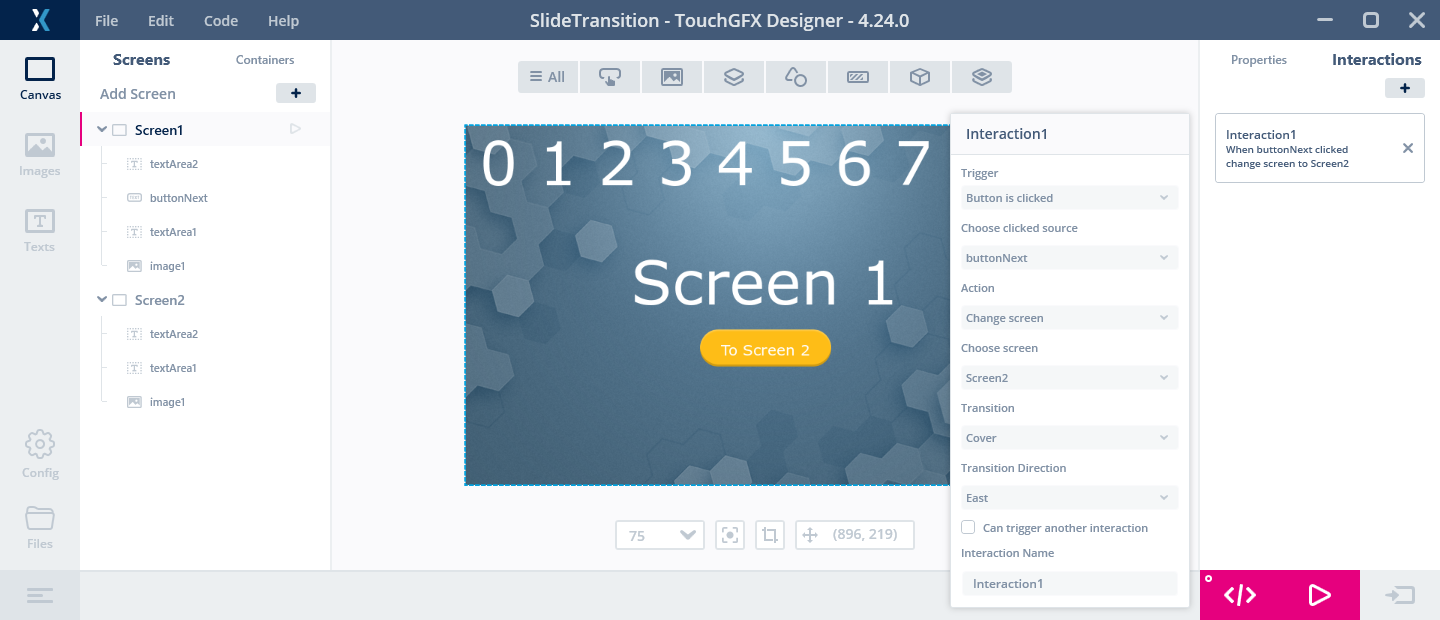
上の例では、Screen1とScreen2という2つのスクリーンを持つアプリケーションがあります。 Screen1には、ButtonWithLabelウィジェットであるbuttonNextがあります。このボタンを押したときに、Screen2に変更されるようにしたいと考えています。
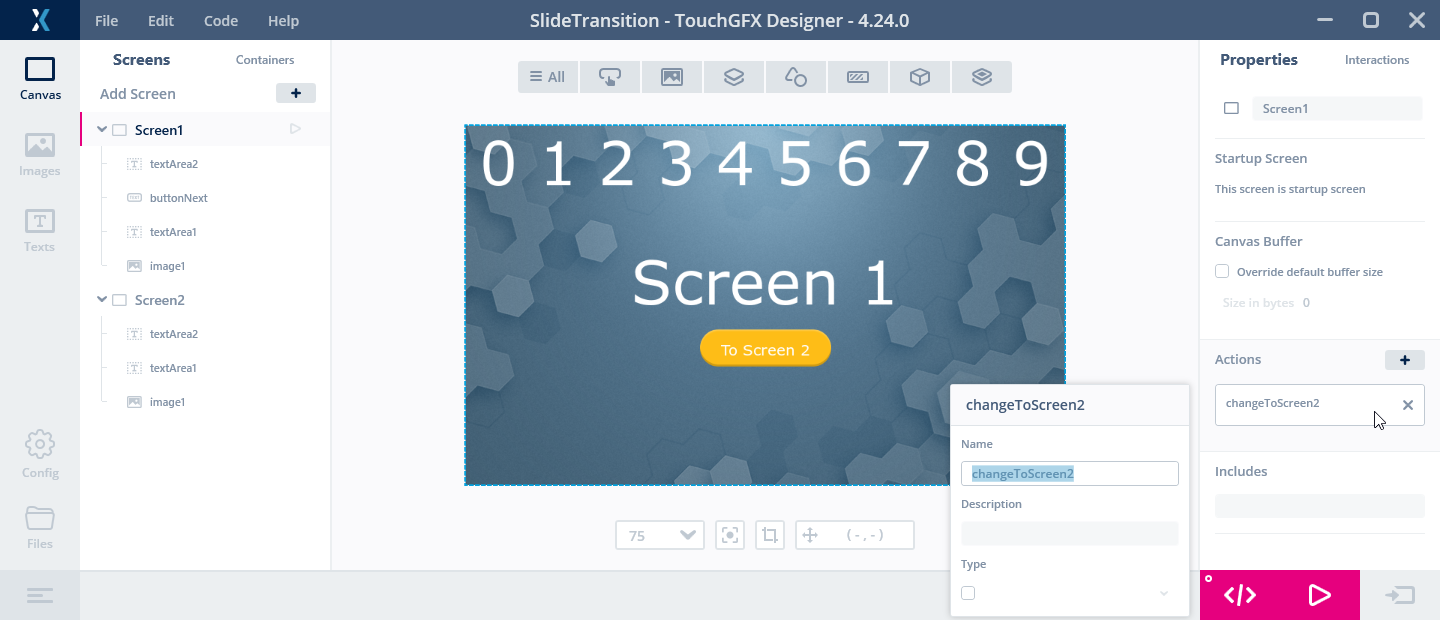
それには、Screen1がアクティブなときに右上隅にある[Interactions]をクリックし、図に示すようにインタラクションを設定します。
サンプルのScreen1の上部には、0~ 9までの数字があります。 Screen2では、数字は下部にあります。 この数字で、スクリーンのどの部分が表示されているか特定しやすくなります。
スクリーン遷移
TouchGFXでは、さまざまな遷移を利用できます。 外観もパフォーマンス特性もさまざまです。
インタラクション設定の[Transition]コンボボックス(上図参照)で、使用する遷移を選択できます。
遷移なし
遷移なしの場合は、アニメーションなしでScreen1からScreen2に直接変更されます。 新しいスクリーンはフレームバッファにできる限り高速で描画され、前のスクリーンは完全に上書きされます。
これが可能な最速の遷移です。
スライド遷移
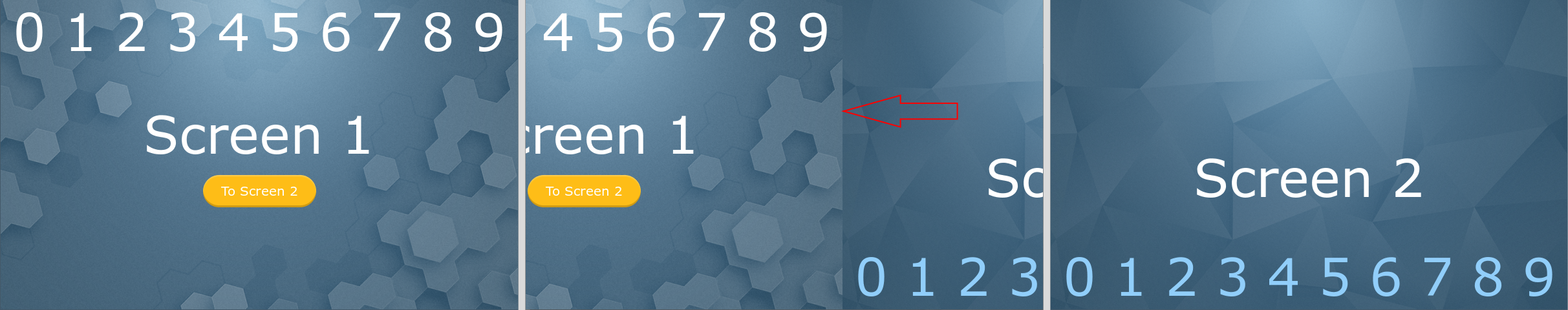
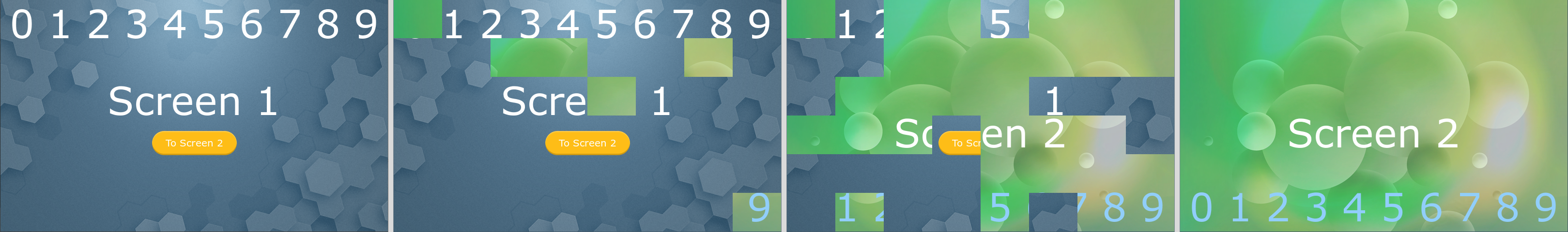
スライド遷移では、元のスクリーンを片側に移動し、新しいスクリーンを反対側から移動して表示します。 次の図は、遷移におけるの3つのフレーム(最初のフレーム、遷移中のフレームの1つ、最後のフレーム)を示しています。
Screen1は左に移動されて見えなくなっていくため、Screen1にある白色の数字の0、1、2、3は中央の画像には表示されていません。 赤色の矢印は、表示されてくるScreen2の境界を示しています。
スライド遷移では、ティックごとにフレームバッファのすべてのピクセルが更新されます。 その結果、パフォーマンス上の問題が生じる可能性があります。 新しいスクリーンの表示部分は、ティックごとに描画されます。 これは、新しいスクリーンに描画に時間がかかるテクスチャ・マッパーなどの要素が含まれている場合に、問題になる可能性があります(そのような場合、描画に時間がかかる要素は遷移が完了するまで非表示にすることもできます)。
スライド遷移では、アニメーション・ストレージが使用可能であることが必要です。
カバー遷移
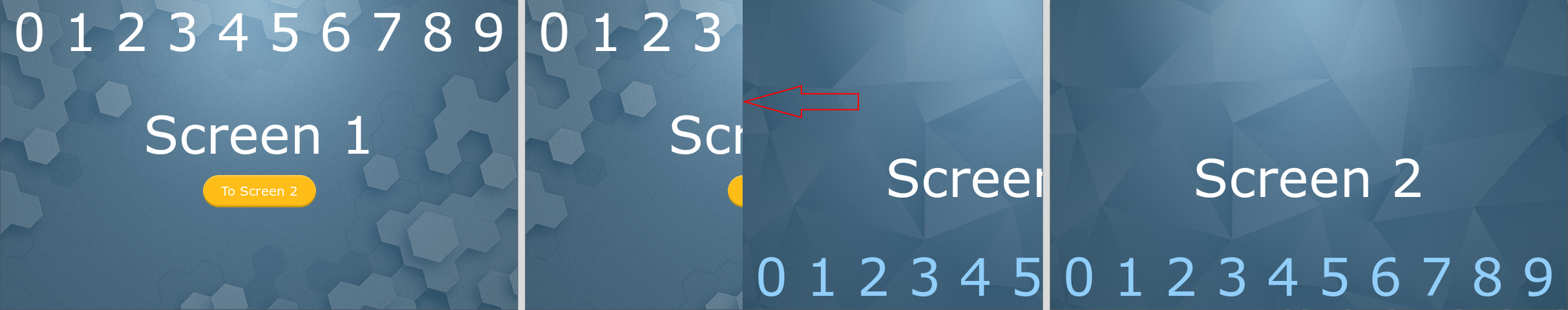
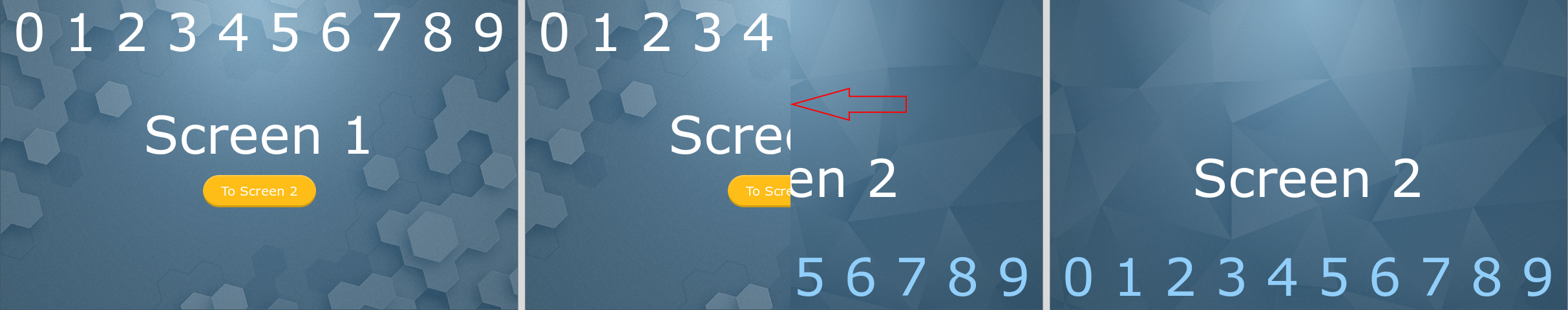
カバー遷移では、スライド遷移と同様に新しいスクリーンを片側から移動して表示しますが、開始スクリーンはそのまま残ります(Screen1の0、1、2、3は中央の画像に表示されたままです)。
新しいスクリーンの表示部分は、ティックごとに描画されます。 新しいスクリーンに描画に時間がかかる要素が含まれている場合には、これは再度問題になる可能性があります。 パフォーマンスは、スライド遷移よりも若干優れています。
カバー遷移には、アニメーション・ストレージは必要ありません。
ワイプ遷移
ワイプ遷移は、元のスクリーンを新しいスクリーンに片側から部分的に置き換え、ティックごとに新しいスクリーンの表示部分が段々と増えます。 ピクセルは移動しないため、Screen1からScreen2に変わるピクセルの描画のみが必要です。
パフォーマンスは、多くの場合非常に優れており、パーシャル・フレームバッファでの使用にも適しています。
ブロック遷移
ブロック遷移は、スクリーンを8 x 4の長方形のグリッドに分割します。 そして、長方形内のピクセルは新しいスクリーンのピクセルにランダムに置き換えられます。 フレーム毎に長方形を2つずつ更新するため、合計遷移時間は24回のティックになります。
上記のアプリケーションでは、Screen2のバックグラウンドは緑色の画像に置き換えられており、個々の長方形がより見やすくなっています。
ブロック遷移のパフォーマンスは多くの場合非常に優れており、パーシャル・フレームバッファでの使用に適しています。
コードによる遷移の開始
上の例では、スクリーン遷移をUIから開始する方法について学びました。 遷移をコードから開始する必要がある場合もあります。
これは、Screen1で"アクション"を作成することによっても可能です。
TouchGFX Designerウィンドウの左側にあるツリービューで、[Screen1]エレメントをクリックします。 次に、右側の[Actions]の横にある[+]をクリックし、カスタム・アクションを作成します。
"changeToScreen2"という名前を入力します。
これで、新しいカスタム・アクションが呼び出されたときにトリガされるインタラクションを作成できるようになりました。
トリガ[changeToScreen2 is called]を選択します。 選択しない場合は、以下のようにインタラクションを設定します。
これで、コードからカスタム・アクションを呼び出すだけで済むようになりました。 例に示すように、以下のコードを使用して、Screen1のhandleTickEventイベントハンドラからアクションを呼び出します。
class Screen1View : public Screen1ViewBase
{
public:
...
virtual void handleTickEvent()
{
if (++count == 30)
{
changeToScreen2();
}
}
private:
int count = 0;
コードは、カスタム・アクションを呼び出す30番目のフレームまで、フレーム数をカウントします。