帶邊框的方框
TouchGFX中的帶邊框的方框(Box With Border)是一種矩形的小部件,可以為指定邊框內包含的所有像素分配單一顏色,而邊框的顏色和大小另行指定。 可以為帶邊框的方框指定任何大小和位置。
小部件組
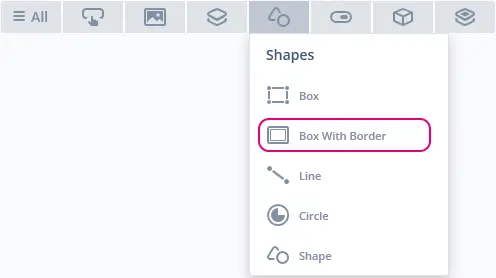
帶邊框的方框位於TouchGFX Designer中的“Shapes”小部件組中。
屬性
TouchGFX Designer中“帶邊框的方框”的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。. |
| Appearance | 顏色指定矩形中包含的所有圖元的顏色。 邊框顏色指定外邊框的圖元顏色。 邊框大小指定外邊框的大小。 Alpha指定小部件的透明度。 小部件的Alpha值介於0和255之間。 0為完全透明,255為實心。. |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
TouchGFX Designer中的“帶邊框的方框”支持的操作和觸發條件。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Resize widget | 調整小部件的寬度和高度。 |
| Change box color | 更改“方框”小部件的顏色。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
| Resize widget | 調整小部件的寬度和高度。 |
觸發條件
帶邊框的方框不會產生任何觸發條件。
性能
帶邊框的方框是TouchGFX中輕量的小部件之一,因為它不需要讀取任何像素資料或進行任何複雜計算。 因此,大部分平臺會將帶邊框的方框視為非常快速的小部件。
關於繪圖性能的更多資訊,請閱讀通用UI元件性能部分。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer是如何設置帶邊框的方框的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
boxWithBorderName.setPosition(240, 56, 337, 132);
boxWithBorderName.setColor(touchgfx::Color::getColorFromRGB(212, 27, 27));
boxWithBorderName.setBorderColor(touchgfx::Color::getColorFromRGB(21, 24, 202));
boxWithBorderName.setBorderSize(20);
add(boxWithBorderName);
}
Tip
- 您可以在用戶程式碼中使用BoxWithBorder類中的這些函數和其他可用函數。 如果更改了小部件的外觀,請必須呼叫
boxWithBorderName.invalidate() 以強制重繪。