圖形引擎
TouchGFX圖形引擎的主要責任是在嵌入式設備的顯示器上繪製圖形。
本節將提供TouchGFX圖形引擎類型的概述及其工作原理的一些背景知識。
場景模型
圖形引擎主要可分為兩類。
- 即時模式圖形引擎提供一個API,使應用能夠直接為顯示器繪製圖像。 應用負責確保在正確的時間啟動正確的繪製操作。
- 保留模式圖形引擎使使用者能夠操縱所顯示元件的抽象模型。 引擎負責在合適的時間將此元件模型轉化為正確的圖形繪製操作。
TouchGFX遵循保留模式繪圖原則。 簡而言之,TouchGFX提供使用者可操縱的模型,然後TouchGFX負責將此模型轉化為渲染方法呼叫的優化集合。
保留TouchGFX有許多優勢。 主要包括:
- 易用性:保留圖形引擎易於使用。 使用者通過呼叫內部模型上的方法定址螢幕上的元件配置,而不考慮實際的繪製操作。
- 性能:TouchGFX分析場景模型,並優化在螢幕上實現模型所需的繪製呼叫。 這包括特意不繪製隱藏元件,只繪製和傳輸元件有變化的部分,以及管理影像緩衝等。
- 狀態管理: TouchGFX持續追蹤場景模型中的活躍部分。 這反過來為使用者優化場景模型內容提供了便利性。
TouchGFX保留模式圖形方案的主要不足之處在於:
- 記憶體消耗:呈現場景模型會佔用一些存儲空間。 TouchGFX通過分析場景模型和優化相應渲染成果達到其性能水準,通常每秒渲染60幀。 為了減少TouchGFX場景模型使用的存儲空間,TouchGFX設計者做了大量努力。 在典型應用中,該模型所需的存儲空間遠低於1千位元組。
操縱模型
場景模型由元件組成。
模型中的每個元件都只有一個關聯的父元件。 父元件本身也是場景模型的一部分。 這樣的一個模型統稱為一棵樹。
我們通常會將此樹中的元件稱為UI元件或小工具。
從應用的角度來看,將通過設置和操縱場景模型中的小工具來更新顯示的圖形。 下面是一個為按鈕設置位置和圖像,並將按鈕添加到場景模型的範例:
myButton.setXY(100,50);
myButton.setBitmaps(Bitmap(BITMAP_BUTTON_RELEASED_ID), Bitmap(BITMAP_BUTTON_PRESSED_ID));
add(myButton);
發出繪製指令
最終,在渲染場景模型時,TouchGFX會使用它的繪製API。 此繪製API包含繪製圖形的基本元素(如方塊、圖像、文字、線條、多邊形、有紋理的三角形等)的方法。
例如TouchGFX中的Button小工具,在渲染時,使用drawPartialBitmap方法繪製圖像。 在TouchGFX中繪製按鈕小工具的原始程式碼大致如下:
touchgfx/widgets/button.cpp
void Button::draw(const Rect& invalidatedArea) const
{
// calculate the part of the bitmap to draw
api.drawPartialBitmap(bitmap, x, y, part, alpha);
}
詳情請查看touchgfx/widgets/button.cpp中的實際原始程式碼。
TouchGFX包含繪製API的優化實現。 例如,drawPartialBitmap方法使用底層硬體(Chrom-ART,如果有)繪製點陣圖。
在用新的小工具類型擴展場景模型時,可使用這些API繪製方法。 參見關於創建自訂小工具的章節。
繪製API方法的實現是平臺特定的,並針對每種特定MCU進行了高度優化。
主迴圈
許多遊戲引擎和圖形引擎的工作方式(特別是TouchGFX)都可以看作是無線迴圈。
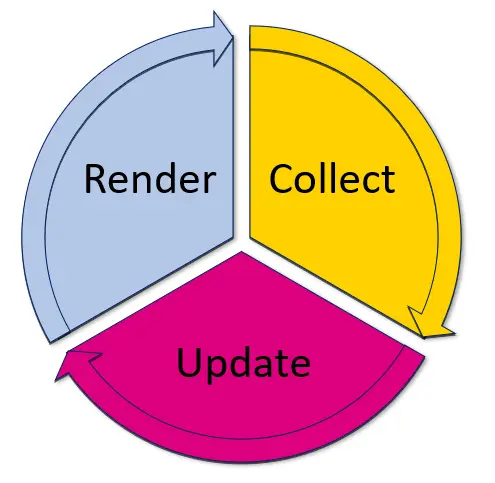
TouchGFX的主迴圈中有三種主要活動:
- 採集事件: 採集觸控式螢幕事件、物理按鈕按下事件和來自後臺系統的消息等。
- 更新場景模型:對採集的事件做出回應,更新模型的位置、動畫、色彩和圖像等
- 渲染場景模型:重繪模型中已更新的部分,並使之顯示在顯示器上
主迴圈的圖解版本:
主迴圈的每次執行都表示應用的一個tick。
平臺功能
由於TouchGFX旨在運行於所有STM32嵌入式設置上,因此上述活動可以被定制。
- 通過專用抽象層處理事件採集。 此抽象層的定制是“TouchGFX AL開發”章節的主題。
- 模型更新完全取決於應用。 UI開發中包含關於如何執行此更新的主題。
- 影像緩衝的圖形渲染由TouchGFX負責,通常無需進行自訂。 像素從影像緩衝到顯示器的傳輸是平臺特定的,參見“開發板啟動搭建”和“TouchGFX AL開發”瞭解如何針對特定平臺進行自訂。
請繼續閱讀以獲取關於TouchGFX主迴圈的更多資訊。