图形引擎
TouchGFX图形引擎的主要用途是在嵌入式设备的显示屏上绘制图形。
本节将提供TouchGFX图形引擎类型的概述及其工作原理的一些背景知识。
场景模型
图形引擎主要可分为两类。
- 即时模式图形引擎提供一个API,使应用能够直接为显示屏绘制图像。 应用负责确保在正确的时间激活正确的绘制操作。
- 保留模式图形引擎使用户能够操纵所显示组件的抽象模型。 引擎负责在合适的时间将此组件模型转化为正确的图形绘制操作。
TouchGFX遵循保留模式绘图原则。 简而言之,TouchGFX提供用户可操纵的模型,然后TouchGFX负责将此模型转化为渲染方法调用的优化集合。
TouchGFX的retain mode有许多优势。 主要包括:
- 易用性: 保留图形引擎易于使用。 用户通过调用内部模型上的方法直接在屏幕上对组件进行配置,而不考虑实际的绘制操作。
- 性能:TouchGFX分析场景模型,并优化在屏幕上实现模型所需的绘制调用。 这包括特意不绘制隐藏组件,只绘制和传输组件有变化的部分,以及管理帧缓存等。
- 状态管理:TouchGFX持续跟踪场景模型中的活跃部分。 这反过来为用户优化场景模型内容提供了便利。
TouchGFX保留模式图形方案的主要不足在于:
- 存储空间消耗:呈现场景模型会占用一些存储空间。 TouchGFX通过分析场景模型和优化相应渲染成果达到其性能水平,通常每秒渲染60帧。 为了减少TouchGFX场景模型使用的存储空间,设计者做了大量工作。 在典型应用中,该模型所需的存储空间远低于1千字节。
操纵模型
场景模型由组件组成。
模型中的每个组件都只有一个关联的父组件。 父组件本身也是场景模型的一部分。 这样的一个模型统称为一棵tree.
我们通常会将此树中的组件称为UI组件或控件。
从应用的角度来看,将通过设置和操纵场景模型中的控件来更新显示的图形。 下面是一个为按钮设置位置和图像,并将按钮添加到场景模型的示例:
myButton.setXY(100,50);
myButton.setBitmaps(Bitmap(BITMAP_BUTTON_RELEASED_ID), Bitmap(BITMAP_BUTTON_PRESSED_ID));
add(myButton);
发布绘制指令
最后,在渲染场景模型时,TouchGFX会使用它的绘制API。 此绘制API包含绘制图形基元(如方块、图像、文本、线条、多边形、有纹理的三角形等)的方法。
例如TouchGFX中的Button控件,在渲染时,使用drawPartialBitmap方法绘制图像。 在TouchGFX中绘制按钮小工具的源代码大致如下:
touchgfx/widgets/button.cpp
void Button::draw(const Rect& invalidatedArea) const
{
// calculate the part of the bitmap to draw
api.drawPartialBitmap(bitmap, x, y, part, alpha);
}
详情请查看touchgfx/widgets/button.cpp中的实际源代码。
TouchGFX包含绘制API的优化实现。 例如, drawPartialBitmap 方法使用底层硬件(如果有Chrom-ART图像加速器)绘制位图。
在用新的控件类型扩展场景模型时,可使用这些API绘制方法。 参见关于创建 custom widget的章节。
绘制API方法的实现是平台特定的,并针对每种特定MCU进行了高度优化。
主循环
许多游戏引擎和图形引擎的工作方式(特别是TouchGFX)都可以看作是无限循环。
TouchGFX的主循环中有三种主要活动:
- 采集事件:采集触摸屏事件、物理按钮按下事件和来自后台系统的消息等。
- 更新场景模型:对采集的事件做出响应,更新模型的位置、动画、色彩和图像等
- 渲染场景模型:重绘模型中已更新的部分,并使之显示在显示屏上
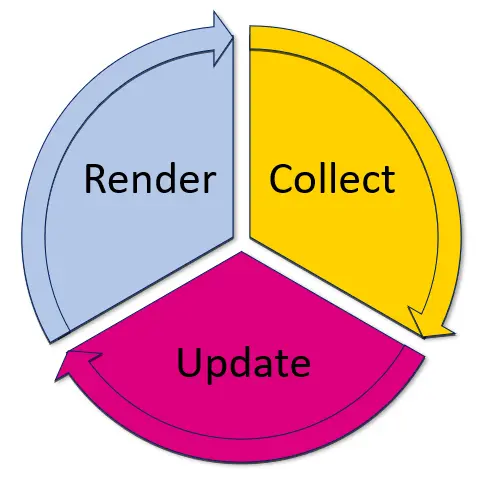
主循环的图解版本:
主循环的每次执行都表示应用的一个tick。
平台功能
由于TouchGFX旨在运行于所有STM32嵌入式设置上,因此上述活动可以定制。
- 通过专用抽象层处理事件采集。 此抽象层的定制是“TouchGFX AL开发”部分的主题。
- 模型更新完全取决于应用。 UI开发中包含关于如何执行此更新的主题。
- 帧缓冲的图形渲染由TouchGFX负责,通常无需进行自定义。 像素从帧缓冲到显示屏的传输是平台指定的,参见“板启动搭建”和“TouchGFX AL开发”了解如何针对特定平台进行自定义。
请继续阅读以获取关于TouchGFX主循环的更多信息。