Box
A Box in TouchGFX is a rectangular shaped widget that can be assigned a single color for all contained pixels. The Box can be assigned any size and position.
Widget Group
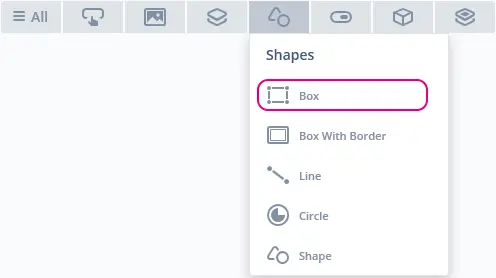
The Box can be found in the Shapes widget group in TouchGFX Designer.
Properties
The properties for a Box in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Appearance | Color specifies the color of all the pixels contained within the rectangle. Alpha specifies the transparency of the widget. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by the Box are described in the following sections.
Actions
| Widget specific actions | Description |
|---|---|
| Resize widget | Resize the Width and Height of a widget. |
| Change box color | Change the color of a Box widget. |
| Standard widget actions | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Fade widget | Modify alpha value of widget over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
A Box does not emit any triggers.
Performance
A Box is one of the most lightweight widgets in all of TouchGFX because it does not have to read any pixel data or do any complicated calculations. Therefore, the Box is considered a very fast performing widget on most platforms.
For more details on drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a Box.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
boxName.setPosition(260, 133, 294, 99);
boxName.setColor(touchgfx::Color::getColorFromRGB(33, 197, 80));
add(boxName);
}
Tip
boxName.invalidate() if you change the appearance of the widget.