主窗口
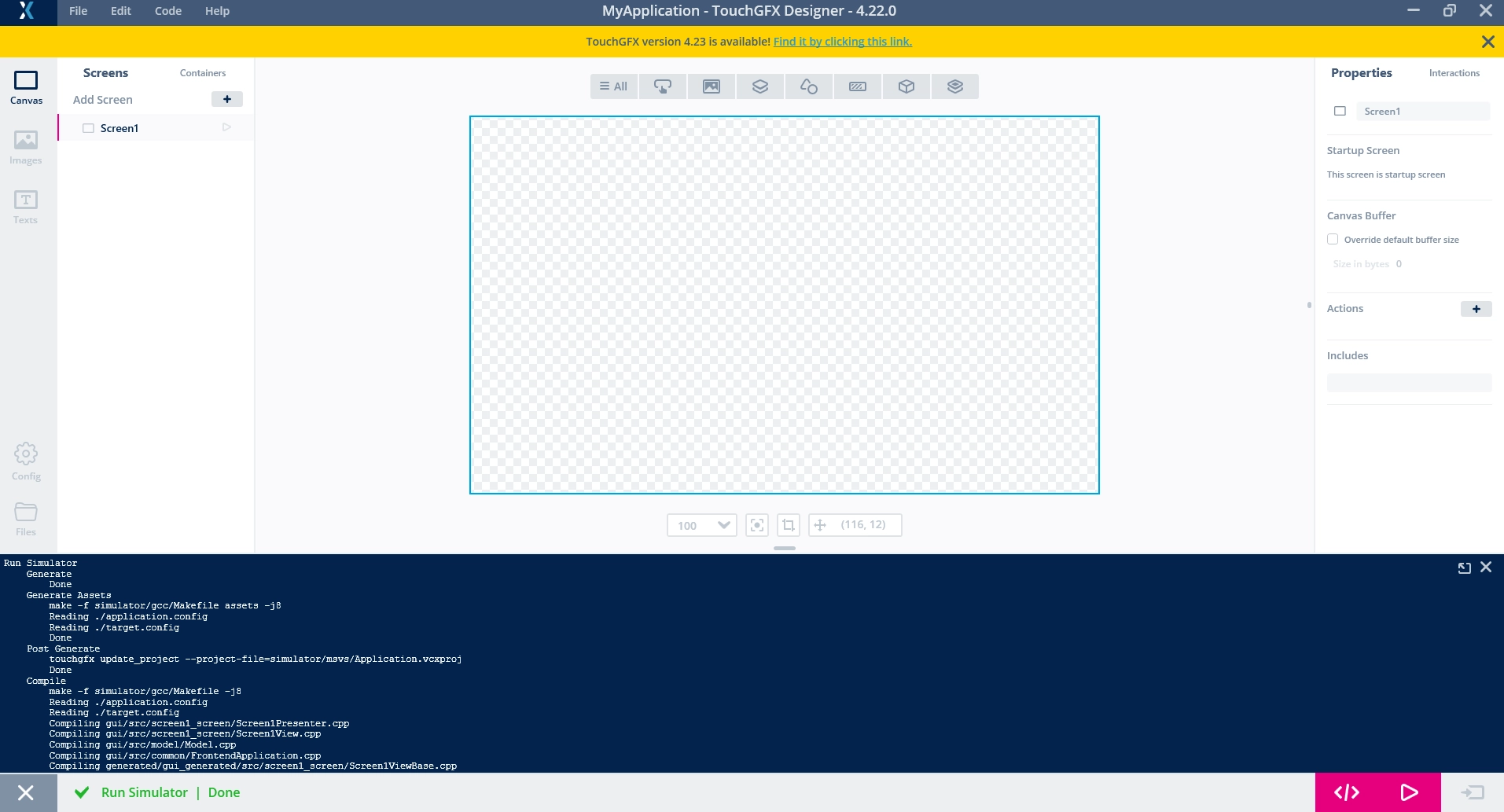
TouchGFX Designer的主窗口由导航栏、指令按钮、通知栏和详细日志组成。 围绕‘视图’(“视图”区域,即下图中模糊化的部分),主窗口支撑起了一个框架结构。
导航栏
在TouchGFX Designer中,通过导航栏(参见下图)可以进行导航,视图可更改为下列视图之一:
此外,您可以点击文件菜单,可以在相应的文件管理器窗口中打开工程目录,从而轻松浏览代码。
命令
在TouchGFX Designer的指令部分,可以找到三个按钮:“生成代码”、“运行仿真”和“运行目标”。 (参见下图)。
这些按钮执行的命令可以在“配置”视图中的创建页进行重置。
生成代码
“生成代码”命令触发完整的代码生成操作,其后将执行下列命令:
- 生成资源
- 生成代码的后续命令
- 生成目标程序的后续命令
运行仿真
“运行仿真器”命令会触发完整的代码生成,其后会执行下列命令:
- 生成资源
- 生成代码的后续命令
- 编译仿真程序
- 运行仿真
“运行仿真”命令的快捷键方式: F5
运行目标
“运行目标”命令触发完整的代码生成,其后执行下列命令:
- 生成资源
- 生成代码的后续命令
- 生成目标代码
- 编译目标代码
- 烧录目标程序
“运行目标”命令的快捷键方式: F6
“生成代码”命令的快捷键方式: F7
通知栏
通知栏位于主窗口底部,显示当前正在运行的命令的状态。 如果命令运行失败,通知栏中的文本将变为红色,并将显示失败的指令及错误图标。 命令执行成功后将先变为绿色,其后会从通知栏中清除,而执行失败的命令会继续显示,直至另一命令开始执行。
TouchGFX Designer的执行成功的通知栏
TouchGFX Designer的执行失败的通知栏
详细日志
点击通知栏上的任何位置都将打开一个窗口,其内显示TouchGFX Designer运行上一条命令的完整日志。 命令执行的输出将流入该窗口(见下面GIF动画),点击详细日志窗口右上角的浮窗/去浮窗按钮,日志窗口可以是浮窗化,或恢复默认。
打开“详细日志”窗口的快捷键方式: CTRL + L
TouchGFX Designer中的详细日志
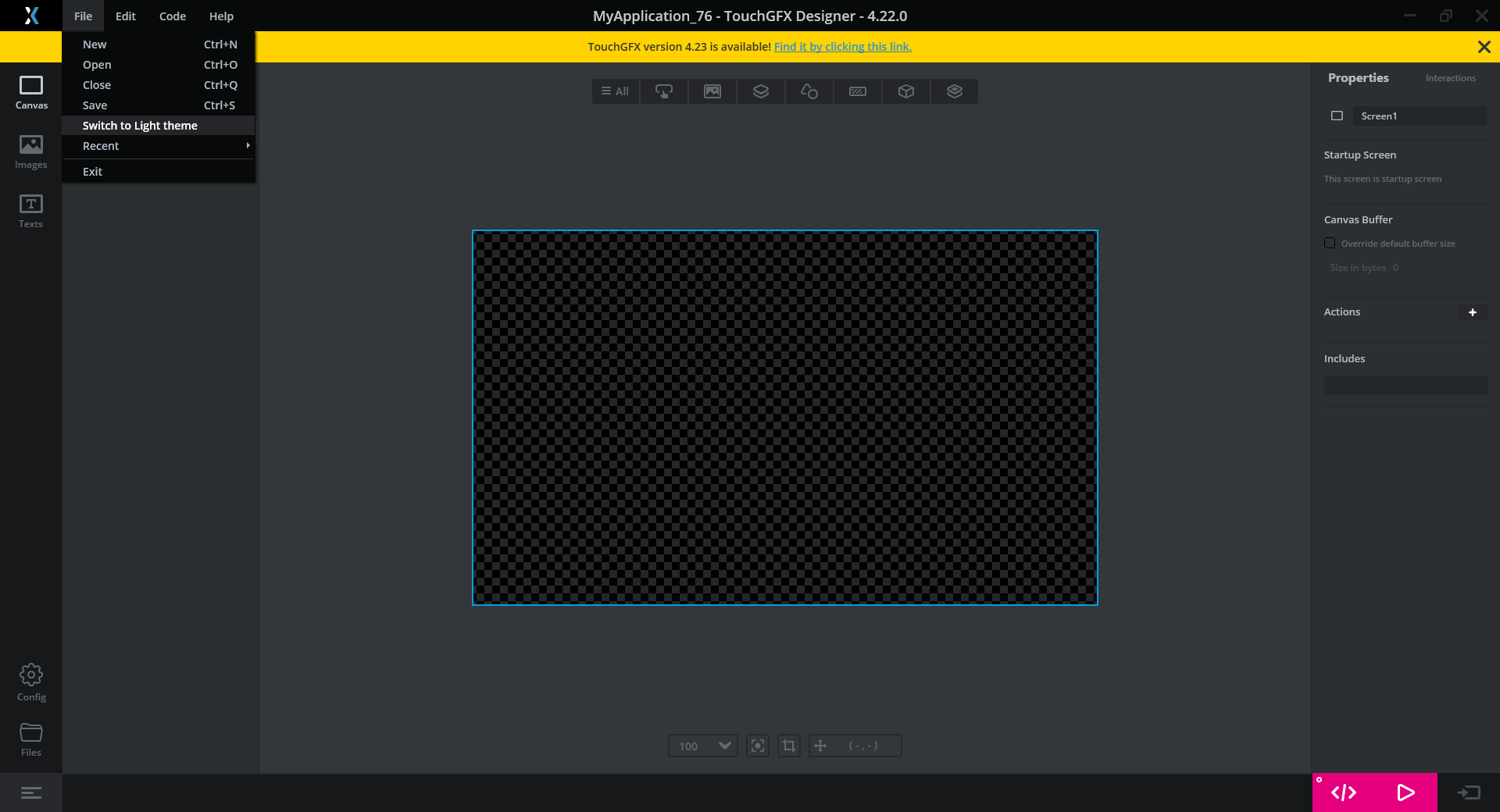
Update Banner
This banner is used to inform our users of important updates such as new TouchGFX versions. To dismiss it, press the X button on the right side of the banner. The banner will not show the dismissed update again.
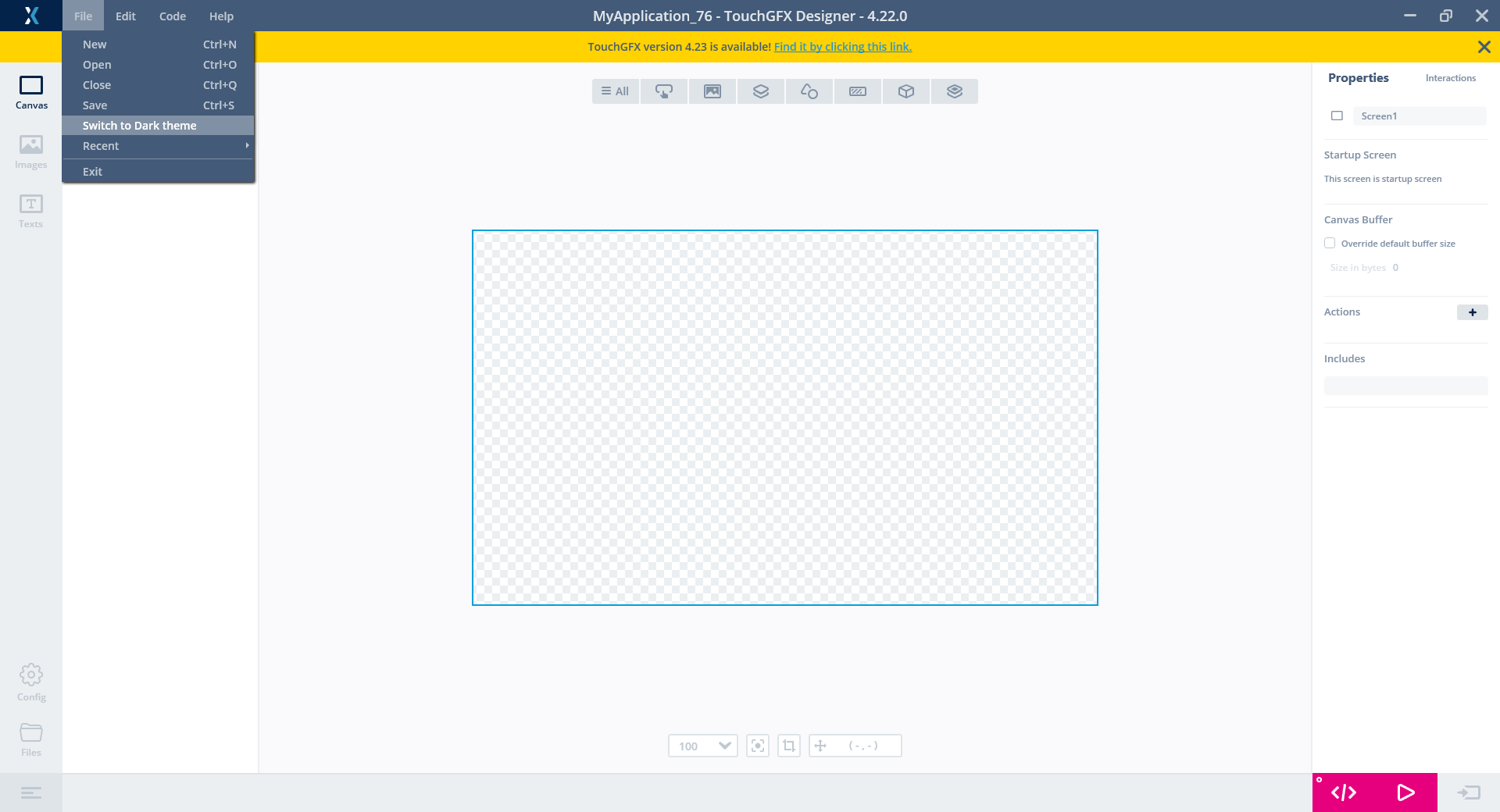
色调主题
TouchGFX Designer支持浅色和深色主题(参见下图)。 You can switch the theme to your liking in the File Menu.