數位時鐘
TouchGFX中的數位時鐘(Digital Clock)是一個小部件,允許應用以數位文字的形式顯示時間,而與此相對的類比時鐘使用類比時鐘指標顯示時間。
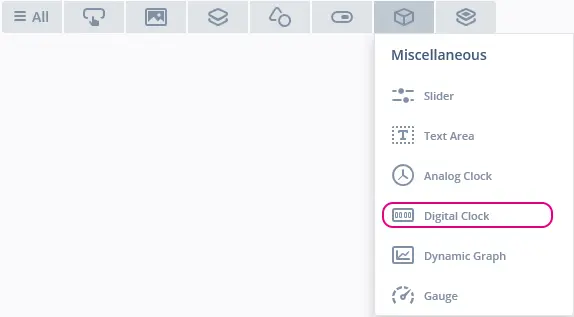
小部件組
數位時鐘位於TouchGFX Designer中的Miscellaneous小部件組中。
屬性
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。 |
| Time | 使用Am/Pm 指定時間格式是12小時制還是24小時制。 顯示小時的前置字元為零指定是否應該啟用小時的前置字元為零。 顯示秒數 指定是否顯示秒數。 初始時間指定時鐘顯示的初始時間。 |
| Text | ID指定使用的文字。 如果小工具使用自動生成的文字,ID將顯示“自動生成”。 翻譯指定要顯示的文字內容。 文字必須有一個萬用字元才能正常工作。 字體排印指定文字的格式。 對齊指定文字的水準對齊方式。 如需詳細瞭解關於文字配置的資訊,請參閱“文字與字體”一節。 |
| Appearance | 文字色彩指定數位元時鐘中文字的顏色。 Alpha指定小部件的透明度。 小部件Alpha值的範圍是0到255。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
Time
"Time"屬性組用於通過更改不同的屬性來調整時間在應用中的顯示方式。 可以選擇使用24小時制或12小時(AM/PM)制,方法是切換使用Am/Pm。 切換顯示小時的前置字元為零指定如何顯示10時之前的時間(例如09:10:00或9:10:00),顯示秒數開啟、關閉“顯示秒數”功能(例如,9:10:00或9:10)。
選擇Am/Pm還會導致程式碼生成的細微變化。 而不是在類比時鐘中使用下面的函數初始化時間:
initializeTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
如果採用12小時標記法,將使用以下函數:
initializeTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
如要更新時鐘顯示的時間,可以使用以下函數之一。
setTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
setTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
交互
下面的部分介紹了數位時鐘支援的操作和觸發條件。
操作
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
數位時鐘不會產生任何觸發條件。
性能
數位時鐘包含一個文字區域,它不會以任何有意義的方式影響性能。 因此,大部分平臺會將數位時鐘視為非常快速的小部件。
關於繪圖性能的更多資訊,請閱讀通用UI元件性能部分。
範例
生成程式碼
在為View基類生成的程式碼中,可以看到TouchGFX Designer如何設置按鈕。
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
mainViewBase::mainViewBase()
{
digitalClock.setPosition(75, 88, 331, 97);
digitalClock.setColor(touchgfx::Color::getColorFromRGB(0, 30, 65));
digitalClock.setTypedText(touchgfx::TypedText(T_SINGLEUSEID2));
digitalClock.displayLeadingZeroForHourIndicator(true);
digitalClock.setDisplayMode(touchgfx::DigitalClock::DISPLAY_24_HOUR);
digitalClock.setTime24Hour(7, 7, 0);
add(digitalClock);
}
void mainViewBase::setupScreen()
{
}
Tip
digitalClock.invalidate() 以強制重繪。用戶程式碼
下面的範例演示如何設置時鐘啟動。
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
int tickCounter;
int digitalHours;
int digitalMinutes;
int digitalSeconds;
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView()
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
digitalHours = digitalClock.getCurrentHour();
digitalMinutes = digitalClock.getCurrentMinute();
digitalSeconds = digitalClock.getCurrentSecond();
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::handleTickEvent()
{
tickCounter++;
if (tickCounter % 60 == 0)
{
if (++digitalSeconds >= 60)
{
digitalSeconds = 0;
if (++digitalMinutes >= 60)
{
digitalMinutes = 0;
if (++digitalHours >= 24)
{
digitalHours = 0;
}
}
}
// Update the clock
digitalClock.setTime24Hour(digitalHours, digitalMinutes, digitalSeconds);
}
}
TouchGFX Designer範例
如需進一步瞭解類比時鐘,請嘗試在TouchGFX Designer中使用以下範例創建新應用: