Digital Clock
TouchGFX에서 Digital Clock은 애플리케이션에서 아날로그 시계 바늘을 사용해 시간을 표시하는 AnalogClock과 달리 디지털 텍스트를 사용해 시간을 표시할 수 있는 위젯입니다.
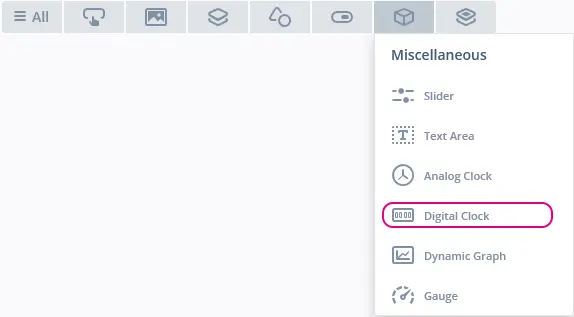
위젯 그룹
Digital Clock은 TouchGFX Designer의 Miscellaneous 위젯 그룹에 있습니다.
속성
| 속성 그룹 | 속성 설명 |
|---|---|
| Name | 위젯 이름입니다. 이는 TouchGFX Designer와 코드에서 사용되는 고유 식별자입니다. |
| Location | X 와 Y는 상위 노드를 기준으로 위젯의 왼쪽 상단 모퉁이를 지정합니다. W 와 H는 위젯의 가로 및 세로 길이를 지정합니다. Lock은 현재의 X, Y, W, H 위치에서 위젯의 고정 여부를 지정합니다. 위젯을 현재 위치에 고정시키면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. Visible은 위젯의 표시 여부를 지정합니다. 위젯을 보이지 않게 하면 스크린을 통한 위젯 인터랙션도 비활성화됩니다. |
| Time | Use Am/Pm은 시간에 대한 12h 또는 24h 형식 여부를 지정합니다. Display Leading Zero for Hours는 시간을 나타낼 때 선행하는 0의 사용 여부를 지정합니다. Display Seconds는 초의 표시 여부를 지정합니다. Initial Time은 시계에 표시되는 초기 시간을 지정합니다. |
| Text | ID는 사용되는 텍스트를 지정합니다. 위젯에서 자동 생성된 텍스트를 사용하는 경우에는 ID에 'Auto-generated'라고 표시가 될 것입니다. Translation은 표시할 텍스트의 내용을 지정합니다. 텍스트가 제대로 작동하려면 와일드카드가 있어야 합니다. Typography는 텍스트의 형식을 지정합니다. Alignment는 텍스트의 가로 맞춤을 지정합니다. 텍스트 구성에 관한 자세한 내용은 텍스트 및 글꼴 사용 섹션을 참조하십시오. |
| Appearance | Text Color는 Digital Clock에서 텍스트 색상을 지정합니다. Alpha는 위젯의 투명도를 지정합니다. 위젯의 알파 값 범위는 0부터 255까지입니다. 0은 완전 완전 투명을, 255는 불투명을 의미합니다. |
| Mixins | Draggable은 런타임 시 위젯의 드래그 가능 여부를 지정합니다. ClickListener는 클릭했을 때 위젯의 콜백 실행 여부를 지정합니다. FadeAnimator는 위젯의 알파 값 변경에 대한 애니메이션 처리 여부를 지정합니다. MoveAnimator는 위젯의 X 및 Y 값 변경에 대한 애니메이션 처리 여부를 지정합니다. |
Time
Time 속성 그룹은 애플리케이션에서 다른 속성을 변경하여 시간 표시 방법을 조정하는 데 사용됩니다. 예를 들어 Use Am/Pm을 토글하면 24시간 또는 12시간 AM/PM 중 하나를 사용하도록 선택할 수 있습니다. 또한 Display Leading Zero for Hours를 토글하면 10시 미만 시간의 표시 방법(예: 09:10:00 또는 9:10:00)을, 그리고 Display Seconds를 토글하면 초의 표시 여부(예: 9:10:00 또는 9:10)를 지정합니다.
Am/Pm을 선택하면 코드 생성도 약간 바뀝니다. Analog Clock에서 시간을 초기화할 때 다음 함수를 사용하지 않습니다.
initializeTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
12시간 표기법을 사용할 경우 다음 함수가 사용됩니다.
initializeTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
시계에 표시되는 시간을 업데이트할 때 다음 함수 중 하나를 사용할 수 있습니다.
setTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
setTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
인터랙션
Digital Clock에서 지원되는 액션과 트리거는 다음 섹션에서 설명합니다.
액션
| 표준 위젯 액션 | 설명 |
|---|---|
| Move widget | 시간이 지나면서 위젯을 새로운 위치로 이동시킵니다. |
| Fade widget | 시간이 지나면서 위젯의 알파 값을 변경합니다. |
| Hide widget | 위젯을 숨깁니다(visibility를 false로 설정). |
| Show widget | 숨긴 위젯이 보이도록 만듭니다(visibility를 true로 설정). |
트리거
Digital Clock은 트리거를 실행하지 않습니다.
성능
Digital Clock은 텍스트 영역으로 구성되어 성능에 유의미한 영향을 미치지 않습니다. 따라서 대부분의 플랫폼에서 속도가 빠른 위젯으로 알려져 있습니다.
그리기 성능에 대한 자세한 내용은 일반 UI 구성요소 성능 섹션을 참조하십시오.
예제
생성 코드
View 기본 클래스의 생성 코드를 보면 TouchGFX Designer에서 Digital Clock이 어떻게 설정되는지 알 수 있습니다.
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
mainViewBase::mainViewBase()
{
digitalClock.setPosition(75, 88, 331, 97);
digitalClock.setColor(touchgfx::Color::getColorFromRGB(0, 30, 65));
digitalClock.setTypedText(touchgfx::TypedText(T_SINGLEUSEID2));
digitalClock.displayLeadingZeroForHourIndicator(true);
digitalClock.setDisplayMode(touchgfx::DigitalClock::DISPLAY_24_HOUR);
digitalClock.setTime24Hour(7, 7, 0);
add(digitalClock);
}
void mainViewBase::setupScreen()
{
}
Tip
digitalClock.invalidate() 함수를 호출하여 강제로 다시 그리기를 해야 합니다.사용자 코드
다음 예제는 시계를 처음에 설정하는 방법을 나타낸 것입니다.
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
int tickCounter;
int digitalHours;
int digitalMinutes;
int digitalSeconds;
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView()
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
digitalHours = digitalClock.getCurrentHour();
digitalMinutes = digitalClock.getCurrentMinute();
digitalSeconds = digitalClock.getCurrentSecond();
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::handleTickEvent()
{
tickCounter++;
if (tickCounter % 60 == 0)
{
if (++digitalSeconds >= 60)
{
digitalSeconds = 0;
if (++digitalMinutes >= 60)
{
digitalMinutes = 0;
if (++digitalHours >= 24)
{
digitalHours = 0;
}
}
}
// Update the clock
digitalClock.setTime24Hour(digitalHours, digitalMinutes, digitalSeconds);
}
}
TouchGFX Designer Example
Digital Clock에 대해 자세히 알아보려면TouchGFX Designer에서 다음 Example을 사용해 새로운 애플리케이션을 생성하십시오.