数字时钟
TouchGFX中的数字时钟是一个控件,允许应用以数字文本的形式显示时间,而与此相对的模拟时钟使用模拟时钟指针显示时间。
控件组
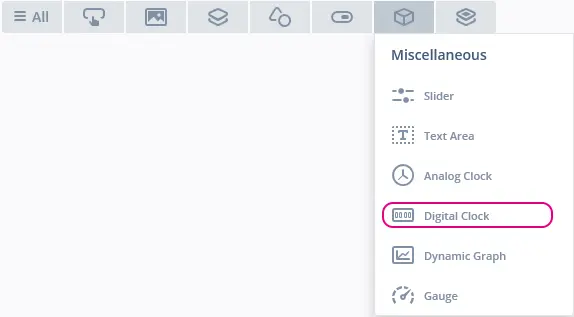
数字时钟位于TouchGFX Designer中的Miscellaneous控件组中。
属性
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 时间 | 使用Am/Pm 指定时间格式是12小时制还是24小时制。 显示小时的前导零指定是否应该启用小时的前导零。 显示秒数 指定是否显示秒数。 初始时间指定时钟显示的初始时间。 |
| 文本 | ID指定使用的文本。 如果控件使用自动生成的文本,ID将显示“自动生成”。. 翻译 指定要显示的文本内容。 文本必须有一个通配符才能正常工作。 字体排印 指定文本的格式。 对齐 指定文本的水平对齐方式。 如需详细了解关于文本配置的信息,请参阅 文本与字体一节。 |
| 外观 | 文本色彩指定数字时钟中文本的颜色。 Alpha指定控件的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
时间
时间属性组用于通过更改不同的属性来调整时间在应用中的显示方式。 可以选择使用24小时制或12小时(AM/PM)制,方法是切换使用Am/Pm。 切换显示小时的前导零指定如何显示10时之前的时间(例如09:10:00或9:10:00),显示秒数开启、关闭“显示秒数”功能(例如,9:10:00或9:10)。
选择Am/Pm还会导致代码生成的细微变化。 而不是在模拟时钟中使用下面的函数初始化时间:
initializeTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
如果采用12小时表示法,将使用以下函数:
initializeTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
如要更新时钟显示的时间,可以使用以下函数之一。
setTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
setTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
交互
下面的部分介绍了数字时钟支持的操作和触发。
动作
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发
模拟时钟不会产生任何触发。
性能
数字时钟包含一个文本区域,它不会以任何有意义的方式影响性能。 因此,大部分平台会将数字时钟视为非常快速的控件。
关于绘图性能的更多信息,请阅读通用UI组件性能部分。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建数字时钟的。
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
mainViewBase::mainViewBase()
{
digitalClock.setPosition(75, 88, 331, 97);
digitalClock.setColor(touchgfx::Color::getColorFromRGB(0, 30, 65));
digitalClock.setTypedText(touchgfx::TypedText(T_SINGLEUSEID2));
digitalClock.displayLeadingZeroForHourIndicator(true);
digitalClock.setDisplayMode(touchgfx::DigitalClock::DISPLAY_24_HOUR);
digitalClock.setTime24Hour(7, 7, 0);
add(digitalClock);
}
void mainViewBase::setupScreen()
{
}
Tip
digitalClock.invalidate() 强制进行重新绘制。用户代码
下面的示例演示如何设置时钟启动。
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
int tickCounter;
int digitalHours;
int digitalMinutes;
int digitalSeconds;
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView()
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
digitalHours = digitalClock.getCurrentHour();
digitalMinutes = digitalClock.getCurrentMinute();
digitalSeconds = digitalClock.getCurrentSecond();
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::handleTickEvent()
{
tickCounter++;
if (tickCounter % 60 == 0)
{
if (++digitalSeconds >= 60)
{
digitalSeconds = 0;
if (++digitalMinutes >= 60)
{
digitalMinutes = 0;
if (++digitalHours >= 24)
{
digitalHours = 0;
}
}
}
// Update the clock
digitalClock.setTime24Hour(digitalHours, digitalMinutes, digitalSeconds);
}
}
TouchGFX Designer示例
如需进一步了解数字时钟,请尝试在TouchGFX Designer中使用以下示例创建新应用: