文本区域
文本区域在屏幕上显示文本。 文本区域的文本在大小、颜色、自定义字体、动态文本等方面是完全可以配置的。 如需详细了解如何在TouchGFX Designer中处理文本,请阅读文本与字体一文。
控件组
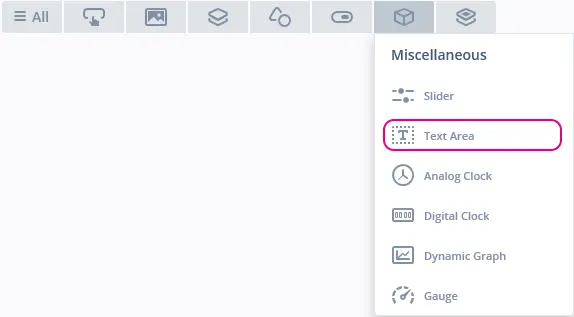
文本区域位于TouchGFX Designer中的Miscellaneous控件组中。
属性
TouchGFX Designer中文本区域的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X和Y指定控件左上角相对于其父的位置。 W和H指定控件的宽度和高度。 自动调整大小指定是否根据文本输入自动设置控件的大小。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 文本 | ID指定使用的文本。 如果控件使用自动生成的文本,ID将显示“自动生成”。. 翻译指定要显示的文本内容。 字体排印指定文本的格式。 对齐指定文本的水平对齐方式。 最多可以为动态文本输入创建两个通配符,表示为‘<tag>’,其中‘tag’可以是任意字符串。 如需详细了解关于文本配置的信息,请参阅“文本与字体”一节。 |
| 外观 | 颜色指定所显示文本的颜色。 Alpha指定控件的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 行距指定行之间的间距。 文本旋转设置文本的旋转角度。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面的部分介绍了文本区域支持的操作和触发。
动作
| 控件特有的动作 | 说明 |
|---|---|
| 设置文本 | 设置控件的文本。 |
| 调整控件的尺寸 | 调整控件的尺寸. |
| 设置通配符 | 设置控件的通配符。 通配符必须已经添加到文本区域,才能进行此操作。 |
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发
文本区域不会产生任何触发。
性能
文本区域依赖于文本绘制。 文本绘制非常类似于普通的图像绘制(尽管由于文本字符的性质,会发生大量的alpha混合)。 因此,大部分平台会将文本区域视为非常快速的控件。
因此,大部分平台会将文本区域视为非常快速的控件。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建文本区域的。
Screen1ViewBase.hpp
touchgfx::TextAreaWithOneWildcard textArea;
/*
* Wildcard Buffers
*/
static const uint16_t TEXTAREA_SIZE = 20;
touchgfx::Unicode::UnicodeChar textAreaBuffer[TEXTAREA_SIZE];
Screen1ViewBase.cpp
textArea.setPosition(40, 111, 400, 50);
textArea.setColor(touchgfx::Color::getColorFromRGB(60, 180, 230));
textArea.setLinespacing(0);
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_TOUCHGFXID).getText());
textArea.setWildcard(textAreaBuffer);
textArea.setTypedText(touchgfx::TypedText(T_SINGLEUSEID1));
Tip
可在用户代码中使用这些函数以及TextArea类中提供的其他函数。 如果更改控件的外观,请必须调用
textArea.invalidate() 或textArea.invalidateContent() 如果更改控件外观。当使用 textArea.invalidateContent()
-必须调用 textArea.invalidateContent() 更改控件外观之前和之后,例如:更改通配符缓存的内容时。
- 更改语言时,必须重新计算边界区域(控件内容区域)。 可以在更改语言后调用
textArea.setTypedText(...)来完成。
用户代码
下面的示例演示了如何实handleTickEvent()函数,以便在运行时使用通配符更改文本。 运行这段代码将创建本节开头所示的应用。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
uint8_t counter;
bool flag;
};
Screen1View.cpp
Screen1View::Screen1View():
counter(0),
flag(true)
{}
void Screen1View::handleTickEvent()
{
counter++;
if(counter%120 == 0) // every 2s
{
if(flag)
{
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_STMICROID).getText());
flag = false;
}
else
{
Unicode::snprintf(textAreaBuffer, TEXTAREA_SIZE, "%s", touchgfx::TypedText(T_TOUCHGFXID).getText());
flag = true;
}
textArea.invalidate();
counter = 0;
}
}
TouchGFX Designer示例
如需进一步了解文本区域,请尝试在TouchGFX Designer中使用下列示例之一创建新应用: