Toggle Button
A Toggle Button in TouchGFX is a widget that is aware of touch events and can send a callback when the Toggle Button is clicked. Each state, pressed and released, is associated with an image. A Toggle Button is a Button specialization that swaps the two bitmaps when clicked to emulate switching between two states.
The Toggle Button can be replicated with the Flex Button. A Flex Button is a more configurable button that takes up a bit more RAM in exchange for flexibility.
Widget Group
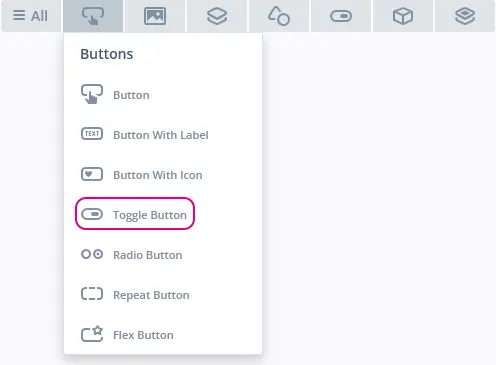
The Toggle Button can be found in the Buttons widget group in TouchGFX Designer.
Properties
The properties for a Toggle Button in TouchGFX Designer.
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. The size of a Toggle Button is determined by the size of the selected images. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Style | Style specifies a predefined setup of the widget, that sets select properties to predefined values. These styles contain images that are free to use. |
| Image | Released Image and Pressed Image specify the images assigned to the pressed and released states from the Designer skin library or the Project folder. |
| Appearance | Alpha specifies the transparency of the widget. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Interactions
The actions and triggers supported by the Toggle Button are described in the following sections.
Actions
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Fade widget | Modify alpha value of widget over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
| Trigger | Description |
|---|---|
| Button is clicked | A button has been clicked. |
Performance
The Toggle Button is composed of two images and is dependent on image drawing. Therefore, a Toggle Button is considered a fast performing widget on most platforms.
For more details on image drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up a Toggle Button.
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
creen1ViewBase::Screen1ViewBase() :
buttonCallback(this, &Screen1ViewBase::buttonCallbackHandler)
{
toggleButtonName.setXY(176, 117);
toggleButtonName.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_TOGGLEBARS_TOGGLE_ROUND_LARGE_BUTTON_OFF_ID), touchgfx::Bitmap(BITMAP_BLUE_TOGGLEBARS_TOGGLE_ROUND_LARGE_BUTTON_ON_ID));
toggleButtonName.setAction(buttonCallback);
add(ToggleButtonName);
}
void Screen1ViewBase::buttonCallbackHandler(const touchgfx::AbstractButton& src)
{
if (&src == &toggleButtonName)
{
//InteractionName
//When buttonName clicked calls the new virtual function "functionName()" set by the user
functionName();
}
}
Tip
toggleButtonName.invalidate() if you change the appearance of the widget.TouchGFX Designer Examples
To further explore the Toggle Button, try creating a new application within TouchGFX Designer with the following UI template: