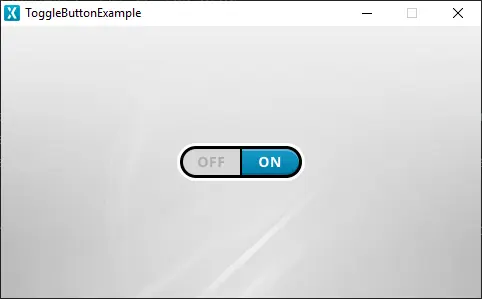
开关按钮
TouchGFX中的开关按钮是一种感应触控事件的控件,能够在开关按钮被点击时发送回调。 每种状态(按下和释放)都关联了图像。 开关按钮是一种特殊按钮,在被点击时掉换两张位图,以便模仿两种状态之间的切换。
开关按钮可通过灵活按钮进行复制。 灵活按钮是一种可配置性更高的按钮,为了获得灵活性而需要多占用一些RAM。
控件组
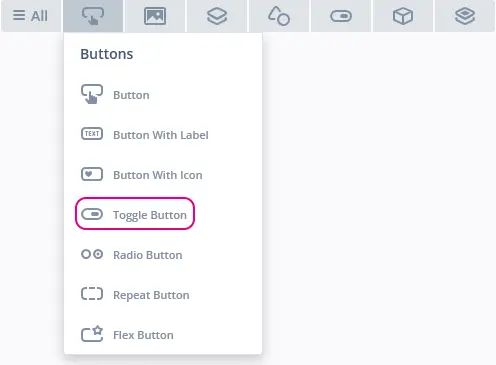
开关按钮可以在TouchGFX Designer中的“按钮”控件组中找到。
属性
TouchGFX Designer中开关按钮的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 开关按钮的尺寸取决于所选图像的尺寸。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 样式 | 样式 指定控件的预定义设置,用于将所选属性设为预定义的值。 这些样式包含可免费使用的图像。 |
| 图像 | 释放图像 和 按住图像 指定分配给按下和释放状态的来自Designer皮肤库或Project文件夹的图像。 |
| 外观 | Alpha 指定控件的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面几节将描述开关按钮支持的操作和触发条件。
操作
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发条件
| 触发条件 | 说明 |
|---|---|
| 点击按钮 | 按钮被点击。 |
性能
开关按钮包含两幅图像并依赖于图像绘制。 因此,在大多数平台上,开关按钮都被视为快速执行的控件。
关于图像绘制性能的更多信息,请阅读通用UI组件性能一节。
示例
生成代码
在为View基类生成的代码中,可以看到TouchGFX Designer如何设置双态按钮。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
creen1ViewBase::Screen1ViewBase() :
buttonCallback(this, &Screen1ViewBase::buttonCallbackHandler)
{
toggleButtonName.setXY(176, 117);
toggleButtonName.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_TOGGLEBARS_TOGGLE_ROUND_LARGE_BUTTON_OFF_ID), touchgfx::Bitmap(BITMAP_BLUE_TOGGLEBARS_TOGGLE_ROUND_LARGE_BUTTON_ON_ID));
toggleButtonName.setAction(buttonCallback);
add(ToggleButtonName);
}
void Screen1ViewBase::buttonCallbackHandler(const touchgfx::AbstractButton& src)
{
if (&src == &toggleButtonName)
{
//InteractionName
//When buttonName clicked calls the new virtual function "functionName()" set by the user
functionName();
}
}
Tip
您可以在用户代码中使用ToggleButton类中的这些函数和其他可用函数。 如果修改了控件的外观,记得调用
toggleButtonName.invalidate() 以强制重绘。TouchGFX Designer示例
为了进一步探索开关按钮,尝试在TouchGFX Designer中用以下UI模板新建应用: