雙態按鈕
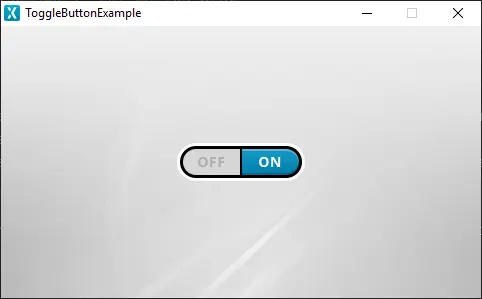
TouchGFX中的雙態按鈕(Toggle Button)是一種感應觸控事件的小部件,能夠在雙態按鈕被點擊時發送callback。 每種狀態(按下和釋放)都有對應的圖像。 雙態按鈕是一種特殊按鈕,在被點擊時掉換兩張點陣圖,以便模仿兩種狀態之間的切換。
雙態按鈕可通過靈活按鈕進行複製。 靈活按鈕是一種可配置性更高的按鈕,為了獲得靈活性而需要多佔用一些RAM。
小部件組
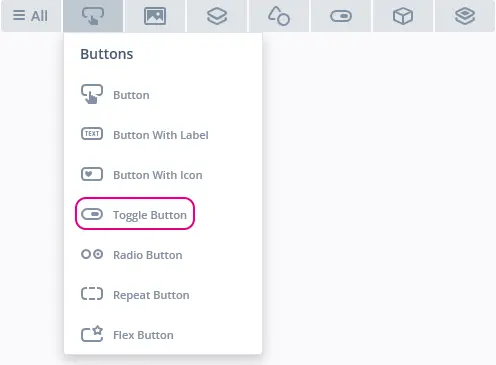
雙態按鈕可以在TouchGFX Designer中的“Buttons”小部件組中找到。
屬性
TouchGFX Designer中雙態按鈕的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X和Y指定小部件左上角相對于其父的位置。 W和 H指定小部件的寬度和高度。 雙態按鈕的尺寸取決於所選圖像的尺寸。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見指定小部件的可見性。 如果將小部件標記為不可見,還會禁止通過螢幕與小部件進行交互。 |
| Style | 樣式 指定小部件的預定義設置,用於將所選屬性設為預定義的值。 這些樣式包含可免費使用的圖像。 |
| Image | 釋放圖像 和 按住圖像 指定分配給按下和釋放狀態的來自Designer皮膚庫或Project資料夾的圖像。 |
| Appearance | Alpha 指定小部件的透明度。 小部件Alpha值的範圍是0到255。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面幾節將描述雙態按鈕支援的操作和觸發條件。
操作
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Fade widget | 隨時間的推移改變小部件的Alpha值。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
| 觸發條件 | 說明 |
|---|---|
| Button is clicked | 按鈕被點擊。 |
性能
雙態按鈕包含兩幅圖像並依賴於圖像繪製。 因此,在大多數平臺上,雙態按鈕都被視為快速執行的小部件。
關於圖像繪製性能的更多資訊,請閱讀通用UI元件性能一節。
範例
生成程式碼
在為View基類生成的程式中,可以看到TouchGFX Designer如何設置雙態按鈕。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
creen1ViewBase::Screen1ViewBase() :
buttonCallback(this, &Screen1ViewBase::buttonCallbackHandler)
{
toggleButtonName.setXY(176, 117);
toggleButtonName.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_TOGGLEBARS_TOGGLE_ROUND_LARGE_BUTTON_OFF_ID), touchgfx::Bitmap(BITMAP_BLUE_TOGGLEBARS_TOGGLE_ROUND_LARGE_BUTTON_ON_ID));
toggleButtonName.setAction(buttonCallback);
add(ToggleButtonName);
}
void Screen1ViewBase::buttonCallbackHandler(const touchgfx::AbstractButton& src)
{
if (&src == &toggleButtonName)
{
//InteractionName
//When buttonName clicked calls the new virtual function "functionName()" set by the user
functionName();
}
}
Tip
您可以在用戶程式碼中使用ToggleButton類中的這些函數和其他可用函數。 如果修改了小部件的外觀,記得呼叫
toggleButtonName.invalidate() 以強制重繪。TouchGFX Designer範例
為了進一步探索雙態按鈕,嘗試在TouchGFX Designer中用以下UI範本新建應用: