튜토리얼4: 커스텀 동작을 추가하여 Scroll Wheel 생성하기
이 튜토리얼에서는 Custom Container와 Scroll Wheel이라는 두 가지 위젯을 생성하여 구성하는 방법에 대해 알아보겠습니다. Custom Container는 여러 가지 다른 위젯을 결합하여 새로운 위젯을 만들 수 있게 해주는 위젯으로, 해당 위젯들의 특정 동작이 Custom Container 위젯에 추가됩니다. Scroll Wheel은 다수의 선택 가능한 항목으로 구성된 스크롤 메뉴를 만들 때 사용되는 위젯입니다. 이 튜토리얼에서도 사용자 코드를 생성하여 위젯의 동작을 변경하는 방법에 대해 설명합니다.
이번에는 더 큰 스크린을 사용하기 때문에 해상도가 800x480 픽셀인 보드(예: STM32F469 Discovery)에 맞춰 새 프로젝트를 시작하거나 시뮬레이터를 사용합니다.
Custom Container 및 Scroll Wheel에 대한 자세한 내용은 Custom Containers 페이지와 Scroll Wheel 페이지를 참조하십시오.
튜토리얼에 사용되는 그래픽은 이 링크에서 다운로드할 수 있습니다. 애셋(assets) 아래 이미지 폴더에 다운로드한 파일의 압축을 해제합니다. 이 튜토리얼에 사용된 프로젝트의 이미지 폴더 경로는 MyApplication2\assets\images입니다.
1단계: Custom Container 생성하기
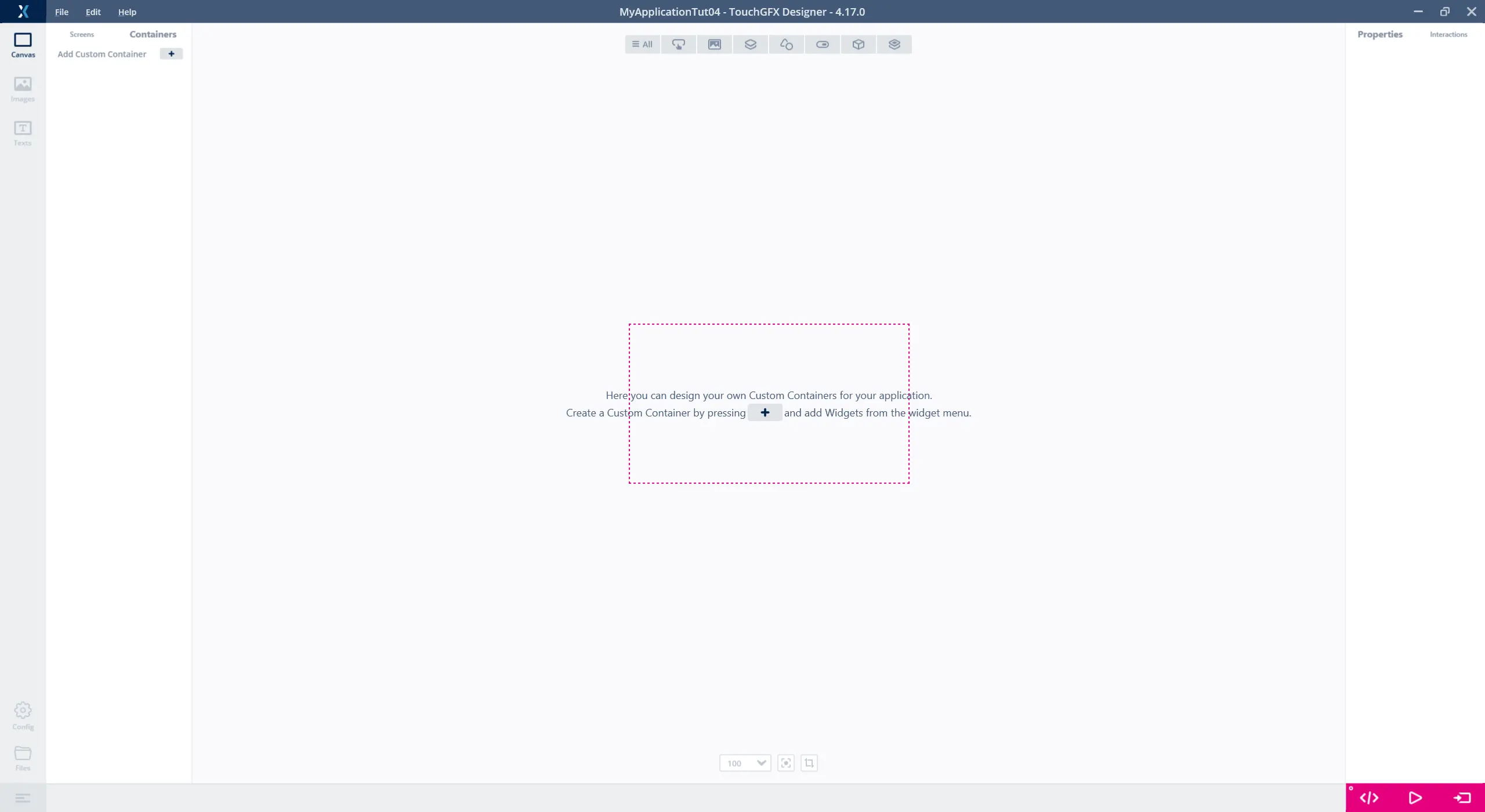
튜토리얼2의 1단계와 마찬가지로, 먼저 TouchGFX Designer를 사용해 새로운 프로젝트를 생성합니다. 새로운 프로젝트가 준비되면 TouchGFX Designer의 Screens 탭에서 Container 탭으로(1) 이동합니다.
Custom Container 생성 탭은 Screens 탭과 유사하여 새로운 Custom Cointainer를 생성하는 방법은 새로운 스크린을 생성하는 방법과 동일합니다. Custom Container가 생성되면 위젯을 추가하거나, Custom Container의 크기와 이름을 변경할 수 있습니다.
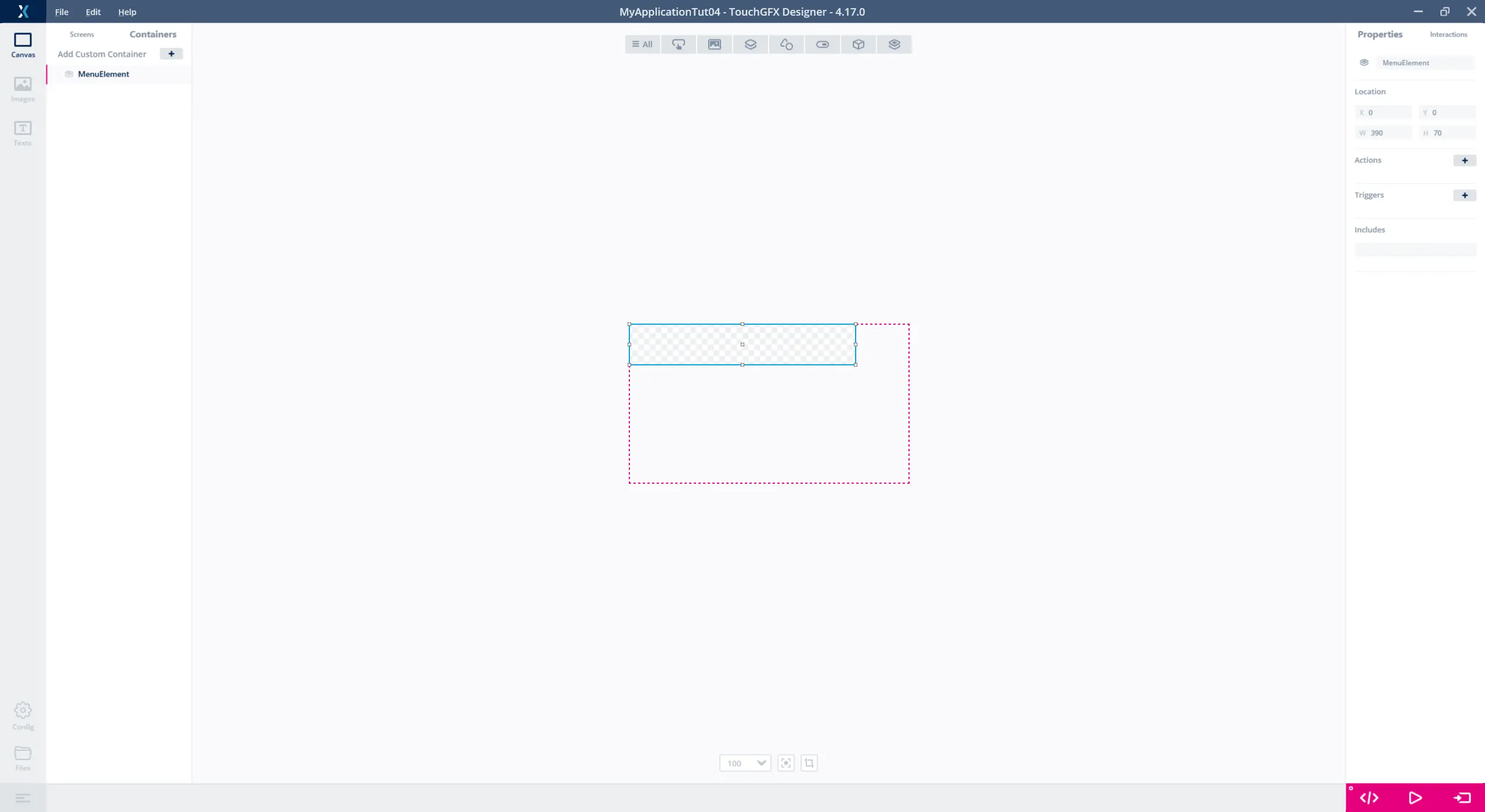
Container 탭에서 "+" 버튼(1)을 사용해 새로운 Custom Container를 생성한 후 이름을 "MenuElement"(2)로, 가로 길이를 390으로, 세로 길이를 70으로(3) 변경합니다.
Custom Container에 위젯 추가하기
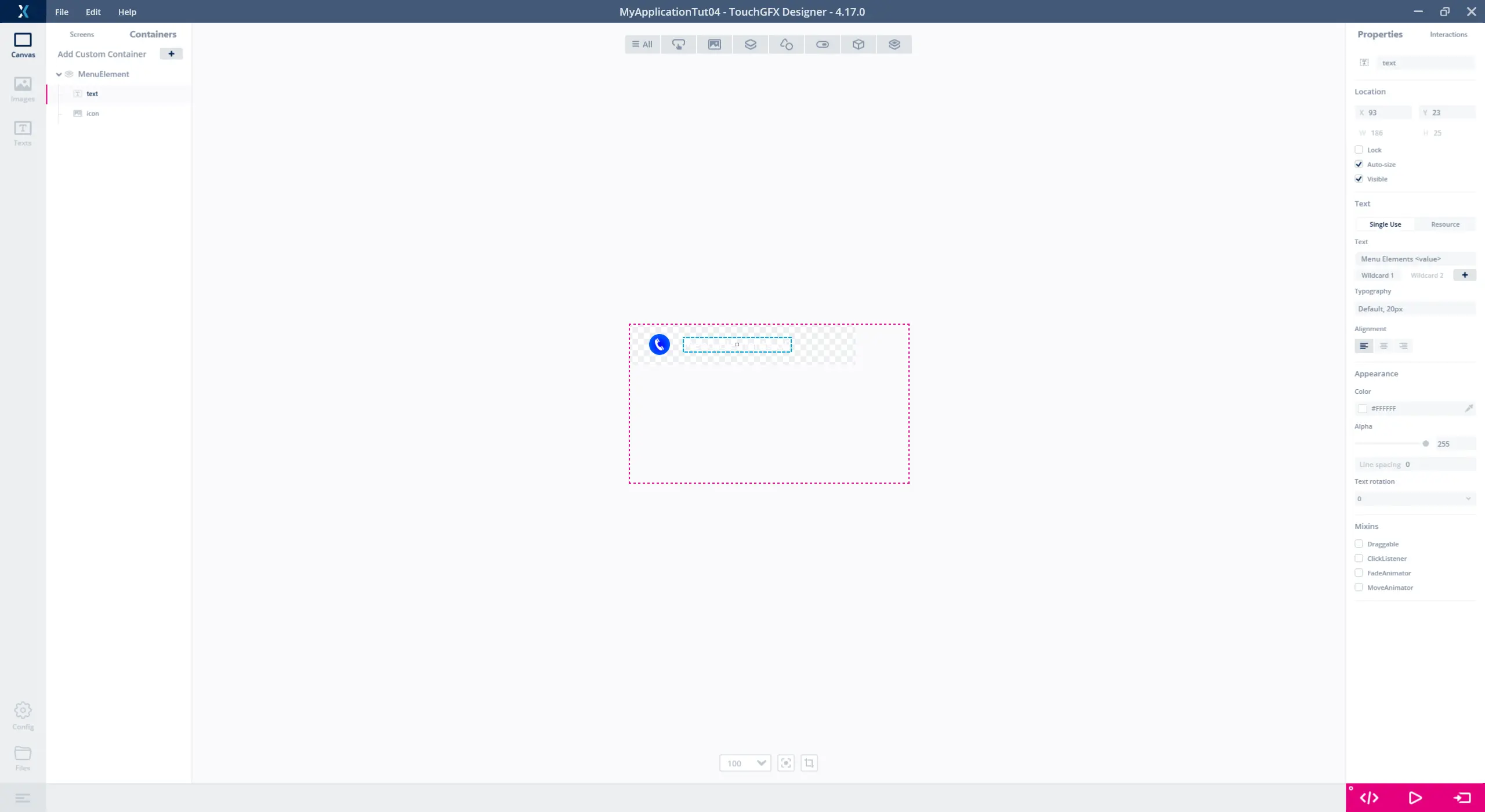
Custom Container를 생성하고 속성을 설정했다면 이제 위젯을 Custom Container에 추가할 수 있습니다. 이 튜토리얼에서 사용된 Custom Container는 이미지, 그리고 와일드카드가 포함된 텍스트 영역으로 구성됩니다.
Further reading
두 위젯은 다음과 같은 방식으로 삽입됩니다.
| 위젯 | 속성 |
|---|---|
| 이미지 |
|
| TextArea |
|
스크린에 Custom Container 추가하기
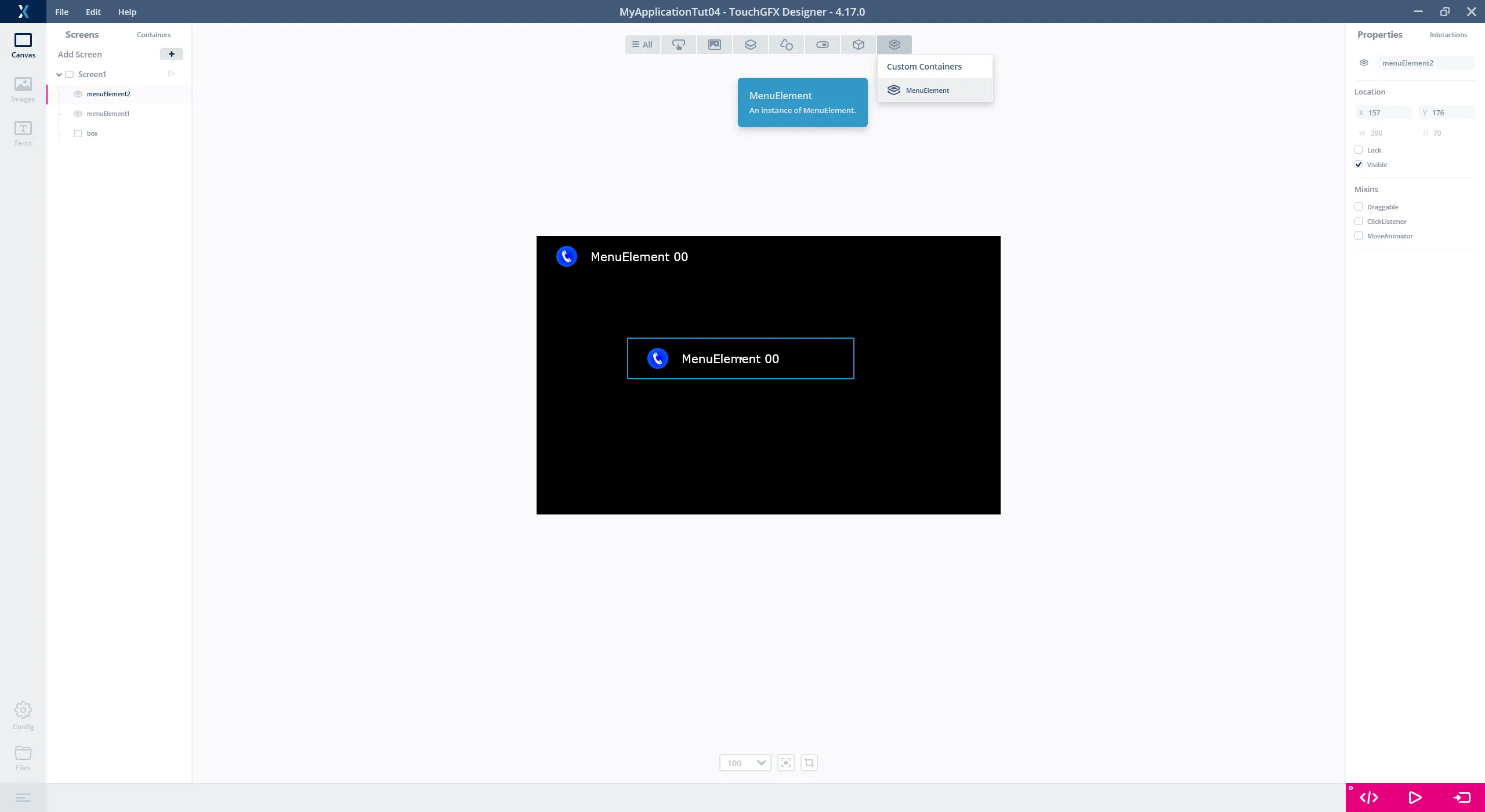
이제, Screens 탭으로 돌아가서 Custom Container(1) 아래의 위젯 메뉴에서 "MenuElement"를 선택할 수 있습니다. 블랙박스를 배경으로 배치하고 생성된 몇몇 Custom Container를 캔버스에 추가합니다. 삽입된 컨테이너는 화면에서 자유롭게 이동할 수 있습니다. Custom Container는 왼쪽의 위젯 목록(2)에 하나의 요소로 나타납니다.
2단계: Scroll Wheel 생성하기
2단계에서는 1단계에서 만든 Custom Container인 "MenuElement"를 사용해 Scroll Wheel을 생성합니다. 1단계에서 설명했듯이 Scroll Wheel은 다수의 선택 가능한 항목으로 구성된 스크롤 메뉴를 만들 때 사용됩니다. 스크롤하면 휠의 항목들이 동적으로 업데이트되고, 한 항목 선택하면 강조 표시됩니다.
Scroll Wheel에 항목을 추가하려면 “항목 템플릿”으로 사용할 Custom Container를 선택합니다. 여기서 “항목 템플릿”이라는 개념은 Custom Container의 위젯을 스크롤 휠에 포함되는 항목을 만들 기초로 사용하는 데서 비롯된 것으로, 사용자 코드를 사용해 런타임에 항목의 위젯을 업데이트합니다.
Scroll Wheel 생성하기
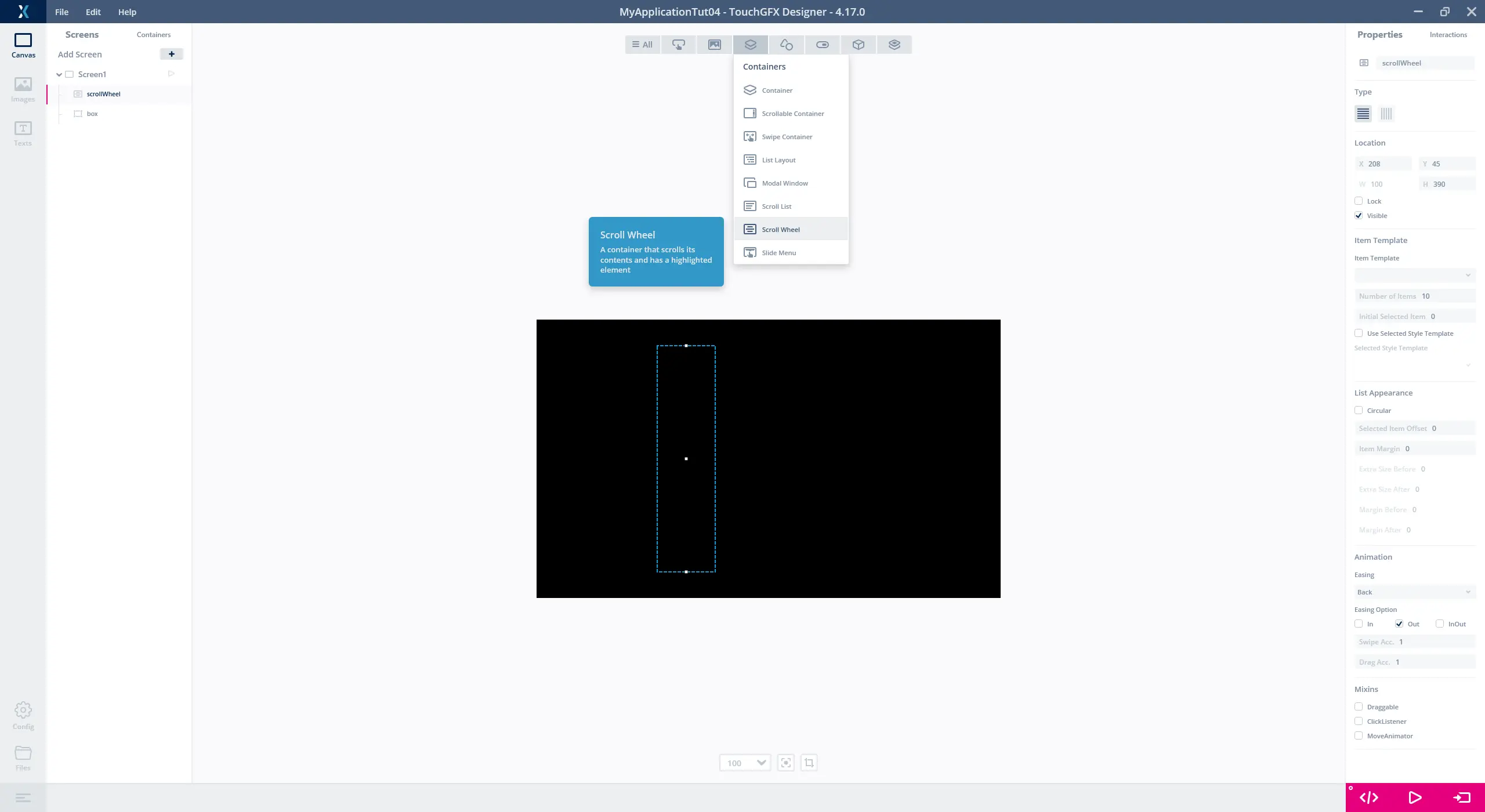
Scroll Wheel을 생성하려면 먼저 스크린에 이미 삽입된 Custom Containers를 제거하여 배경에 검은색 박스만 남겨둡니다. Containers 섹션 아래 위젯 메뉴에서 Scroll Wheel을 선택합니다(1). Scroll Wheel을 생성하고 Location 속성에서 X를 208, Y를 45, 그리고 H를 390으로 설정한 다음 이름을 "scrollWheel"로 변경합니다.
Scroll Wheel에 항목 추가하기
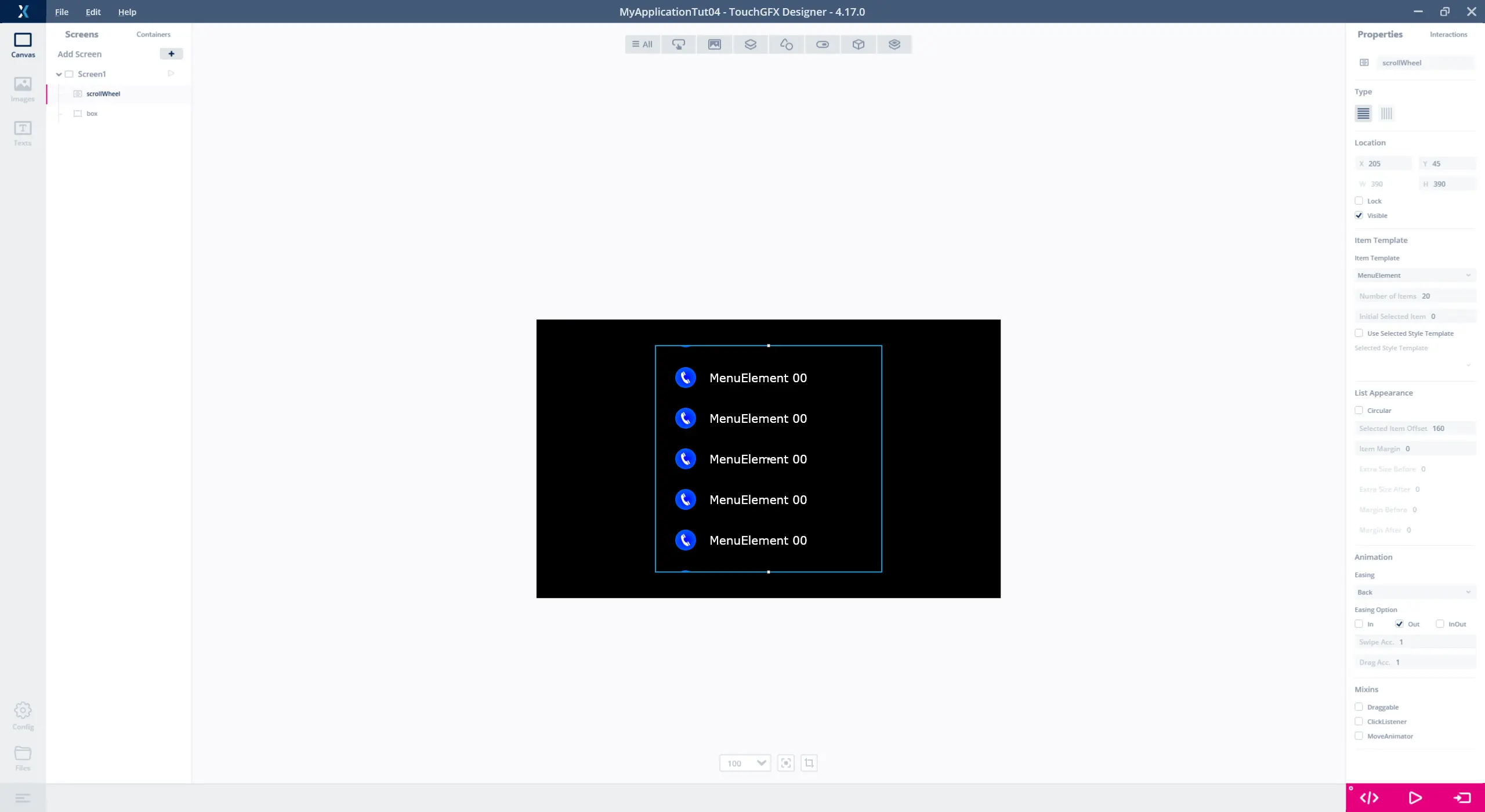
Scroll Wheel 속성 "Item Template” 아래의 드롭다운 목록을 사용해 1단계에서 생성한 "MenuElement"를 "Item Template"으로 선택합니다(1). Scroll Wheel에 포함되는 항목 수 역시 "Item Template” 아래에서 설정합니다. 항목 수를 20으로 설정합니다. 스크롤 휠은 선택한 항목을 강조 표시하여 작동하기 때문에 "List Apperance" 속성 아래에 있는 "Selected Item Offset"을 설정하면(2) UI에서 선택한 항목의 위치가 결정됩니다. 선택한 항목이 Scroll Wheel에서 가운데 있어야 하기 때문에 "Selected Item Offset"을 (390-70)/2 = 160으로 설정합니다.
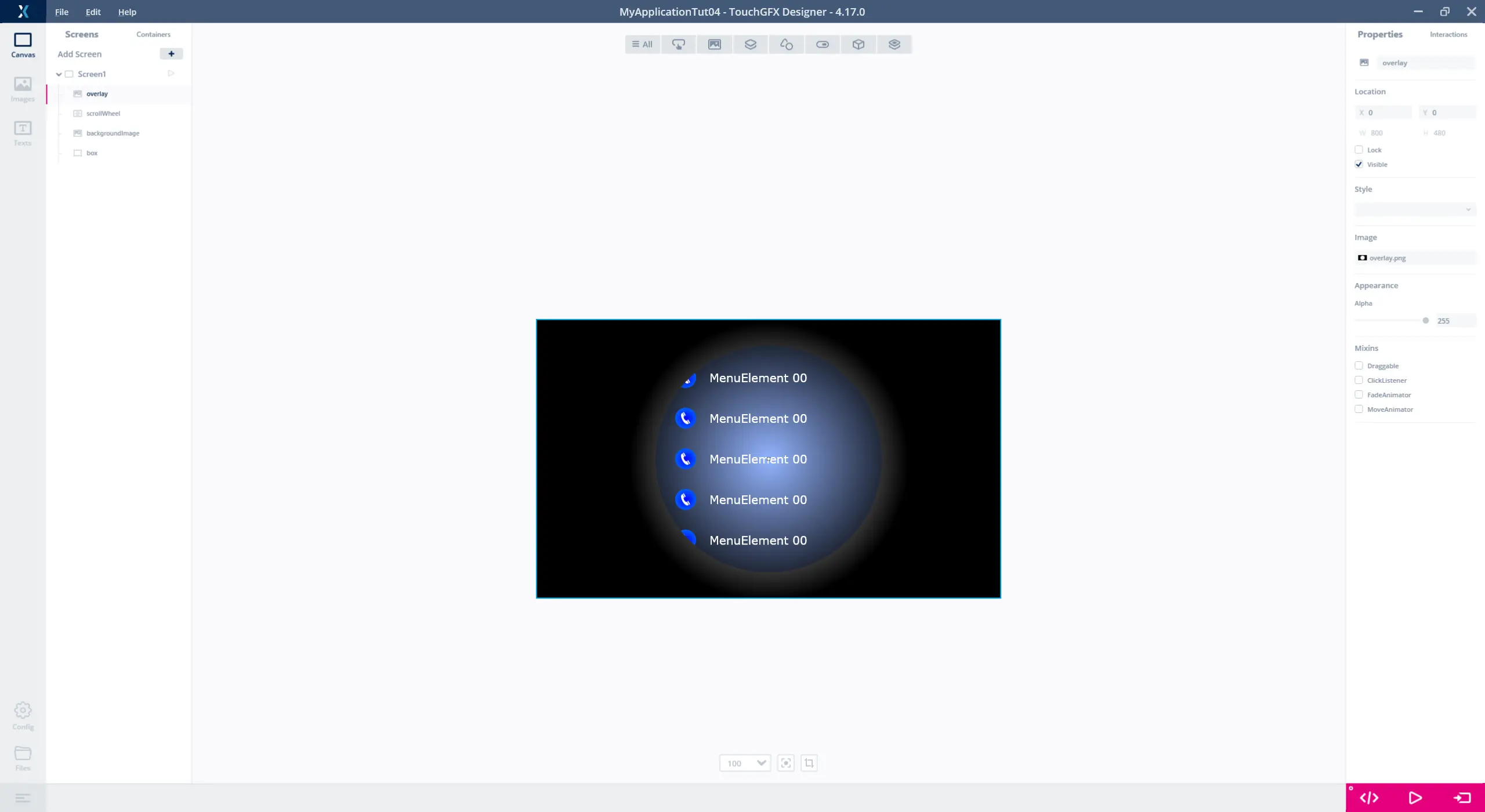
1단계에서 다운로드한 .zip 파일에는 background.png와 overlay.png가 포함되어 있습니다. 이 두 파일은 "scrollWheel”의 영역을 강조 표시하는 데 사용되며, 애플리케이션에 이미지 위젯으로 추가됩니다. 두 이미지 중 하나는 "scrollWheel" 영역을 강조하여 표시하는 배경이고, 나머지 하나는 "scrollWheel”의 가장자리로 이동했을 때 “scrollWheel”의 항목을 숨기는 오버레이입니다.
background.png 이미지의 위치는 X = 205 및 Y = 45이며, "scrollWheel" 뒤에 있기 때문에 "scrollWheel"의 항목이 배경 위에 그려지게 됩니다. overlay.png 이미지의 위치는 X = 0 및 Y = 0이며, "scrollWheel" 위에 배치됩니다. 즉, 항목이 overlay.png 아래에 그려지게 되기 때문에 overlay.png가 투명하지 않은 경우에는 항목이 보이지 않습니다.
그 밖에도 CTRL-F와 CTRL-B를 누르면 위젯이 위젯 목록에서 각각 앞뒤로 이동합니다.
앞에서 "scrollWheel"에 대한 정적 속성만 조정했기 때문에 로직은 추가되지 않았습니다. 따라서 애플리케이션을 실행해도 20개 항목으로 구성된 스크롤 메뉴에 모두 동일한 것만 표시됩니다. 다음 단계에서는 런타임에서 휠 항목을 업데이트하는 사용자 코드를 사용해 "scrollWheel"에 로직을 추가하겠습니다.
3단계: 사용자 코드를 Scroll Wheel에 추가하기
앞에서 TouchGFX Designer에서 ,“scrollWheel”, Scroll Wheel을 생성해서 구성했다면 이번에는 사용자 코드를 통해서 "scrollWheel” 항목을 업데이트하는 로직을 생성하겠습니다. 그러면 휠 항목의 위치에 따라 다른 그래픽이 표시됩니다. 따라서 이 단계에서는 Designer 생성 코드와 사용자 코드를 통합해야 합니다. Designer 코드와 사용자 코드의 통합 방법에 대한 자세한 내용은 코드 구조 페이지에서 확인할 수 있습니다.
MenuElement의 이미지 및 텍스트 변경하기
스크롤 휠의 항목들은 1단계에서 생성된 Custom Container "MenuElement"를 기반으로 하기 때문에 해당 아이콘을 변경하고 와일드카드를 업데이트하기 위한 사용자 코드를 "MenuElement"에 추가해야 합니다. Custom Container가 TouchGFX Designer에서 생성되면 Custom Container와 동일한 이름을 가진 .hpp 및 .cpp 파일이 생성됩니다. 사용자 코드가 통합되어야 하는 파일이 바로 이 두 파일입니다. 이 애플리케이션 예시에서 "MenuElement"에 생성되는 두 파일의 위치는 다음과 같습니다.
MyApplication2\gui\include\gui\containers\MenuElement.hpp
MyApplication2\gui\src\containers\MenuElement.cpp
setNumber(int no) 함수를 "MenuElement"에 추가하면 “scrollWheel”에서 항목의 텍스트와 아이콘을 변경할 수 있습니다. 이 함수는 no 변수를 사용해 이미지 위젯에서 표시할 아이콘을 결정하고 TextArea 위젯의 와일드카드를 no 값으로 변경합니다.
TextArea에서 사용되는 숫자가 0~9이기 때문에 기본 타이포그래피에서도 "0~9"를 "와일드카드 범위"에 추가해야 합니다.
F4를 눌러 TouchGFX Designer에서 파일을 생성합니다.
setNumber(int no)의 선언과 구현은 아래와 같이 MenuElement.hpp에서 이루어집니다.
TouchGFX/gui/include/gui/containers/MenuElement.hpp
#ifndef MENUELEMENT_HPP
#define MENUELEMENT_HPP
#include <gui_generated/containers/MenuElementBase.hpp>
#include <BitmapDatabase.hpp>
class MenuElement : public MenuElementBase
{
public:
MenuElement();
virtual ~MenuElement() {}
virtual void initialize();
void setNumber(int no)
{
Unicode::itoa(no, textBuffer, TEXT_SIZE, 10);
switch (no % 7)
{
case 0:
icon.setBitmap(Bitmap(BITMAP_ICON00_ID));
break;
case 1:
icon.setBitmap(Bitmap(BITMAP_ICON01_ID));
break;
case 2:
icon.setBitmap(Bitmap(BITMAP_ICON02_ID));
break;
case 3:
icon.setBitmap(Bitmap(BITMAP_ICON03_ID));
break;
case 4:
icon.setBitmap(Bitmap(BITMAP_ICON04_ID));
break;
case 5:
icon.setBitmap(Bitmap(BITMAP_ICON05_ID));
break;
case 6:
icon.setBitmap(Bitmap(BITMAP_ICON06_ID));
break;
}
}
protected:
};
#endif // MENUELEMENT_HPP
위 코드는 비트맵 정의를 사용해 프로젝트 이미지를 참조합니다. 비트맵 정의를 가져오려면 위와 같이 "BitmapDatabase.hpp” 파일을 추가해야 합니다.
코드를 추가하여 MenuElement의 내용이 업데이트되었으면 이제 Scroll Wheel 항목을 업데이트하는 코드를 추가해야 합니다.
스크롤 휠 항목 업데이트하기
TouchGFX Designer는 Scroll Wheel을 만들면서 Screen 기본 클래스에서 가상 함수를 생성합니다. 이 가상 함수는 스크롤 휠에 새로운 항목이 표시될 때마다 호출됩니다. 사용자 코드에서 이 함수를 재정의하면 코드가 스크롤 휠 항목과 상호작용할 수 있게 됩니다.
함수의 이름은 Scroll Wheel 이름에 UpdatedItem이 추가되어 결정됩니다. 따라서 이 튜토리얼에 사용된 함수의 이름은 scrollWheelUpdateItem(MenuElement& item, int16_t itemIndex)입니다.
여기서 매개변수 itemIndex는 현재 업데이트 중인 항목을 알려주는 인덱스 값이고, item은 현재 Scroll Wheel에 표시되는 MenuElement 인스턴스에 대한 참조입니다. itemIndex가 현재 업데이트 중인 항목을 알려주면 setNumber()가 호출되어 itemIndex 값에 따라 업데이트 중인 항목 내용을 변경합니다. Scroll Wheel 항목을 업데이트하는 데 사용되는 코드는 다음과 같습니다.
Screen1View.hpp
#ifndef SCREEN1VIEW_HPP
#define SCREEN1VIEW_HPP
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/Screen1Presenter.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void scrollWheelUpdateItem(MenuElement& item, int16_t itemIndex)
{
item.setNumber(itemIndex);
}
protected:
};
#endif // SCREEN1VIEW_HPP
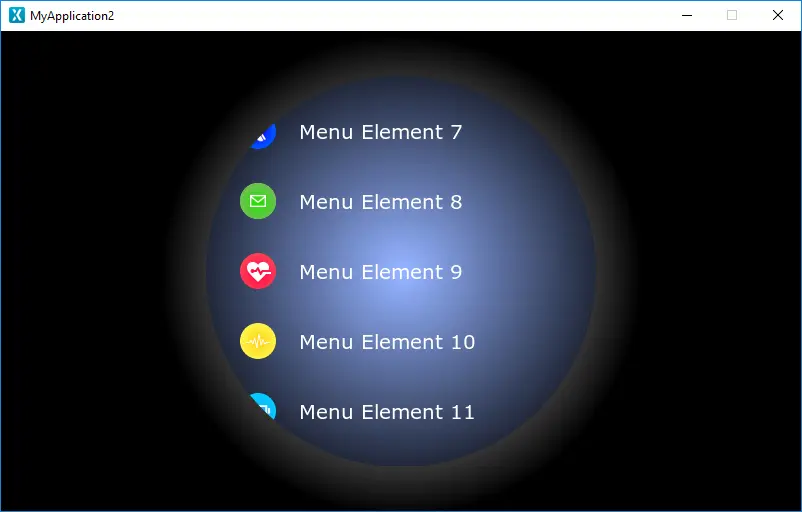
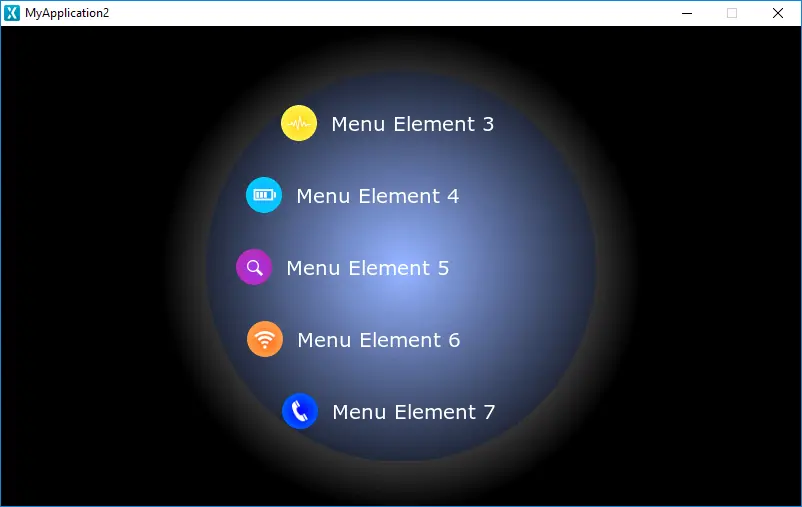
이제 애플리케이션 시뮬레이터를 실행하면 인덱스 값과 아이콘이 포함된 항목의 텍스트가 표시되는 항목에 따라 바뀝니다. 아래 이미지는 코드를 구현하여 시뮬레이터를 실행한 예시입니다.
4단계: Scroll Wheel에 커스텀 동작 추가하기
튜토리얼 4의 마지막 단계에서는 Scroll Wheel에 커스텀 동작을 추가하여 항목을 스크롤할 때 원형 패턴으로 이동하여 마치 다이얼처럼 움직이도록 만들어보겠습니다.
MenuElement에 커스텀 동작 추가하기
Scroll Wheel에 표시되는 각 항목마다 이미지 및 텍스트 위젯의 가로 위치를 바꿔주면 스크롤 휠이 다이얼 패턴으로 움직입니다. 이를 위해 "MenuElement"의 setY() 함수를 MenuElement.hpp에서 재정의합니다. setY() 함수는 세로 방향으로 움직일 때마다 호출되어 Custom Container를 새 위치에 다시 그리는 데 사용됩니다. 하지만 setY()를 재정의하면 Scroll Wheel을 스크롤할 때마다 컨테이너 내에서 이미지 및 텍스트 위젯의 위치를 가로 방향으로 변경할 수도 있습니다. 아래 이미지는 MenuElement.hpp에서 setY() 함수를 새로 구현하여 두 위젯의 위치를 변경하는 방법을 설명한 것입니다. 여기서 math.h도 추가해야 합니다.
MenuElement.hpp
#ifndef MENUELEMENT_HPP
#define MENUELEMENT_HPP
#include <gui_generated/containers/MenuElementBase.hpp>
#include <BitmapDatabase.hpp>
#include <math.h>
class MenuElement : public MenuElementBase
{
public:
MenuElement();
virtual ~MenuElement() {}
virtual void initialize();
//Adjusts the position of the text and the icon, based in the calculated offset(x)
void offset(int16_t x)
{
icon.setX(30 + x);
text.setX(80 + x);
}
//The new declaration and implementation of the setY() function
virtual void setY(int16_t y)
{
//set Y as normal
MenuElementBase::setY(y);
const int circleRadius = 250;
//center around middle of background
y = y + getHeight() / 2 - 390 /2;
//calculate x
float x_f = circleRadius - sqrtf((float)((circleRadius * circleRadius) - (y * y)));
int16_t x = (int16_t)(x_f + 0.5f);
offset(x);
}
...
이제 새로운 setY() 함수가 구현되어 시뮬레이터를 실행하면 Scroll Wheel이 오버레이의 곡선을 따라 다이얼 패턴으로 움직입니다.
이것으로 튜토리얼4를 마치겠습니다.
Further reading
- Scroll Wheel 페이지에는 TouchGFX Designer에서 Scroll Wheel을 생성하여 구성하는 방법을 비롯해 사용자 코드에서 로직을 생성하는 방법이 설명되어 있습니다.
- Custom Container 페이지에는 Custom Container의 개념과 사용 방법이 나와 있습니다.