튜토리얼1: Example 체험하기
튜토리얼를 따라하면서 TouchGFX의 기본 정보에 대해 알아보세요. TouchGFX를 설치하는 방법과 TouchGFX 시뮬레이터와 STM32 평가 키트에서 제공된 Example을 실행하는 방법을 배울 수 있습니다.
시작하기
먼저 TouchGFX Designer를 설치해야 합니다. TouchGFX의 다운로드 및 설치 방법에 대한 자세한 내용은 여기에서 확인할 수 있습니다.
TouchGFX 시뮬레이터를 사용해 Example 실행하기
TouchGFX에는 TouchGFX Designer를 통해 사용할 수 있는 UI Example이 많이 있습니다. 이러한 Example들은 모두 특정 TouchGFX 주제 또는 위젯을 중심으로 구성되어 있기 때문에 특정 TouchGFX 주제에 대해 자세히 알아보는 데 유용합니다.
테마 선택하기
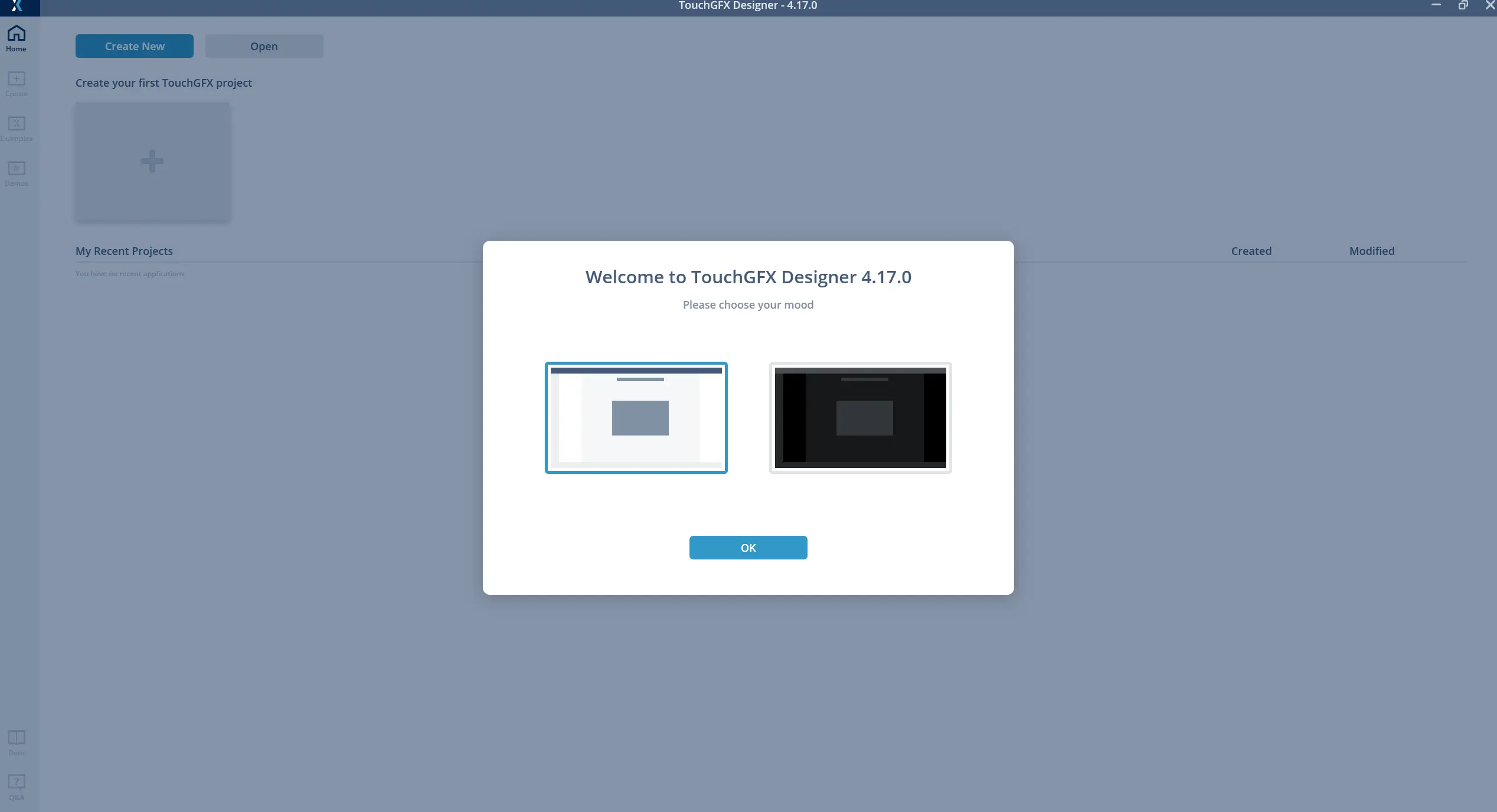
TouchGFX Designer에는 라이트와 다크, 두 가지 색상 테마가 있습니다. TouchGFX Designer를 처음 시작하면 테마를 선택하라는 메시지가 표시됩니다. 테마는 나중에 변경할 수 있습니다.
원하는 테마를 선택하고 "OK"를 클릭합니다(1). 이 튜토리얼에서는 라이트 테마를 사용하겠습니다.
UI 템플릿 선택하기
Example은 프로젝트를 생성하는 출발점으로, 혹은 참조용로 사용할 수 있습니다. Example은 TouchGFX 시뮬레이터를 사용하는 PC에서, STM32 평가 키트에서, 혹은 맞춤형 STM32 기반 하드웨어에서도 실행됩니다.
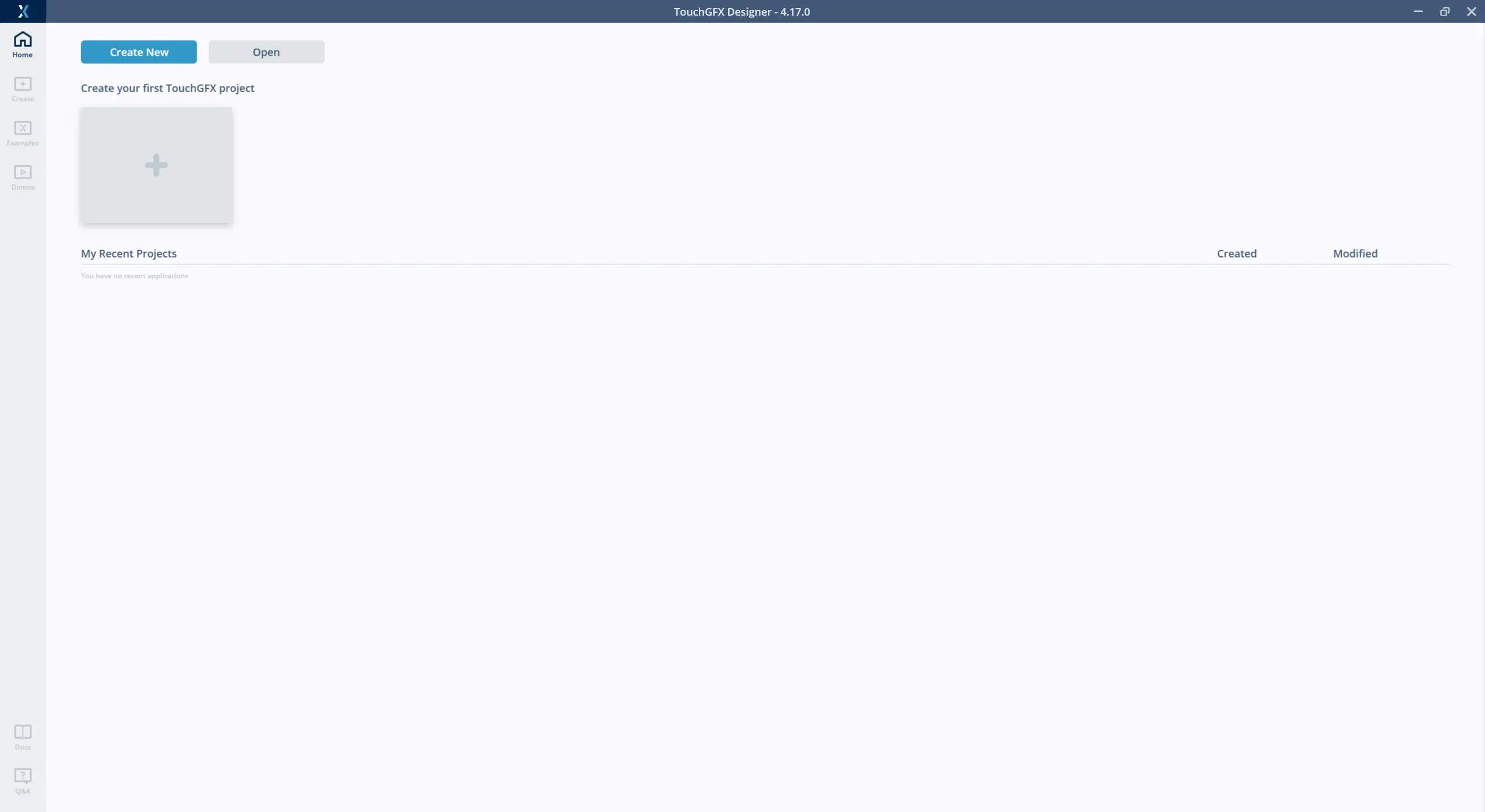
- Example에서 프로젝트를 시작하려면 상단 왼쪽 모퉁이에 있는 "Examples" 아이콘을 클릭합니다.(1)
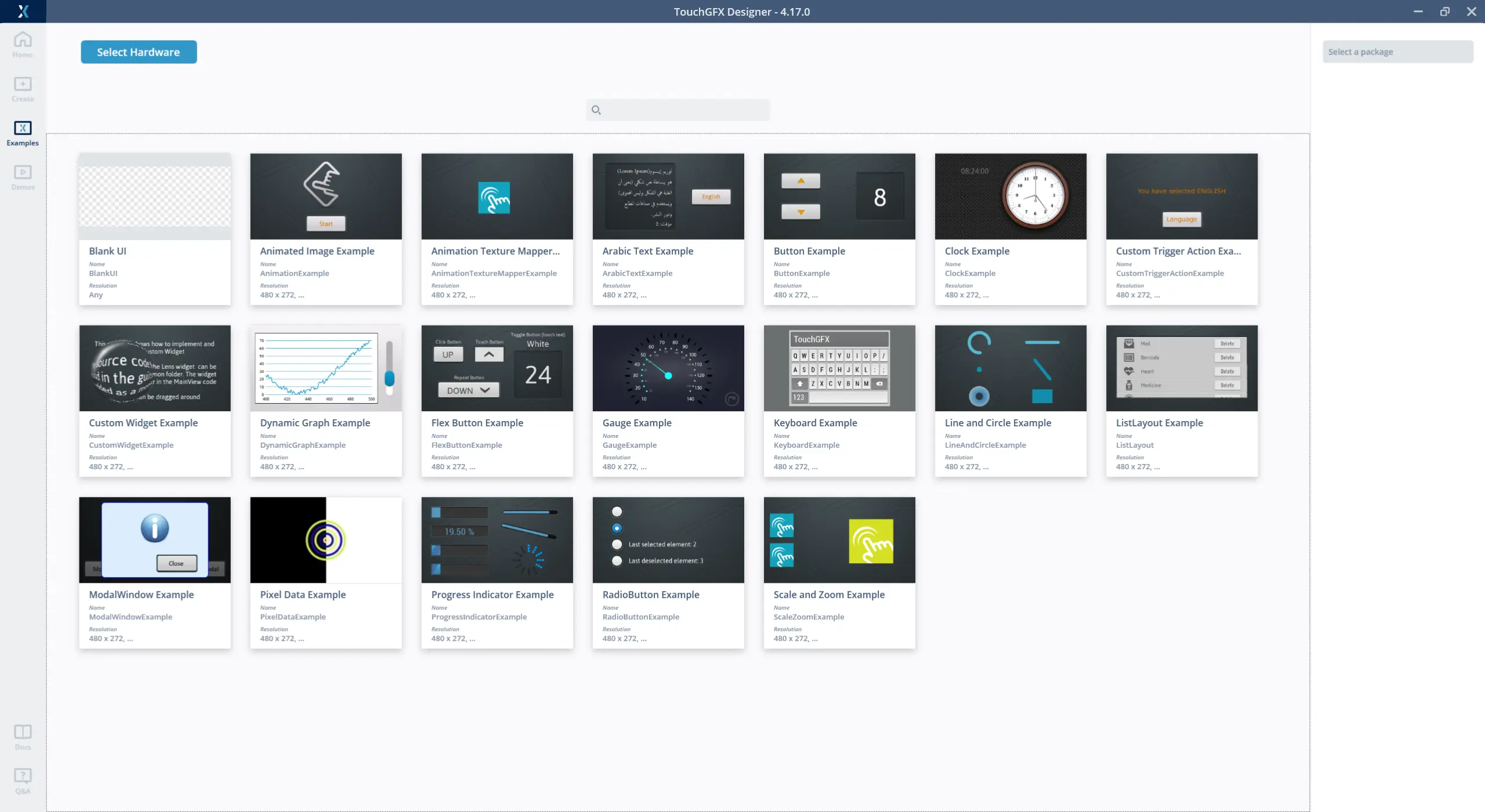
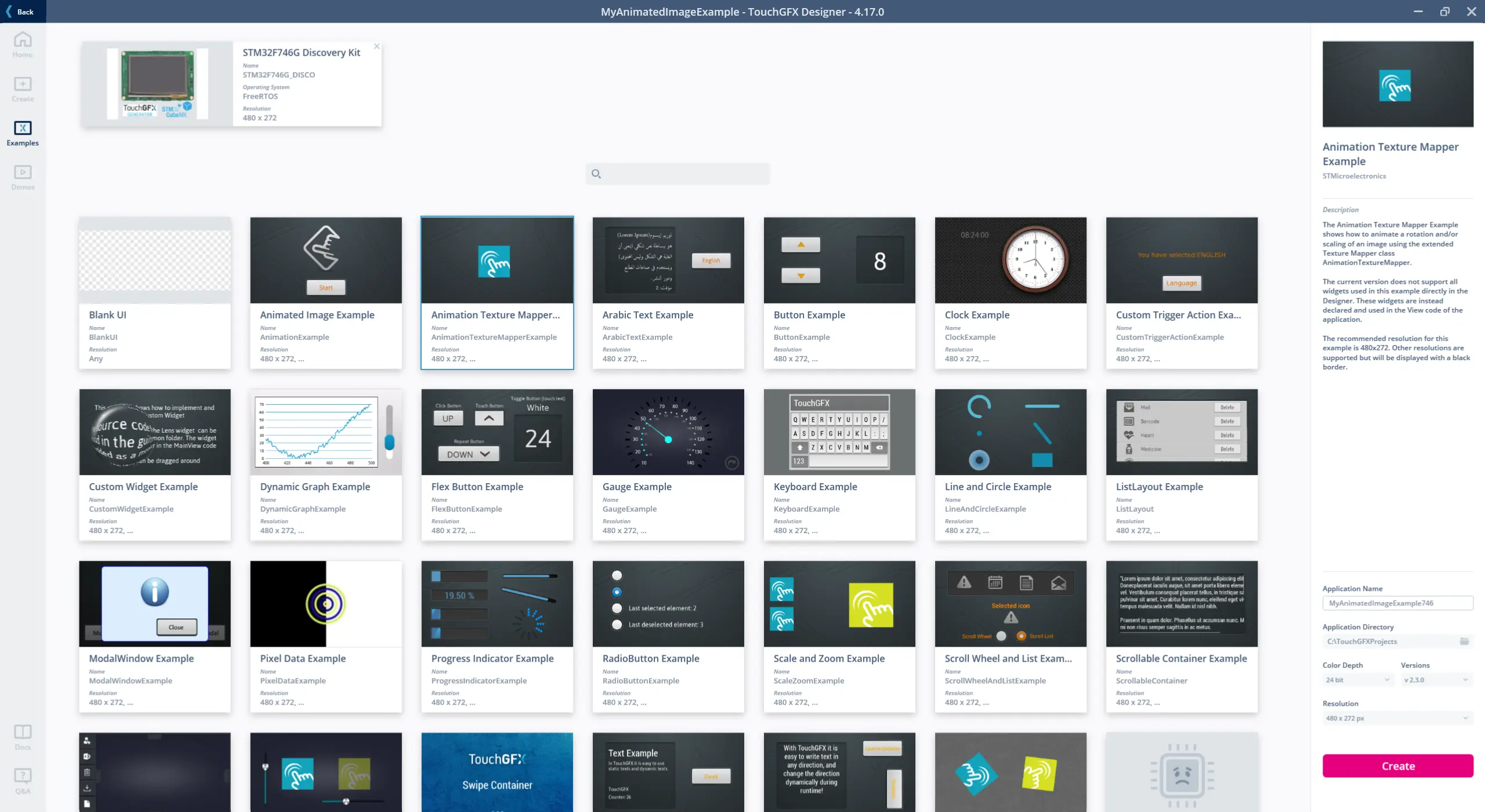
TouchGFX Designer에 창이 열리면서 사용할 수 있는 UI Example이 표시됩니다.
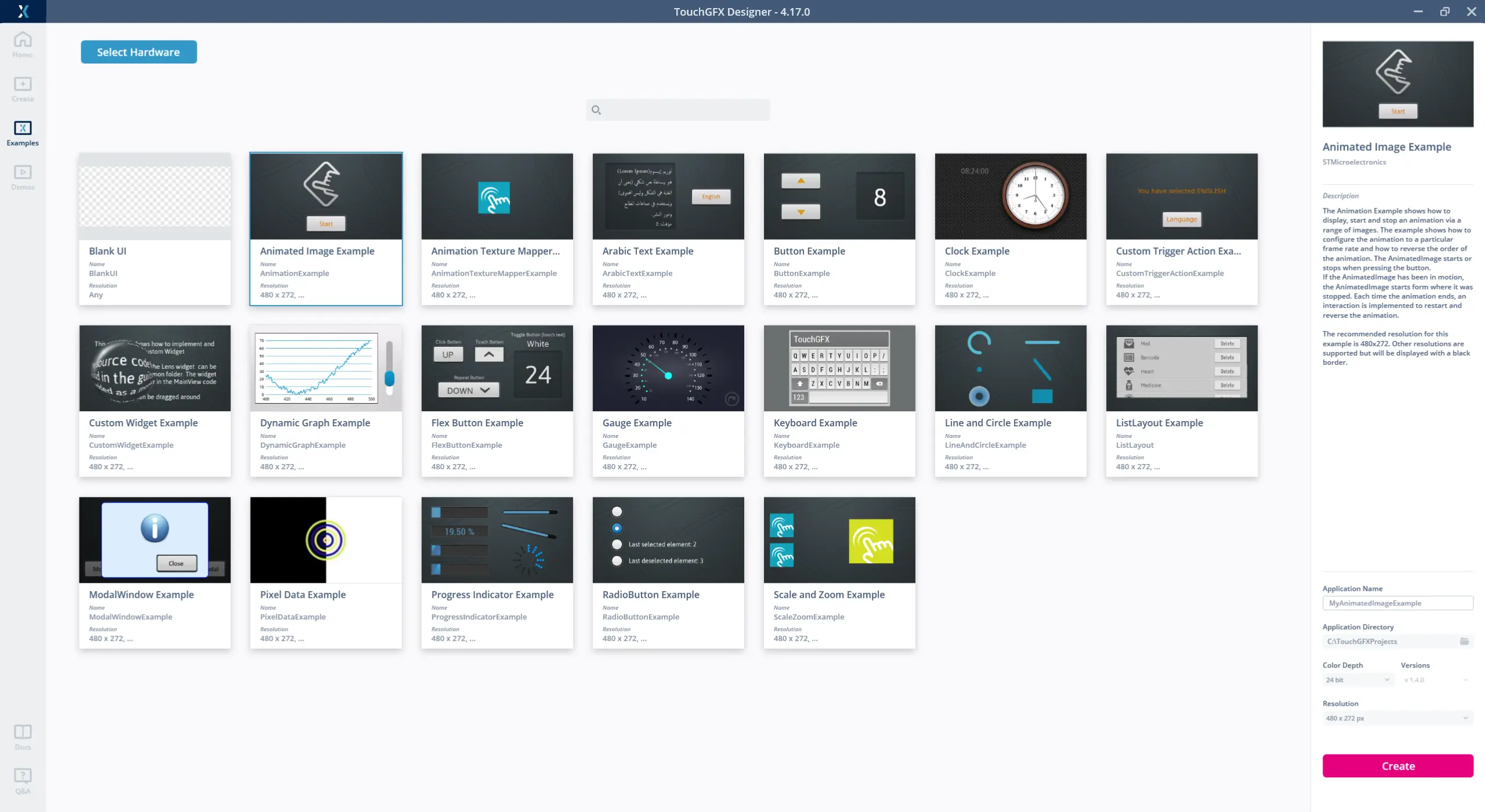
"Animated Image Example"을 선택합니다(1).
프로젝트 생성하기
TouchGFX Designer에서 프로젝트를 생성할 준비를 마쳤습니다. 여기서는 오른쪽에서 프로젝트에 "MyAnimatedImageExample"이라는 이름을 지정했습니다. 또한 프로젝트를 저장할 폴더를 선택할 수도 있습니다(1).
"Create"를 클릭해서 프로젝트를 생성합니다. 그러면 TouchGFX Designer에서 Example을 기반으로 완전한 프로젝트가 생성됩니다. 프로젝트 생성 프로세스는 다운로드 속도에 따라 소요되는 시간이 다릅니다.
TouchGFX 시뮬레이터 실행하기
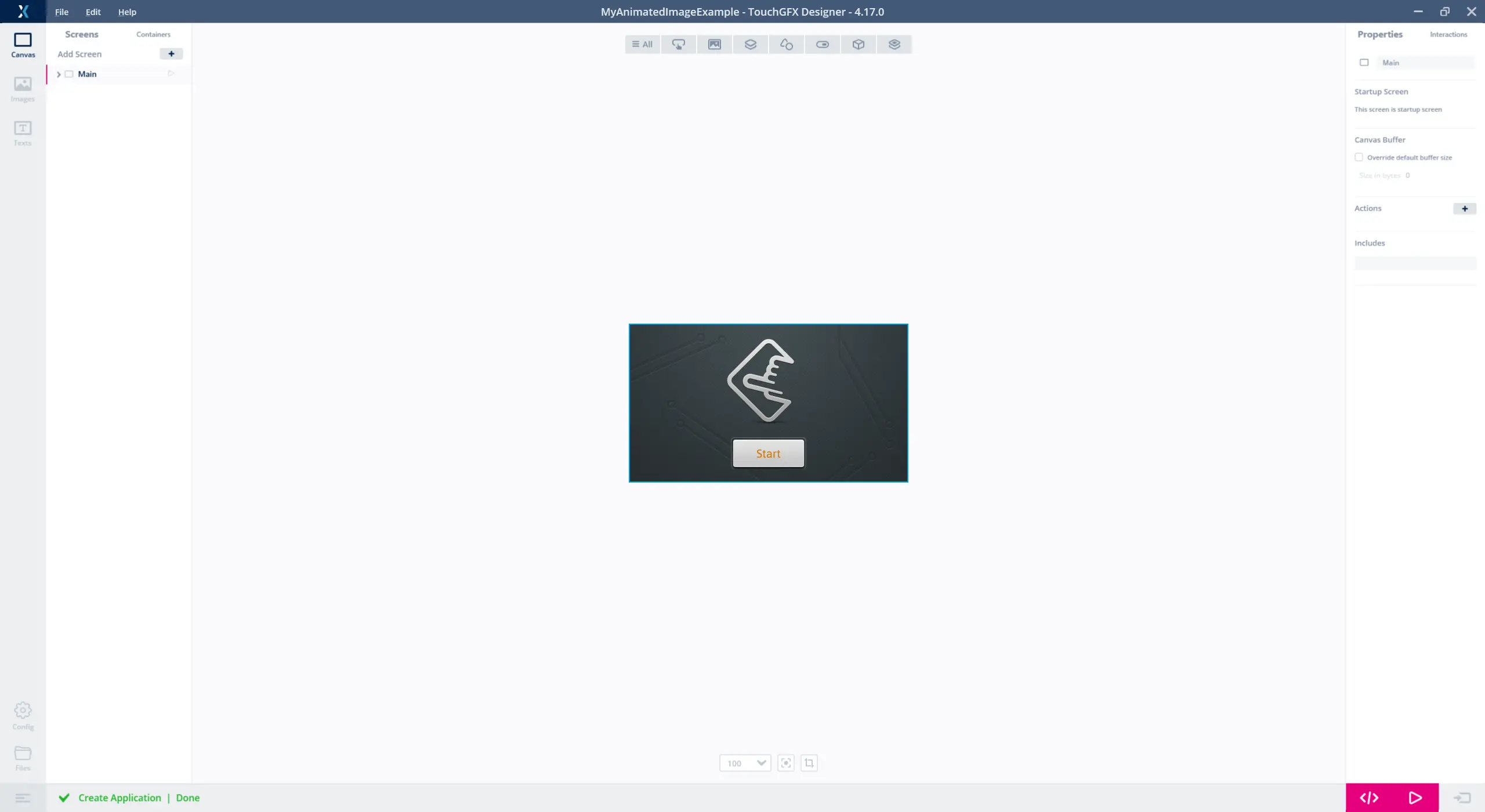
이제 TouchGFX Designer가 결합된 프로젝트를 표시합니다. Windows 시뮬레이터를 실행하려면 하단 오른쪽에 있는 "Run Simulator" 버튼을 클릭하거나(1), 혹은 키보드에서 F5를 누릅니다.
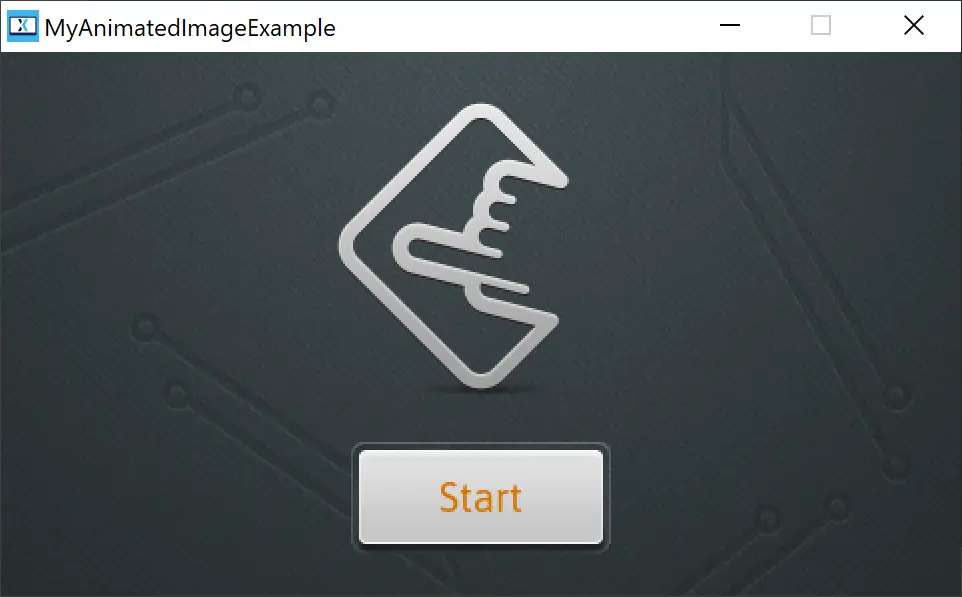
이제 TouchGFX 시뮬레이터에 정식 Windows 애플리케이션이 표시됩니다. 제목 표시줄에 애플리케이션 이름이 표시됩니다. "Start" 버튼을 클릭하여 Example과 인터랙션 합니다.
튜토리얼를 진행하기 전에 원한다면 몇 가지 Example을 더 체험할 수 있습니다. File->New를 클릭한 후 이전과 같은 방법으로 새로운 UI 템플릿을 선택합니다.
STM32 평가 키트에서 Example 실행하기
이 단계에서는 STM32F746-Disco 보드에서 프로젝트를 시작하는 방법과 해당 보드에서 TouchGFX Example 1개를 실행하는 방법에 대해 알아보겠습니다. 만약 STM32 평가 키트가 없다면 이 단계는 건너뛰어도 좋습니다. 다른 SMT32 평가 키트를 가지고 있다면 지원되는 보드 목록에서 확인하십시오.
TouchGFX Designer에는 다양한 STM32 평가 키트에 맞춰 사전 개발된 애플리케이션 템플릿 목록이 함께 제공됩니다. 이러한 템플릿을 기반으로 프로젝트를 생성하려면 먼저 상단 왼쪽 모퉁이에 있는 "Examples" 아이콘을 클릭하여 TouchGFX Designer에서 새로운 프로젝트를 생성해야 합니다.
"Animated Image Example"을 선택합니다(아직 선택하지 않은 경우). "Select Hardware" 버튼을 클릭하여 원하는 하드웨어를 선택합니다. 기본 "Simulator"는 오직 Windows에서만 실행할 수 있습니다.
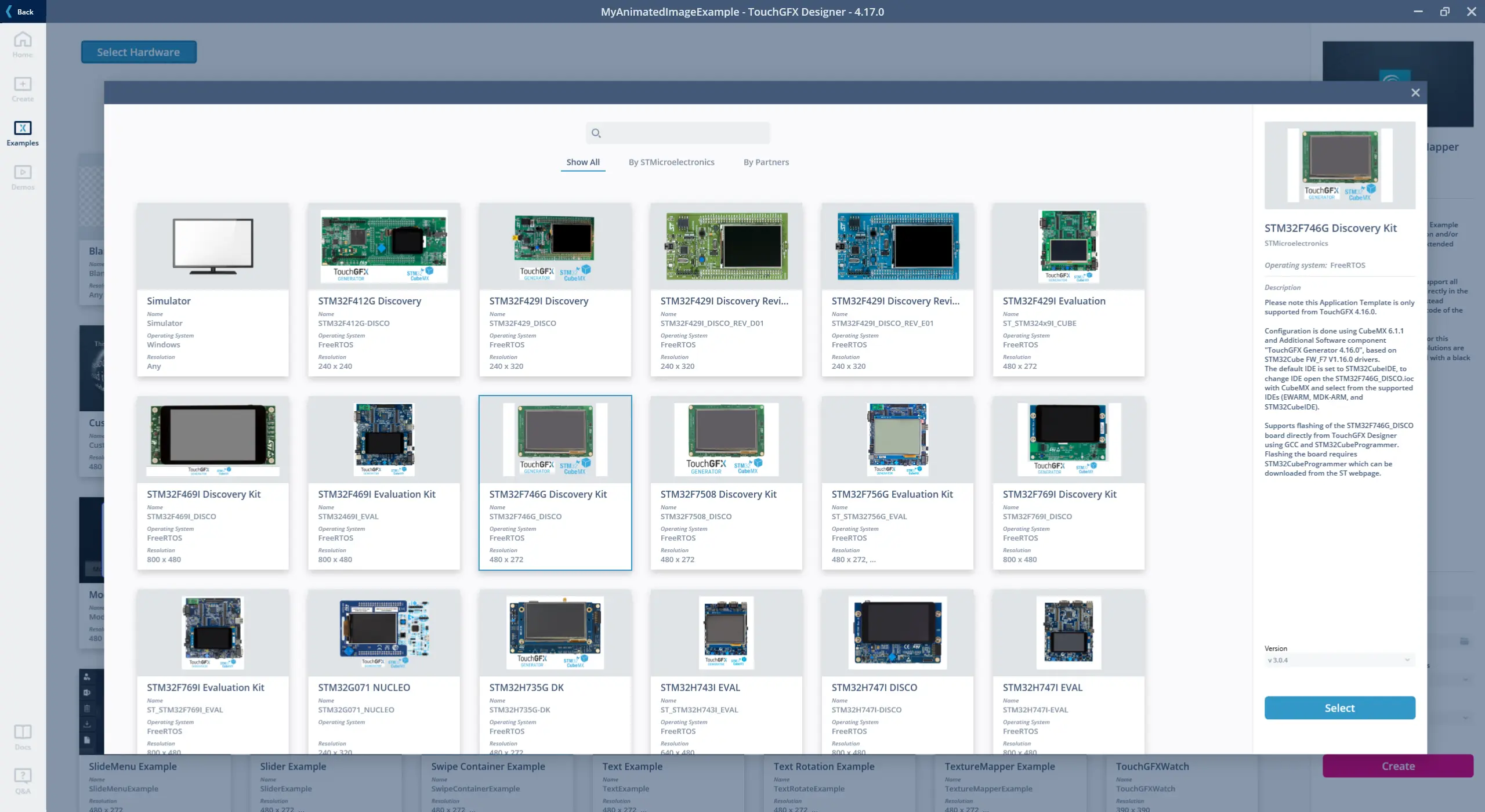
이제 TouchGFX Designer에 사용 가능한 하드웨어 구성이 표시됩니다.
이 단계에서는 STM32F746-Disco 보드를 사용할 것이므로 "STM32F746G Discovery Kit"(1)와 "Select"를 차례대로 클릭합니다(2).
이제 프로젝트를 생성할 준비를 마쳤습니다. 원한다면 애플리케이션 이름을 변경할 수 있습니다. 여기에서는 "MyAnimatedImageExample746"으로 바꾸겠습니다. "Create" 버튼을 클릭하고 계속 진행합니다.
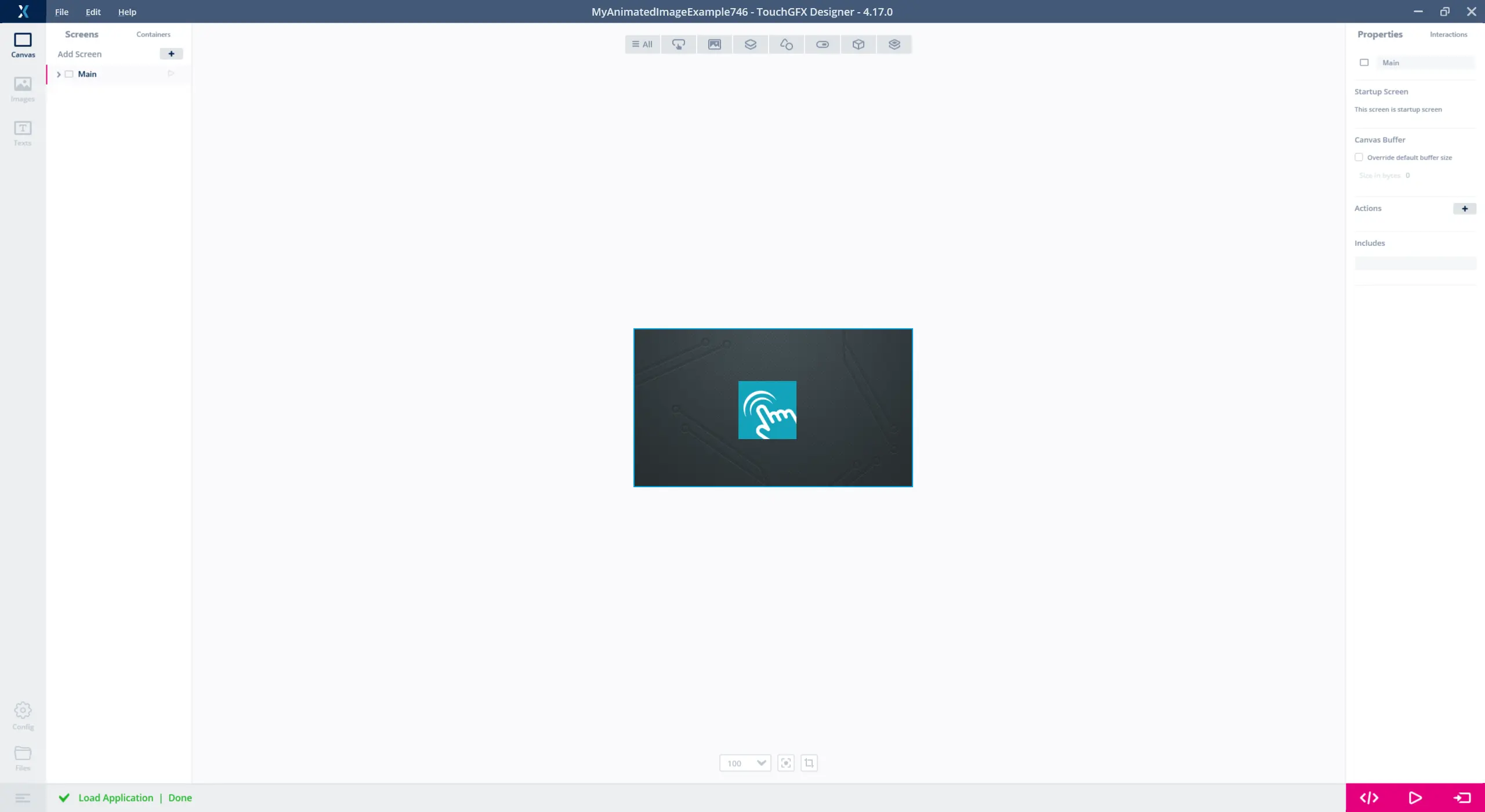
프로젝트의 형태는 이전 단계에서 본 것과 유사합니다. 유일하게 다른 점은 "Run Simulator" 버튼(2) 옆에 "Run Target"(1) 버튼이 있다는 것입니다. 이 버튼(또는 키보드의 F6 />)을 누르면 TouchGFX Designer가 GNU ARM C++-컴파일러를 사용해 프로젝트를 컴파일한 후 애플리케이션을 타겟으로 플래싱합니다. 이 프로세스는 컴퓨터 속도와 애플리케이션의 복잡성에 따라 수 분이 수요될 수 있으며 TouchGFX Designer 하단의 상태 표시줄에 진행 상황이 출력됩니다. 그 밖에 빌드 및 플래싱 단계에 대해 자세히 알고 싶다면 "Detailed Log"(3)(또는 키보드 단축키 Alt + L ) 버튼을 누르십시오.
플래싱이 완료되면 TouchGFX Designer의 상태 표시줄에 "Flashing Done"이라고 표시됩니다. 이제 보드에서 애플리케이션이 실행되는 모습을 볼 수 있습니다.
Note
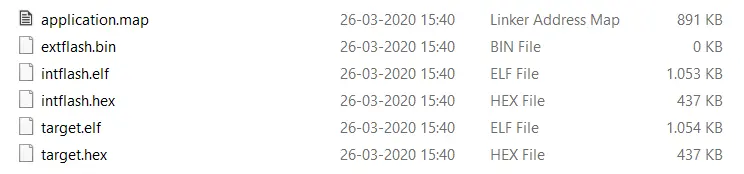
하단 왼쪽에 있는 Files 버튼(4)을 클릭하면 TouchGFX Designer에서 파일 브라우저가 열리면서 새 프로젝트가 포함된 디렉터리가 표시됩니다. build\bin으로 이동하면 다음과 같은 파일을 볼 수 있습니다.
위에서 target.hex 파일은 보드에서 실행할 수 있는 STM32 애플리케이션이며, TouchGFX Designer에서 방금 보드로 프로그래밍한 파일이기도 합니다.
또한 STM32CubeProgrammer 또는 ST-Link 유틸리티를 사용해 보드를 수동으로 플래싱할 수도 있습니다. 자세한 내용은 컴파일 및 플래싱 페이지를 참조하십시오.