チュートリアル4: カスタム動作を備えたスクロール・ホイールの作成
このチュートリアルでは、Custom Container(カスタム・コンテナ)とScroll Wheel(スクロール・ホイール)という2つのウィジェットの作成および設定方法について学びます。 カスタム・コンテナは、他の複数のウィジェットを組み合わせることで新しいウィジェットを作成できるようにするウィジェットで、カスタム・コンテナ内のウィジェットには特定の動作を追加できます。 スクロール・ホイールは、複数の選択可能なアイテムで構成されるスクロール可能なメニューを作成するために使用されるウィジェットです。 このチュートリアルでは、ウィジェットの動作を変更するために、ユーザ・コードを作成する方法についても説明します。
今回はもっと大きなスクリーンを使用するので、解像度800 x 480ピクセルのボード(STM32F469 Discoveryなど)で新しいプロジェクトを開始するか、シミュレータをそのまま使用してください。
カスタム・コンテナとスクロール・ホイールの詳細については、「Custom Containers(カスタム・コンテナ)」ページと「Scroll Wheel(スクロール・ホイール)」ページを参照してください。
このチュートリアル用のグラフィックスは、このリンクからダウンロードできます。 assetsの下のimagesフォルダにあるファイルを解凍します。このチュートリアルで使用するプロジェクトでは、MyApplication2\assets\imagesにあるファイルを使用します。
ステップ1: カスタム・コンテナの作成
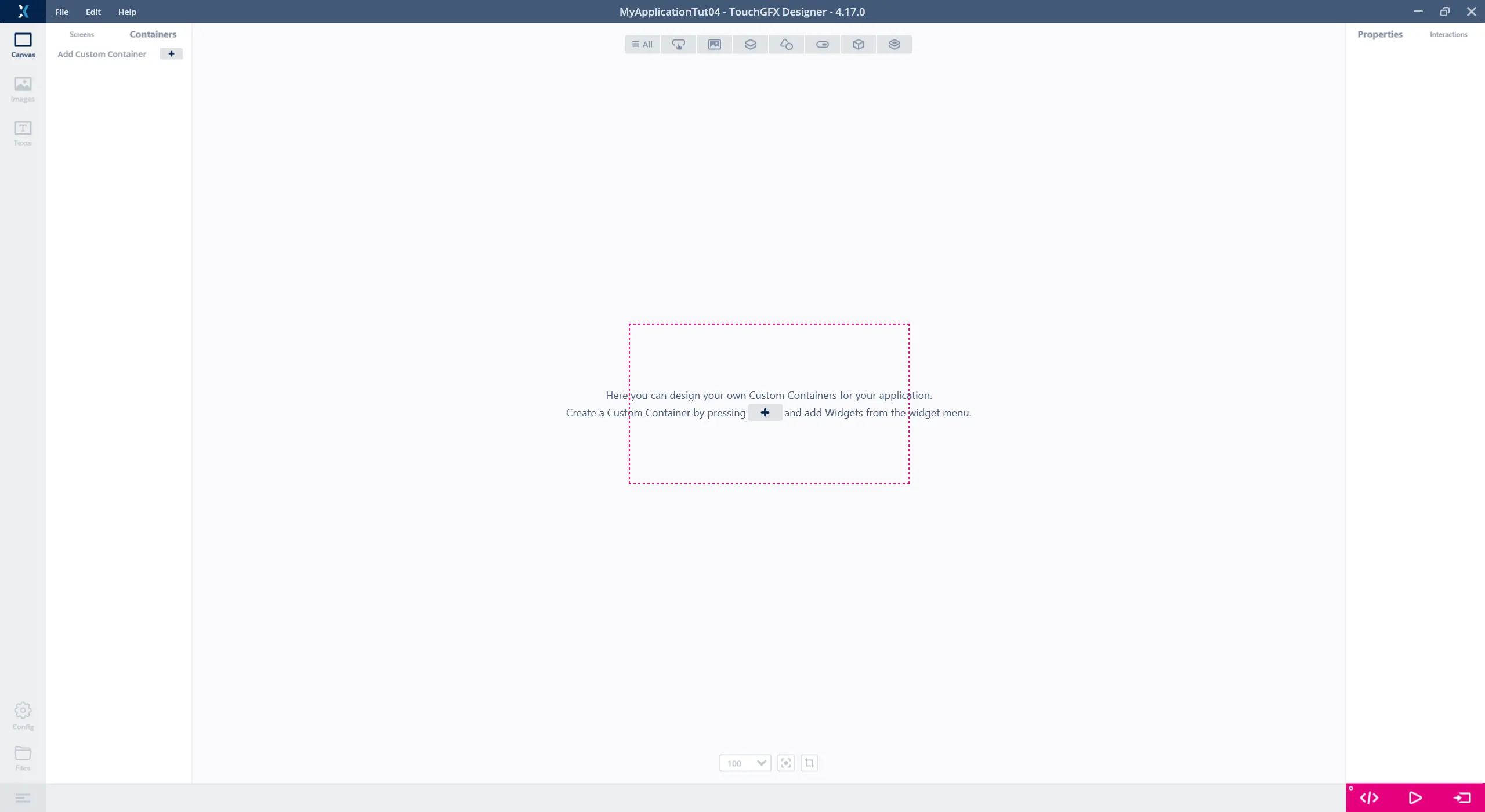
チュートリアル2のステップ1と同様に、最初にTouchGFX Designerで新しいプロジェクトを作成します。 今回は、新しいプロジェクトの準備ができたら、TouchGFX DesignerでScreensタブからContainerタブ(1)に変更します。
カスタム・コンテナを作成するタブはScreensタブと似ており、新しいカスタム・コンテナは新しいスクリーンと同じ方法で作成できます。 カスタム・コンテナの作成後は、そこにウィジェットを追加し、カスタム・コンテナのサイズと名前を変更することもできます。
カスタム・コンテナのタブで、"+"ボタン(1)を使用して新しいカスタム・コンテナを作成し、名前を"MenuElement"(2)に変更して、幅を390、高さを70(3)に変更します。
カスタム・コンテナにウィジェットを追加
カスタム・コンテナを作成してプロパティを設定したら、そのカスタム・コンテナにウィジェットを追加できます。 このチュートリアルのカスタム・コンテナは、1つの画像と、ワイルドカードを含む1つのテキスト・エリアで構成することとします。
Further reading
以下の方法で、2つのウィジェットを挿入します。
| ウィジェット | プロパティ |
|---|---|
| Image |
|
| TextArea |
|
カスタム・コンテナをスクリーンに追加
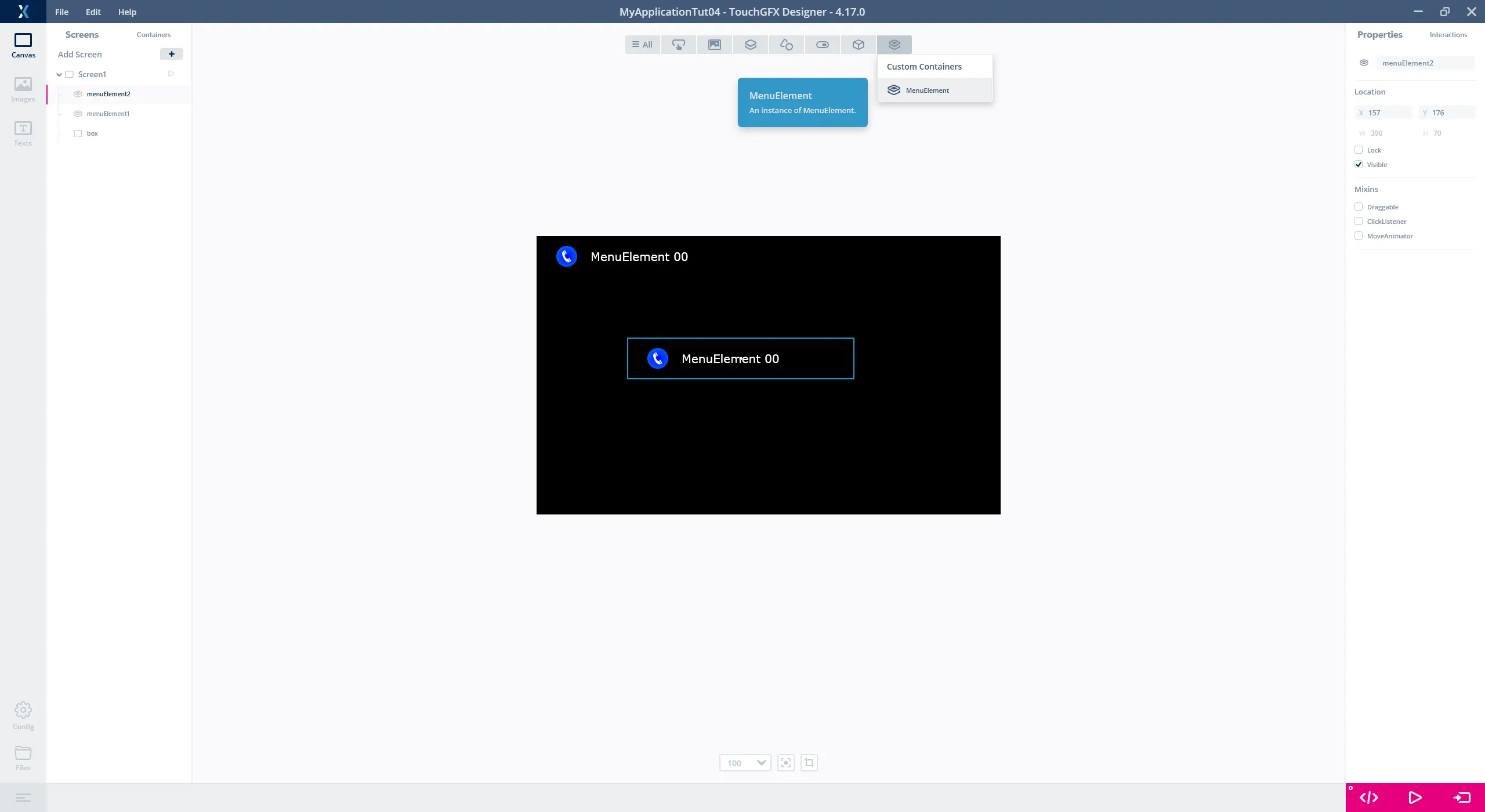
Screensタブに戻ると、カスタム・コンテナ(1)の下のウィジェット・メニューで"MenuElement"が選択できるようになっています。 キャンバス上で、バックグラウンドとして黒いボックスを配置し、作成したカスタム・コンテナをいくつか追加します。 挿入したコンテナはスクリーン上で自由に移動できます。 カスタム・コンテナは、左側のウィジェット・リスト(2)に1つの要素として表示されます。
ステップ2: スクロール・ホイールの作成
チュートリアル4のこのステップでは、ステップ1で作成したカスタム・コンテナ"MenuElement"を使用して、スクロール・ホイールを作成します。 ステップ1で説明したように、スクロール・ホイールは、複数の選択可能なアイテムを含むスクロール可能なメニューを作成するために使用されます。 ホイール内のアイテムはスクロール中に動的に更新され、アイテムが選択されると、そのアイテムがフォーカスされます。
スクロール・ホイールにアイテムを追加するには、"Item Template"として使用するカスタム・コンテナを選択します。 "Item Template"のコンセプトは、カスタム・コンテナ内のウィジェットをスクロール・ホイールのアイテムのベースとして使用することで機能し、ユーザ・コードを使用して、実行時にアイテム内のウィジェットを更新します。
スクロール・ホイールの作成
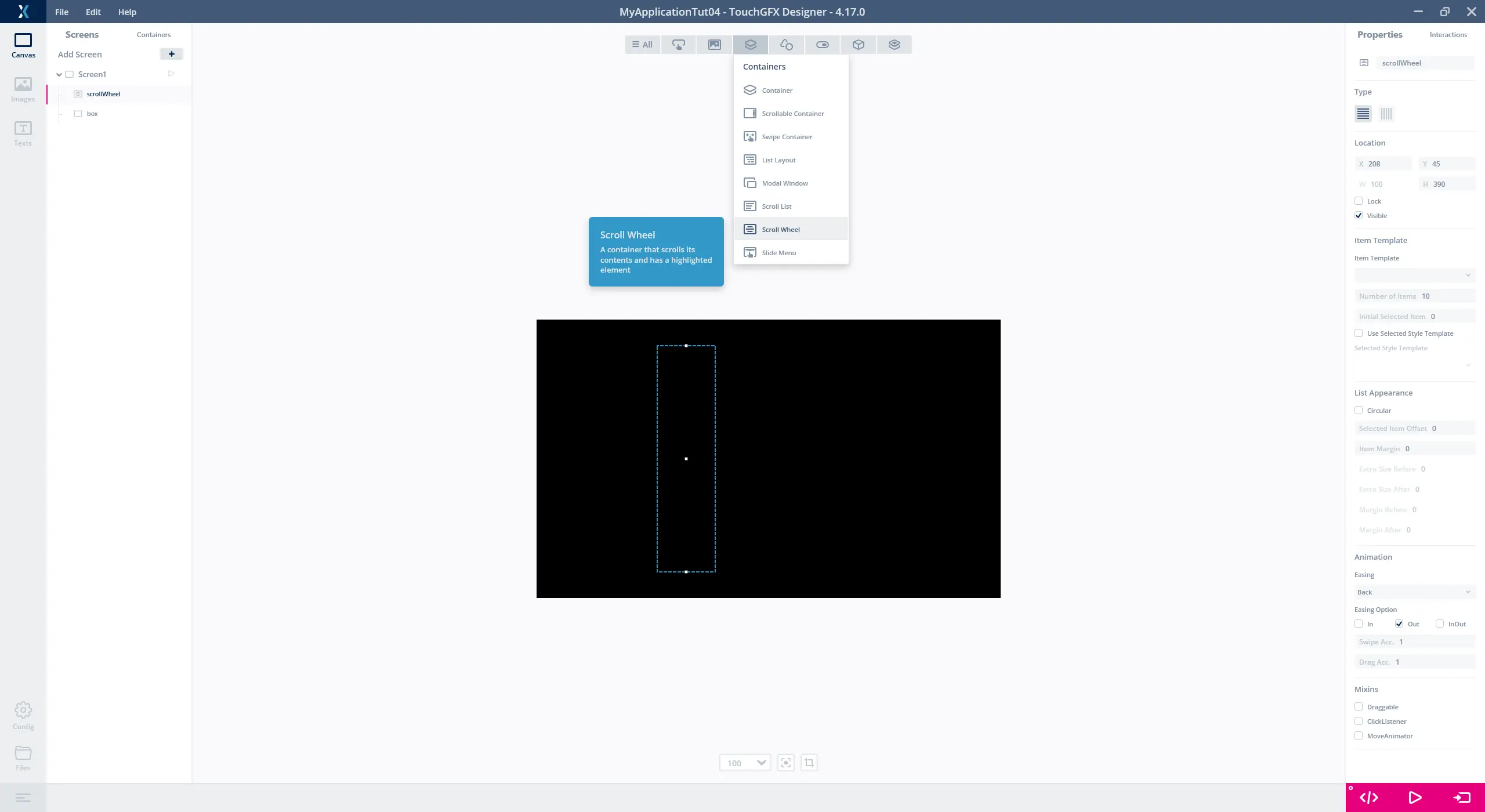
スクロール・ホイールを作成する前に、スクリーンにすでに挿入済みのカスタム・コンテナを削除して、バックグラウンドとして黒色のボックスを残すのみにします。 Containersセクション(1)の下のウィジェット・メニューにあるScroll Wheelを選択します。 スクロール・ホイールを作成して、LocationプロパティをX = 208、Y = 45、H = 390に設定し、名前を"scrollWheel"に変更します。
スクロール・ホイールへのアイテムの追加
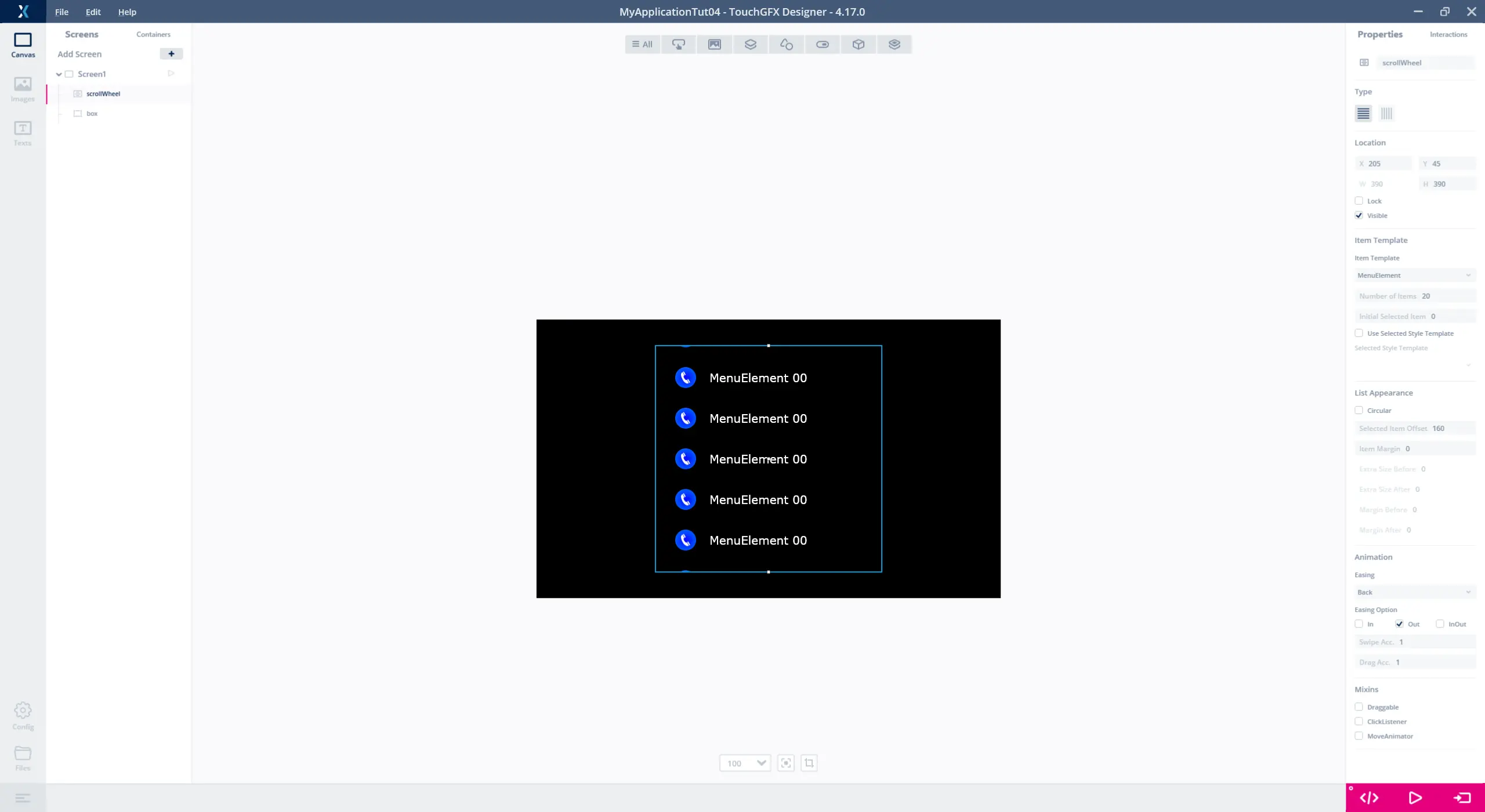
ステップ1で作成した"MenuElement"を"Item Template"として選択します。このために、Scroll Wheelプロパティ"Item Template"(1)の下に表示されるドロップダウン・リストを使用します。 スクロール・ホイール内のアイテム数も"Item Template"で設定します。 アイテム数は20に設定します。 スクロール・ホイールは、選択したアイテムがフォーカスされることで機能するので、プロパティ"List Apperance"(2)の下の"Selected Item Offset"を設定して、選択したアイテムがUIのどこに配置されるのかを設定します。 ここでは、選択したアイテムを、スクロール・ホイールの真ん中に配置したいので、"Selected Item Offset"を、(390-70)/2 = 160に設定します。
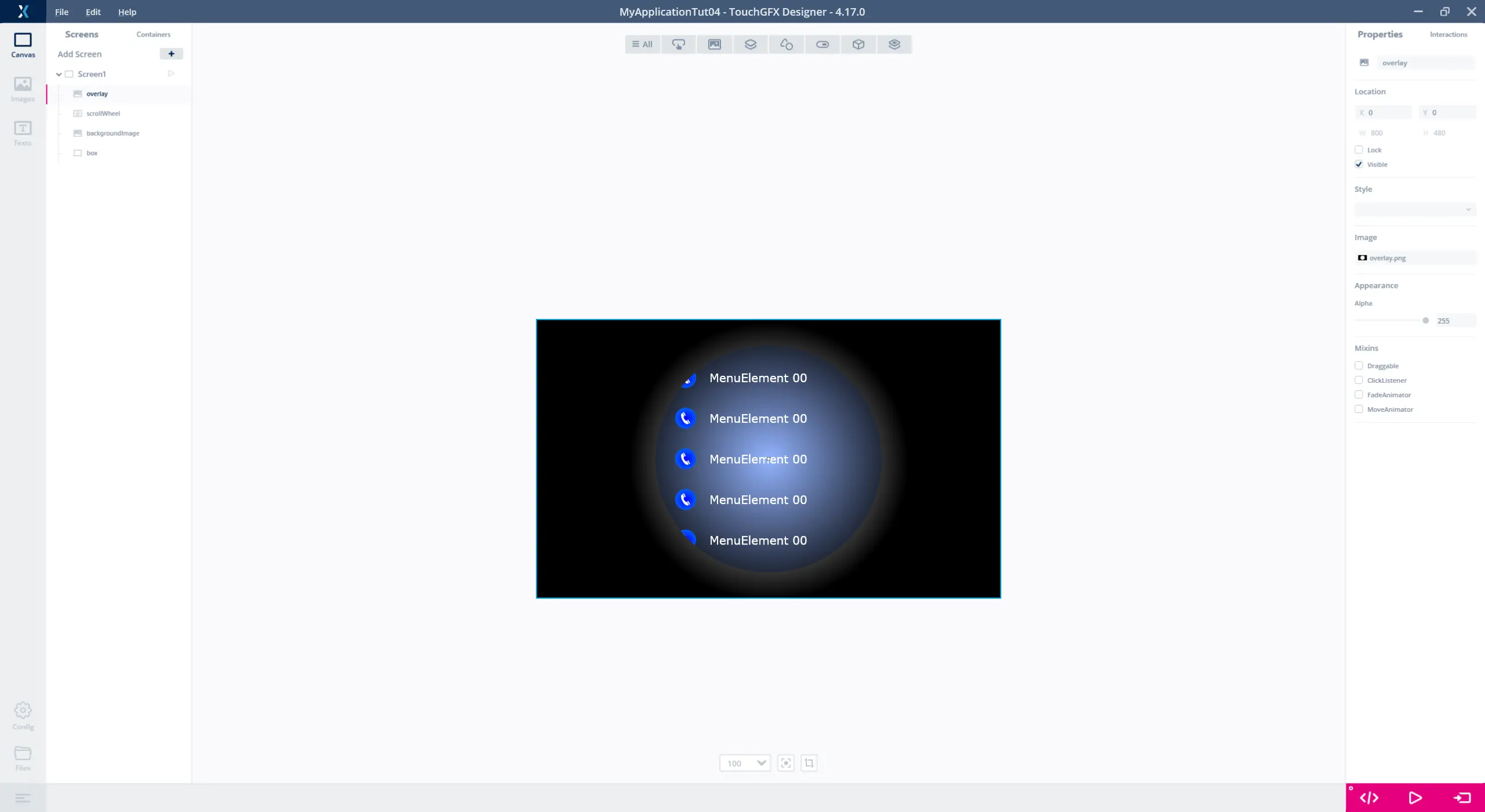
"scrollWheel"の領域をハイライト表示するには、ステップ1でダウンロードした.zipファイルにあるbackground.pngとoverlay.pngという2つの画像を使用し、これらをImageウィジェットとしてアプリケーションに追加します。 この2つの画像は、"scrollWheel"の領域をハイライトするバックグラウンドと、"scrollWheel"内のアイテムが"scrollWheel"の端に移動したときに、それらを非表示にするためのオーバーレイです。
background.pngの画像は、X = 205、Y = 45の位置で"scrollWheel"の背後に配置されるので、"scrollWheel"内のアイテムはバックグラウンド上に描画されます。 overlay.pngは、"scrollWheel"上のX = 0、Y = 0に位置に配置されます。つまりアイテムはoverlay.pngの下に描画されることになり、overlay.pngが透明でなければアイテムは非表示になります。
ウィジェット・リスト内のウィジェットは、Ctrl +FキーおよびCtrl +Bキーを押すことで前および後に移動できます。
ここまでに調整したのは"scrollWheel"の静的プロパティのみなので、ロジックはまだ追加されていません。 このため、アプリケーションを実行すると、すべてが同じように表示される20個のアイテムで構成されるスクロール可能なメニューが表示されます。 次のステップでは、実行時にホイール内のアイテムを更新するユーザ・コードを使用して、"scrollWheel"にロジックを追加します。
ステップ3: スクロール・ホイールへのユーザ・コードの追加
ここまでに、TouchGFX Designerで"scrollWheel"というスクロール・ホイールを作成および設定できたので、このステップでは、ユーザ・コードを介して"scrollWheel"内のアイテムを更新するロジックを作成します。これにより、ホイール内のアイテムの位置に基づいてさまざまなグラフィックスが表示されるようになります。 したがってこのステップでは、Designerによって生成されるコードとユーザ・コードの統合を行います。 Designerによるコードとユーザ・コードの統合の詳細については、「コード構造」ページを参照してください。
MenuElement内の画像とテキストの変更
Scroll Wheel内のアイテムは、ステップ1で作成したカスタム・コンテナ"MenuElement"に基づいているので、アイコンの変更およびワイルドカード更新のためのユーザ・コードを"MenuElement"に追加する必要があります。 TouchGFX Designerでカスタム・コンテナを作成すると、カスタム・コンテナと同じ名前の.hppファイルと.cppファイルが生成されます。 ユーザ・コードを、これらのファイルに統合する必要があります。 このアプリケーション例で、"MenuElement"用に生成されるファイルは次の場所に配置されます。
MyApplication2\gui\include\gui\containers\MenuElement.hpp
MyApplication2\gui\src\containers\MenuElement.cpp
"scrollWheel"内のアイテムのテキストやアイコンを変更するには、setNumber(int no)関数を"MenuElement"に追加します。 この関数は、変数noを使用して、Imageウィジェットで表示するアイコンを決定し、Text Areaウィジェット内のワイルドカードをnoの値に変更します。
TextAreaでは0~9の数字を使用するので、Defaultタイポグラフィの"Wildcard Ranges"に範囲"0-9"を追加する必要もあります。
F4キーを押すと、TouchGFX Designerによってファイルが生成されます。
以下に示すMenuElement.hppで、setNumber(int no)の宣言と実装が行われます。
TouchGFX/gui/include/gui/containers/MenuElement.hpp
#ifndef MENUELEMENT_HPP
#define MENUELEMENT_HPP
#include <gui_generated/containers/MenuElementBase.hpp>
#include <BitmapDatabase.hpp>
class MenuElement : public MenuElementBase
{
public:
MenuElement();
virtual ~MenuElement() {}
virtual void initialize();
void setNumber(int no)
{
Unicode::itoa(no, textBuffer, TEXT_SIZE, 10);
switch (no % 7)
{
case 0:
icon.setBitmap(Bitmap(BITMAP_ICON00_ID));
break;
case 1:
icon.setBitmap(Bitmap(BITMAP_ICON01_ID));
break;
case 2:
icon.setBitmap(Bitmap(BITMAP_ICON02_ID));
break;
case 3:
icon.setBitmap(Bitmap(BITMAP_ICON03_ID));
break;
case 4:
icon.setBitmap(Bitmap(BITMAP_ICON04_ID));
break;
case 5:
icon.setBitmap(Bitmap(BITMAP_ICON05_ID));
break;
case 6:
icon.setBitmap(Bitmap(BITMAP_ICON06_ID));
break;
}
}
protected:
};
#endif // MENUELEMENT_HPP
このコードは、プロジェクト内の画像を参照するために、BITMAP定義を使用しています。 これらを使用可能にするには、上で実行されているように"BitmapDatabase.hpp"を含める必要があります。
MenuElementのコンテンツを更新するためのコードが追加されたので、次にやるべきことは、スクロール・ホイール内のアイテムを更新するコードの追加です。
スクロール・ホイール内のアイテムの更新
スクロール・ホイールの作成時に、TouchGFX Designerはスクリーン基底クラスに仮想関数を生成します。これは、スクロール・ホイール内で新しいアイテムが表示されるようになるたびに呼び出されます。 ユーザ・コードでこの関数をオーバーライドすると、コードがスクロール・ホイール内のアイテムとやり取りできるようになります。
この関数の名前は、Scroll Wheelの名前にUpdatedItemが付加されたものになります。 このチュートリアルでは、scrollWheelUpdateItem(MenuElement& item, int16_t itemIndex)という関数になります。
パラメータitemIndexは、現在更新されているアイテムを知らせるインデックス値で、itemは、スクロール・ホイールで現在表示されているMenuElementのインスタンスへの参照です。 itemIndexが更新中のアイテムを知らせると、そのアイテムに対するsetNumber()が呼び出され、itemIndexの値に基づいて更新されるアイテムの内容が変更されます。 スクロール・ホイールのアイテムの更新に使用されるコードは以下のとおりです。
Screen1View.hpp
#ifndef SCREEN1VIEW_HPP
#define SCREEN1VIEW_HPP
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include <gui/screen1_screen/Screen1Presenter.hpp>
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void scrollWheelUpdateItem(MenuElement& item, int16_t itemIndex)
{
item.setNumber(itemIndex);
}
protected:
};
#endif // SCREEN1VIEW_HPP
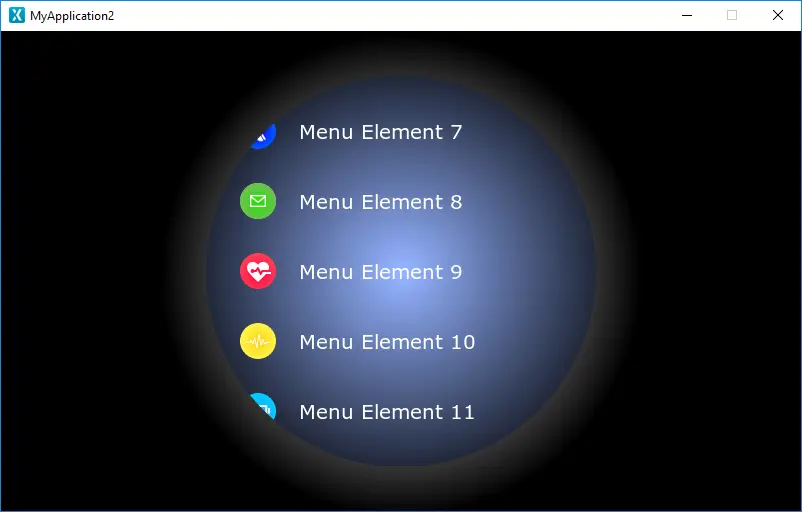
アプリケーションに対してシミュレータを実行すると、アイテムのテキストにそのインデックスの値が含まれることがわかり、表示されるアイテムに基づいてアイコンが変化する様子が示されます。 下の画像は、実装されたコードで実行されているシミュレータの例を示しています。
ステップ4: スクロール・ホイールへのカスタム動作の追加
チュートリアル4の最後のステップでは、スクロール・ホイールにカスタム動作を追加します。これにより、アイテムをスクロールするときに、円を描くように動かすと、ダイアルに似た動きを見せるようになります。
MenuElementへのカスタム動作の追加
スクロール・ホイールがダイアルのようなパターンで動くようにするには、スクロール・ホイールに表示される各アイテムのImageおよびTextウィジェットの水平位置をシフトさせます。 このためには、MenuElement.hppで、"MenuElement"に対するsetY()関数をオーバーライドします。 setY()関数は、カスタム・コンテナが垂直方向に移動するたびに呼び出され、カスタム・コンテナを新しい位置に再描画するために使用されます。 setY()をオーバーライドすることで、スクロール・ホイールがスクロールされるたびに、コンテナ内でImageおよびTextウィジェットを水平方向に移動することもできます。 下の画像は、MenuElement.hppで、新しいsetY()関数を実装し、2つのウィジェットをシフトする方法を示しています。 math.hを含める必要があることに注意してください。
MenuElement.hpp
#ifndef MENUELEMENT_HPP
#define MENUELEMENT_HPP
#include <gui_generated/containers/MenuElementBase.hpp>
#include <BitmapDatabase.hpp>
#include <math.h>
class MenuElement : public MenuElementBase
{
public:
MenuElement();
virtual ~MenuElement() {}
virtual void initialize();
//Adjusts the position of the text and the icon, based in the calculated offset(x)
void offset(int16_t x)
{
icon.setX(30 + x);
text.setX(80 + x);
}
//The new declaration and implementation of the setY() function
virtual void setY(int16_t y)
{
//set Y as normal
MenuElementBase::setY(y);
const int circleRadius = 250;
//center around middle of background
y = y + getHeight() / 2 - 390 /2;
//calculate x
float x_f = circleRadius - sqrtf((float)((circleRadius * circleRadius) - (y * y)));
int16_t x = (int16_t)(x_f + 0.5f);
offset(x);
}
...
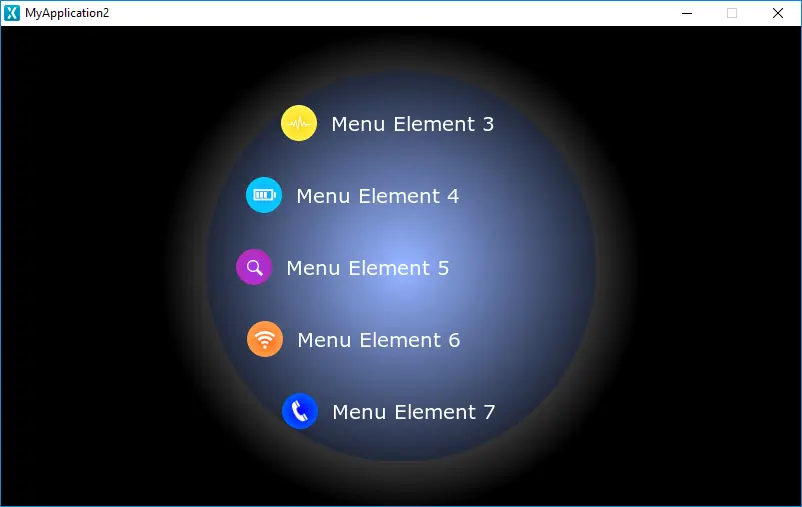
新しいsetY()関数が実装されたので、シミュレータを実行すると、今度はスクロール・ホイールがオーバーレイによる曲線に沿ってダイアル状に動くようになります。
これでチュートリアル4は終了です。
Further reading
- 「Scroll Wheel(スクロール・ホイール)」ページでは、TouchGFX Designerでスクロール・ホイールを作成および設定する方法と、ユーザ・コードでロジックを作成する方法について説明しています。
- 「カスタム・コンテナ」ページでは、カスタム・コンテナの概念と使用方法について説明しています。