튜토리얼5: 커스텀 트리거 및 액션 생성하기
TouchGFX Designer에서는 커스텀 트리거와 액션을 사용해 자신만의 인터랙션 구성요소를 정의할 수 있습니다. 애플리케이션의 스크린은 각각 TouchGFX Designer에서 호출하거나 코드로 호출할 수 있는 액션 컬렉션(C++의 void 메소드)으로 구성되며, 커스텀 컨테이너 역시 애플리케이션이 반응할 수 있는 트리거 컬렉션(C++의 콜백과 동일)으로 구성됩니다.
이 튜토리얼에서는 이러한 기능을 살펴보면서 보다 매끄럽고 동적인 TouchGFX 애플리케이션을 생성하는 방법에 대해 알아보겠습니다.
이 튜토리얼는 신규 TouchGFX 사용자에게는 적합하지 않습니다. 신규 사용자는 튜토리얼 섹션을 나중에 다시 찾아보시기 바랍니다.
커스텀 액션을 스크린에 추가하기
이 섹션의 주제:
- 배경 박스와 버튼으로 새로운 애플리케이션을 생성하기
- 애플리케이션에 커스텀 액션 추가하기
- 버튼을 눌렀을 때 커스텀 액션을 사용해 배경색 변경하기
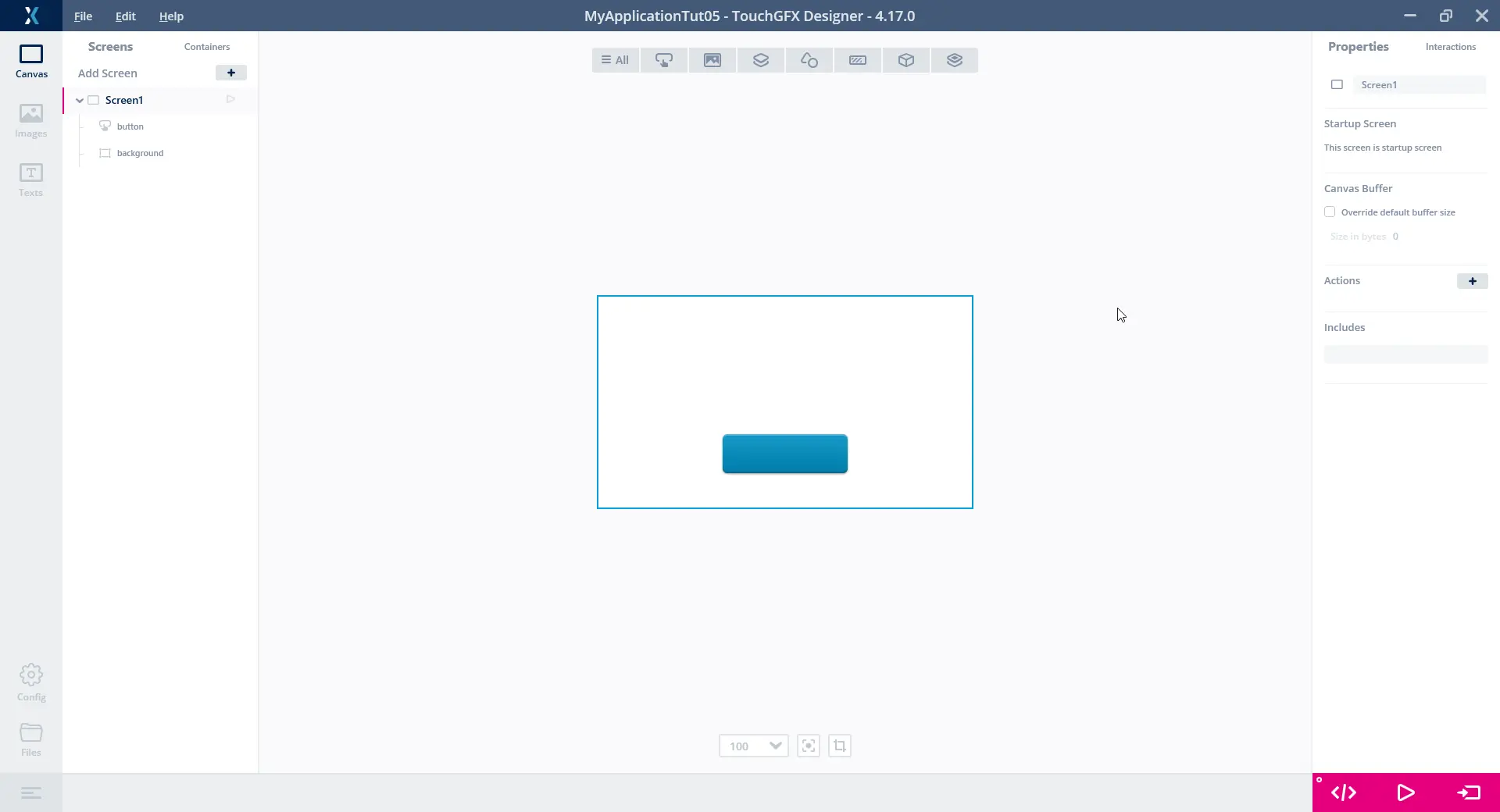
먼저 크기가 480x272인 빈 애플리케이션(예: STM32F746 또는 시뮬레이터)을 새로 생성한 후 배경으로 사용할 박스(이하 “배경”)와 버튼(이하 "버튼")을 삽입합니다. 그러면 아래 이미지와 같은 모습이 됩니다.
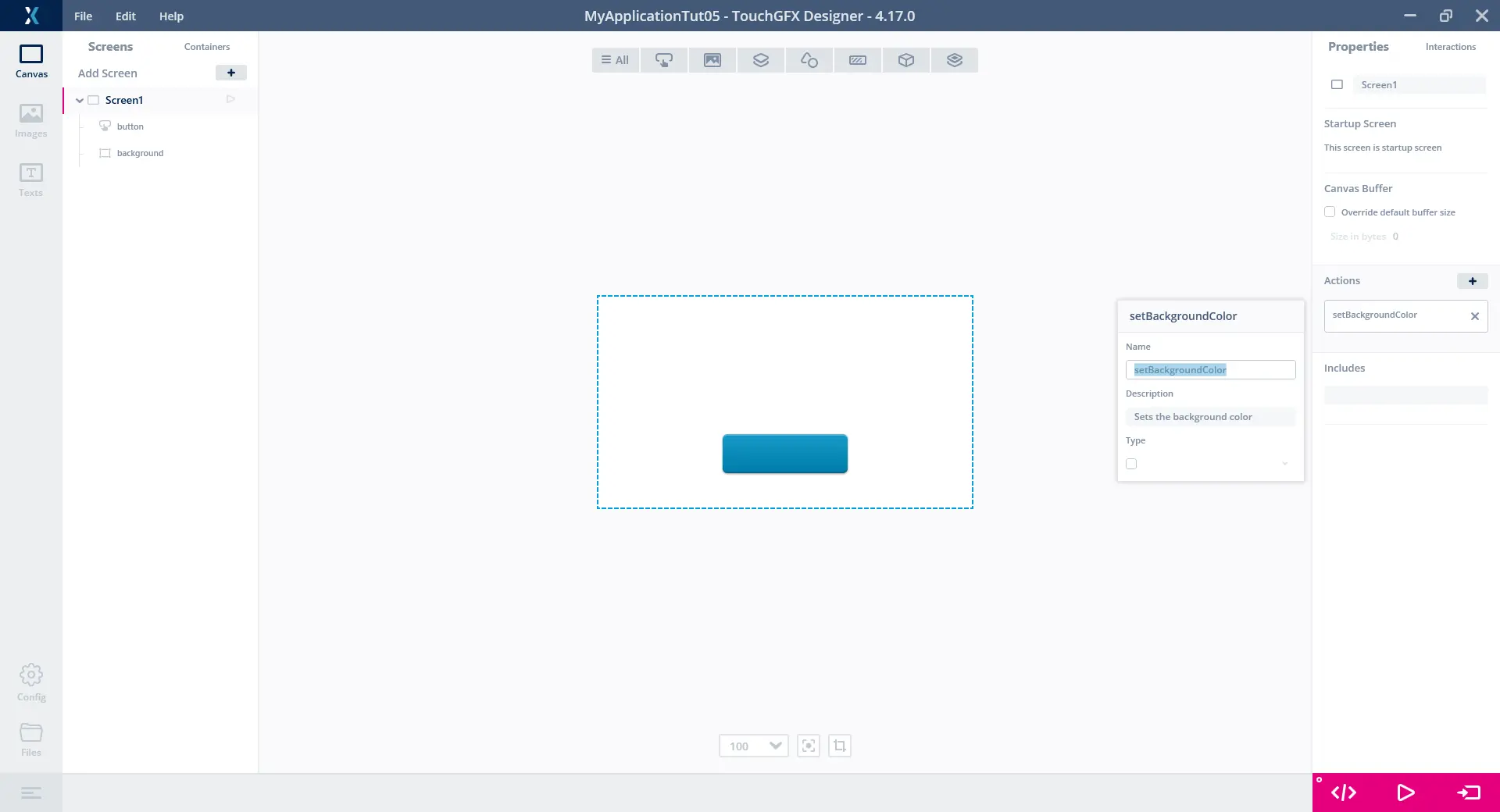
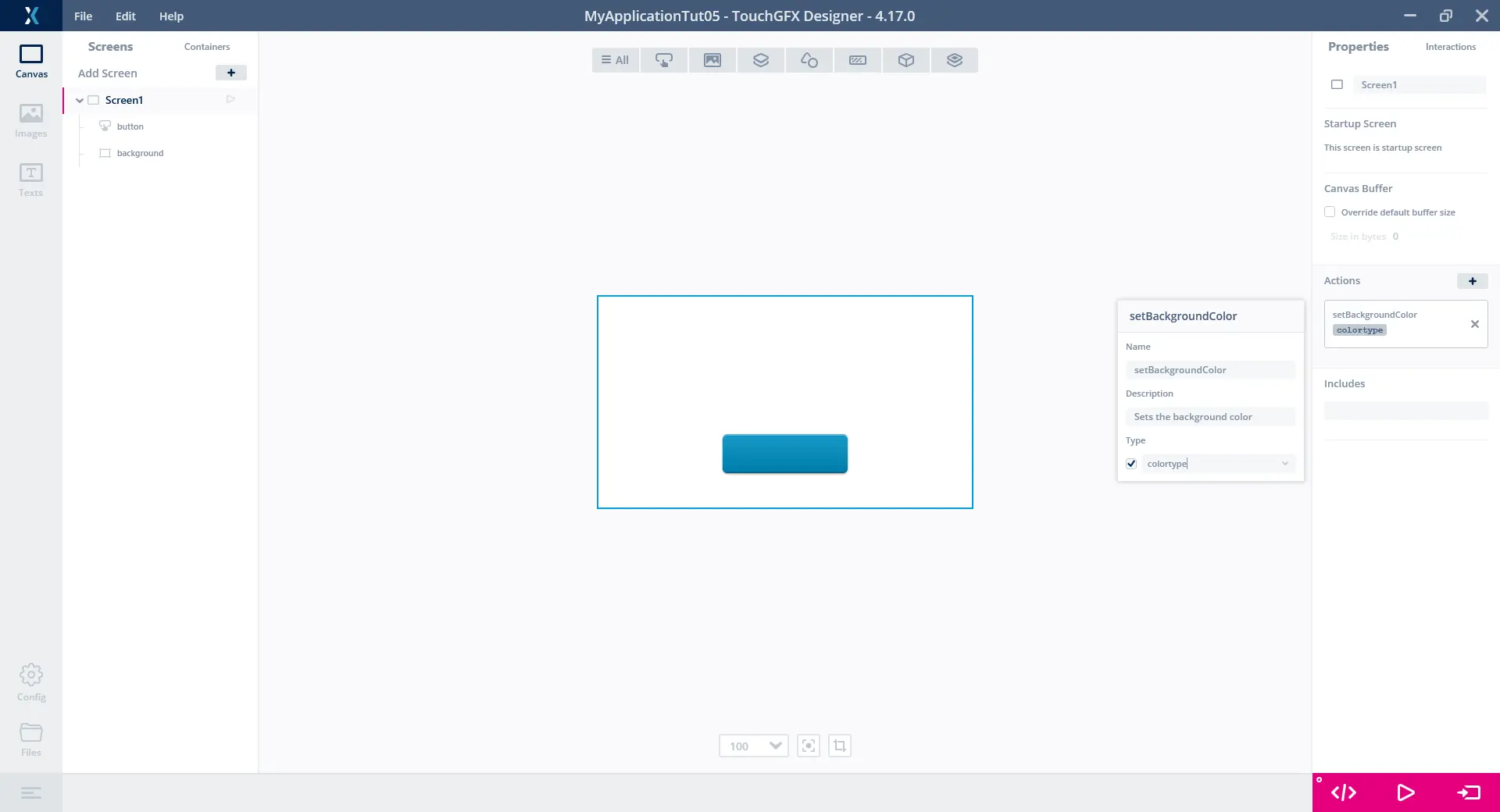
이제 스크린에 커스텀 액션을 추가하겠습니다. 스크린의 Properties 탭에서 Screen을 선택한 다음 "Actions" 그룹에 있는 + 버튼을 누르면 추가됩니다(위에서 1번). 액션 이름을 "setBackgroundColor"로 지정한 후 설명(예: "Sets the background color”)을 입력합니다. 이 액션에서 Type은 설정하지 않습니다.
F4를 눌러 프로젝트 코드를 생성합니다. 그러면 Screen1ViewBase.cpp 파일의 빈 구현체와 함께 TouchGFX/generated/gui_generated/include/gui_generated/screen1_screen/Screen1ViewBase.hpp 파일에 setBackgroundColor()라고 하는 가상 메소드가 생성됩니다.
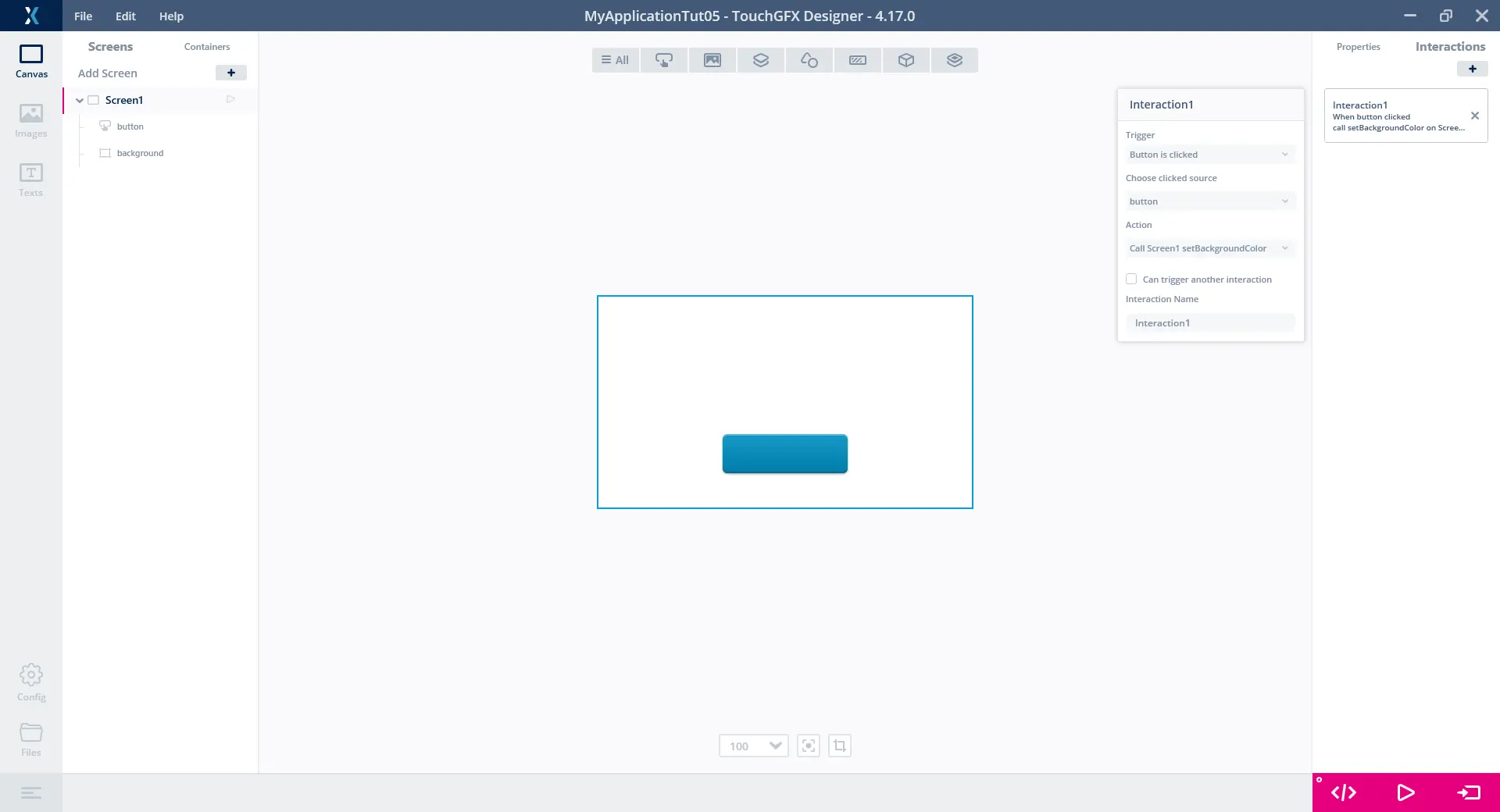
Screen1View.cpp 파일의 사용자 코드에서 메서드를 재정의하거나, TouchGFX Designer를 통해 상호작용을 생성하는 방법으로 이 메서드에 기능을 추가할 수 있습니다. 후자의 방법으로 화면의 상호작용 탭으로 이동하여 버튼을 클릭할 때 새로운 메서드를 호출하는 상호작용을 추가해보겠습니다.
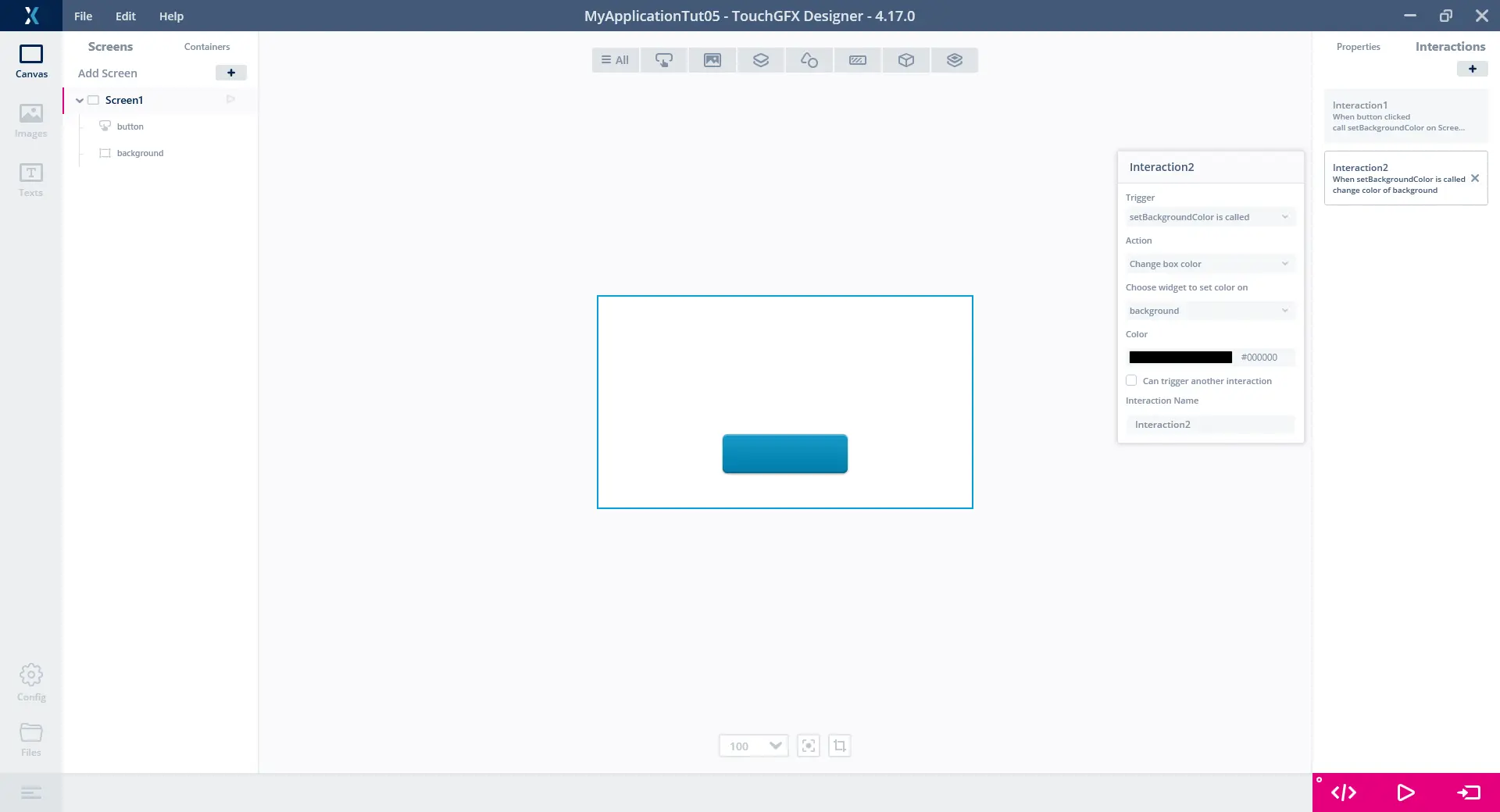
이제 setBackgroundColor 호출 시 실제 액션을 지정해야 합니다. 이를 위해 또 다른 상호작용에서 새로운 커스텀 액션(1)을 트리거로 사용합니다. 먼저 "Change box color" 액션(2)을 사용해 "setBackgroundColor is called" 트리거 발생 시 배경 박스 색상을 검은색으로 설정합니다.
이제 시뮬레이터를 실행하고 버튼을 누르면 배경이 검은색으로 바뀝니다. 첫 번째 커스텀 액션이 성공적으로 생성되었습니다.
커스텀 액션에게 값 전달하기
이 섹션에서는 앞서 생성한 애플리케이션을 바탕으로 다음과 같이 커스텀 액션의 개념을 확장해보겠습니다.
- setBackgroundColor 커스텀 액션에 매개변수 추가하기
- setBackgroundColor에 랜덤 색상 전달하기
- 버튼을 눌렀을 때 배경을 랜덤 색상으로 변경하기
커스텀 액션에 값을 전달해서 동적 효과를 높여 setBackgroundColor 애플리케이션을 재미있게 꾸며보겠습니다.
나중에 새로운 Interaction을 설정할 예정이므로 스크린의 Interactions 탭에서 각 Interaction마다 x 버튼을 클릭하여 현재 두 가지 Interaction을 삭제합니다.
스크린의 Properties 탭에서 setBackgroundColor 커스텀 액션으로 이동하여 Type 확인란을 선택한 후 액션에 전달할 매개변수 유형으로 “colortype”을 입력합니다(colortype은 색상을 나타내기 위해 TouchGFX에서 기본적으로 제공되는 유형입니다). 매개변수는 이름이 "value"로 지정되므로 이름을 별도로 지정할 수 없습니다.
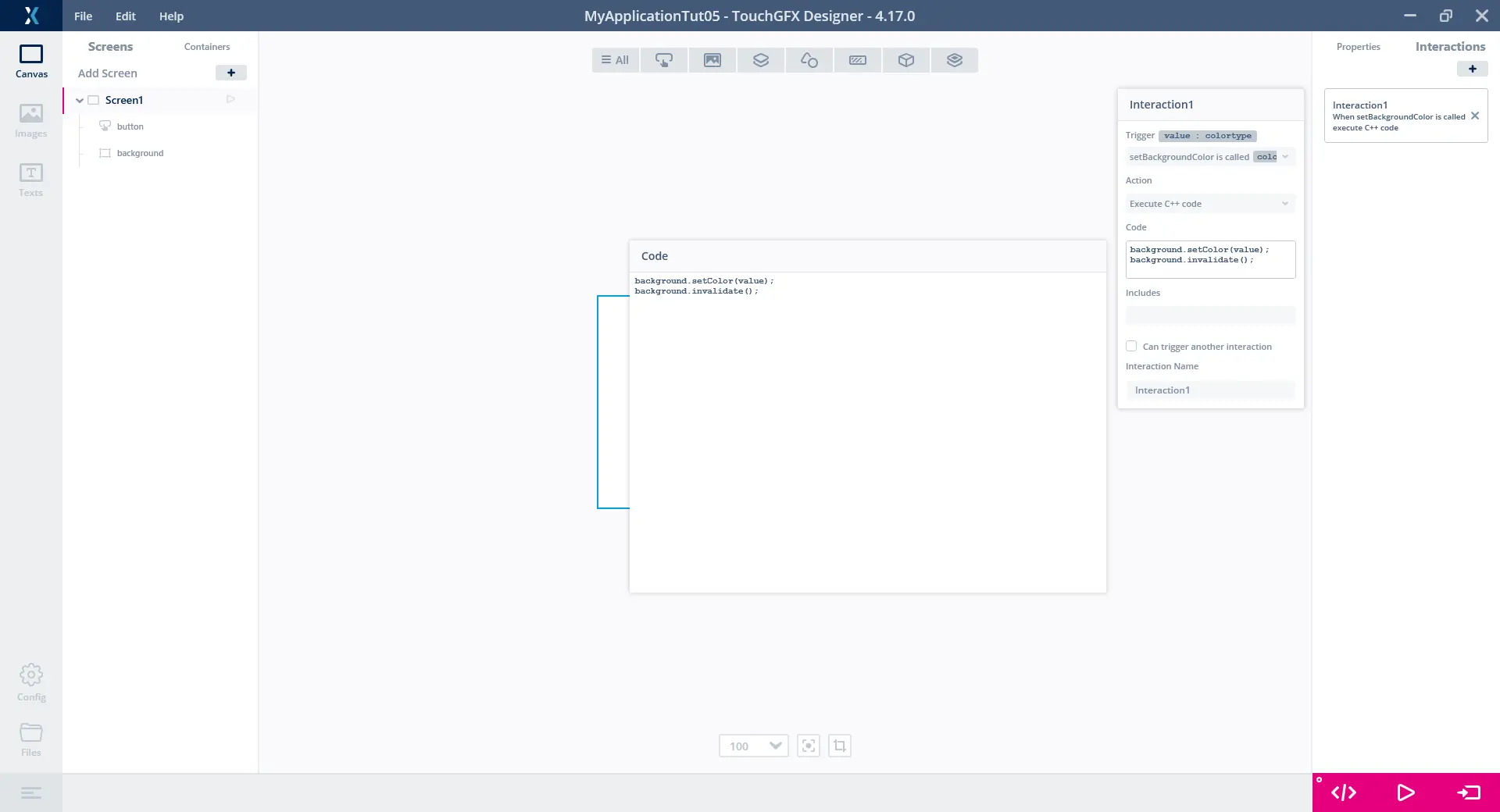
이제 새롭게 추가된 매개변수 유형을 사용할 상호작용을 설정해보겠습니다. 여기에서 사용하는 트리거는 "setBackgroundColor is called"이고, 액션은 "Execute C++ code"입니다. 새로운 매개변수를 사용해 배경 박스의 색상을 설정해야 하므로 실행할 코드는 다음과 같습니다.
background.setColor(value);
background.invalidate();
두 번째 줄에서 배경을 새로운 색상으로 다시 그리게 됩니다.
트리거를 보면 매개변수의 이름과 유형이 "value : colortype"로 표시되어 있습니다.
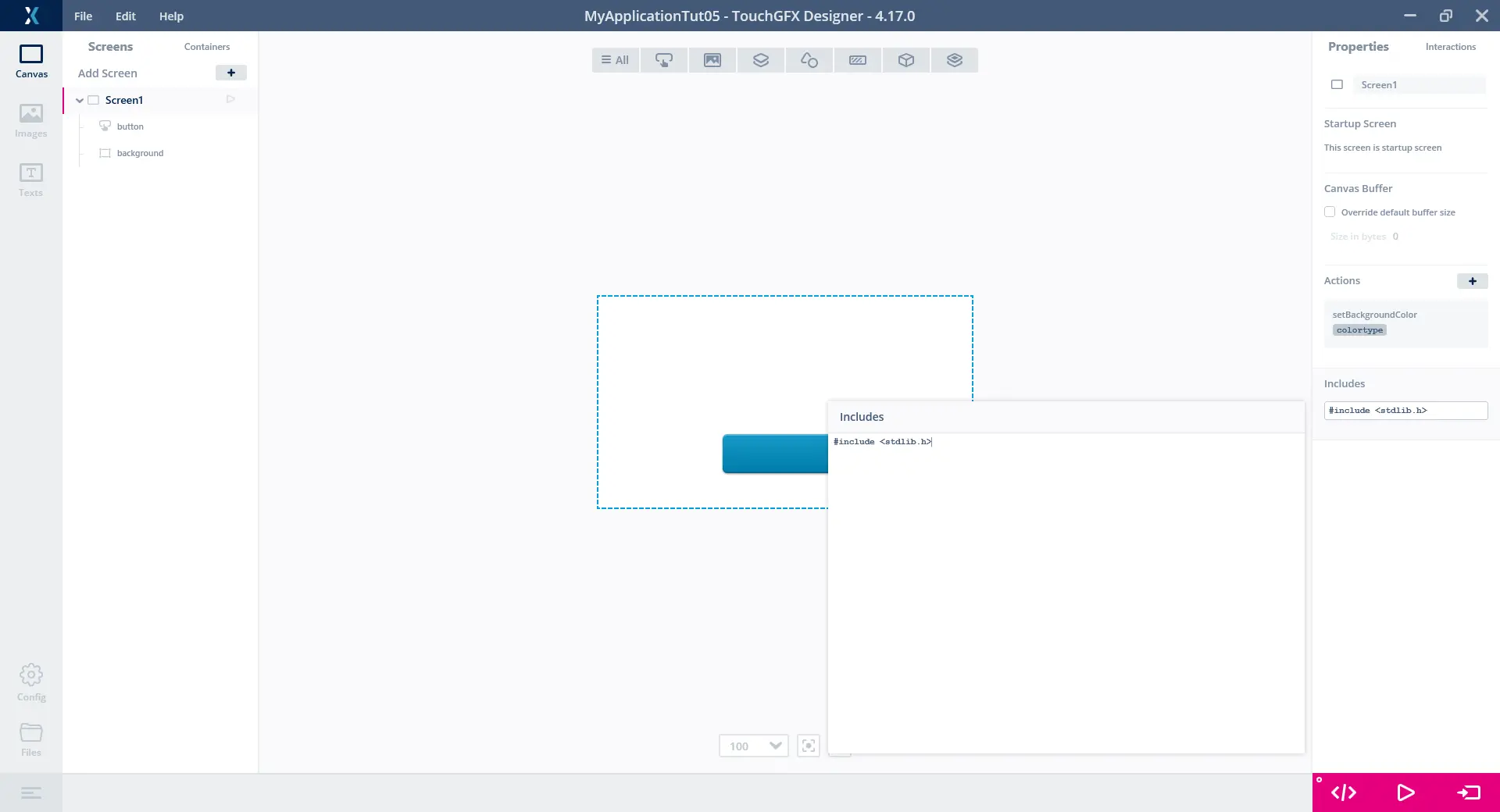
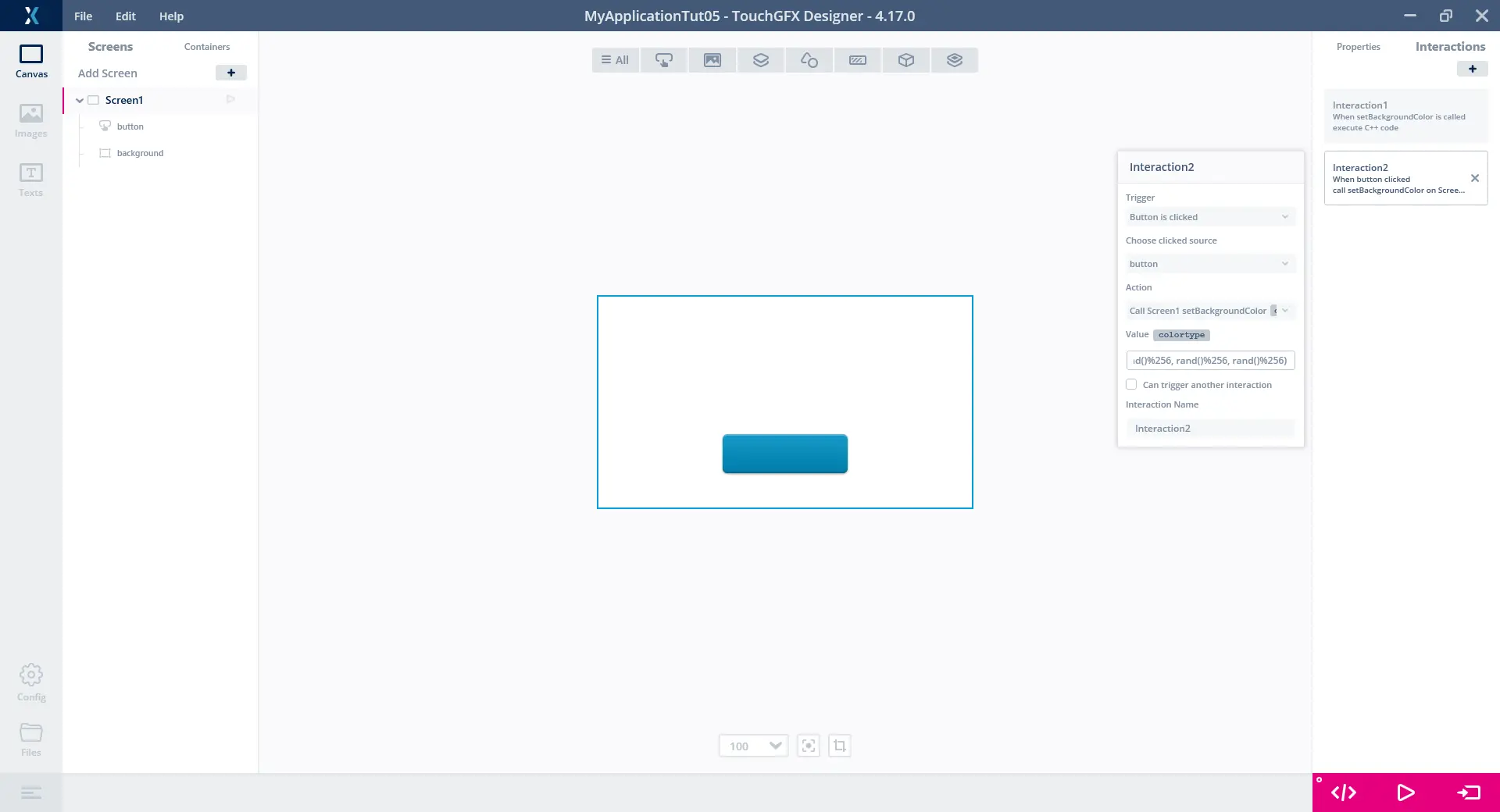
이제 버튼 클릭 시 setBackgroundColor를 실제로 호출할 인터랙션을 설정하겠습니다. 또한 트리거가 "Button is clicked"이고, 액션이 "Call Screen1 setBackgroundColor"인 인터랙션을 하나 더 추가한 후 값 속성에 예상하는 유형이 표시되는지 확인해보겠습니다. 그런 다음 stdlib.h에서 난수 생성 메소드인 rand()를 이용해 0~255에서 난수 3개를 가져와 색상을 지정하여 랜덤 색상을 setBackgroundColor에게 전달하겠습니다. 먼저 rand()에 대한 접근 권한을 얻으려면 이 함수를 애플리케이션에 추가해야 합니다. 또한 아래 예와 같이 TouchGFX Designer에서 스크린과 커스텀 컨테이너에 include를 직접 입력할 수도 있습니다. 스크린의 Properties 탭에서 “Includes” 그룹 아래에 다음과 같이 입력합니다.
#include <stdlib.h>
이제 Value 속성에 다음과 같이 입력합니다(1).
touchgfx::Color::getColorFromRGB(rand()%256, rand()%256, rand()%256)
이제 시뮬레이터를 실행하여 버튼을 여러 차례 눌러봅니다. 배경이 랜덤 색상으로 바뀔 것입니다.
커스텀 컨테이너에서 커스텀 트리거 사용하기
마지막으로 Custom Container 역시 커스텀 트리거 컬렉션을 정의할 수 있습니다. 따라서 이 섹션에서는 다음과 같은 방법으로 애플리케이션을 확장하겠습니다.
- ColorEmitter라는 새 커스텀 컨테이너를 생성합니다.
- "colorChanged"라는 이름의 커스텀 트리거를 ColorEmitter에 추가합니다.
- colorChanged 트리거를 사용해 버튼을 눌렀을 때 랜덤 색상 신호를 애플리케이션에 전송합니다.
- 스크린에서 colorChanged 트리거 신호를 수신할 상호작용을 설정합니다.
- ColorEmitter에서 전송하는 색상 신호를 사용해 배경 박스의 색상을 설정합니다.
커스텀 트리거를 사용해 애플리케이션의 이벤트에 신호를 전송해보겠습니다. 이때 랜덤 색상을 setBackgroundColor에 전달하는 버튼 인터랙션을 사용하지 않고 커스텀 컨테이너에서 스크린으로 랜덤 색상을 전송하여 스크린이 커스텀 컨테이너에서 통신하는 값을 사용하도록 설정해보겠습니다. 애플리케이션에서 서로 통신하는 갖가지 UI 구성요소들이 더 작고 재사용이 가능한 구성요소를 만드는 것에 대한 간단한 예시가 될 것입니다.
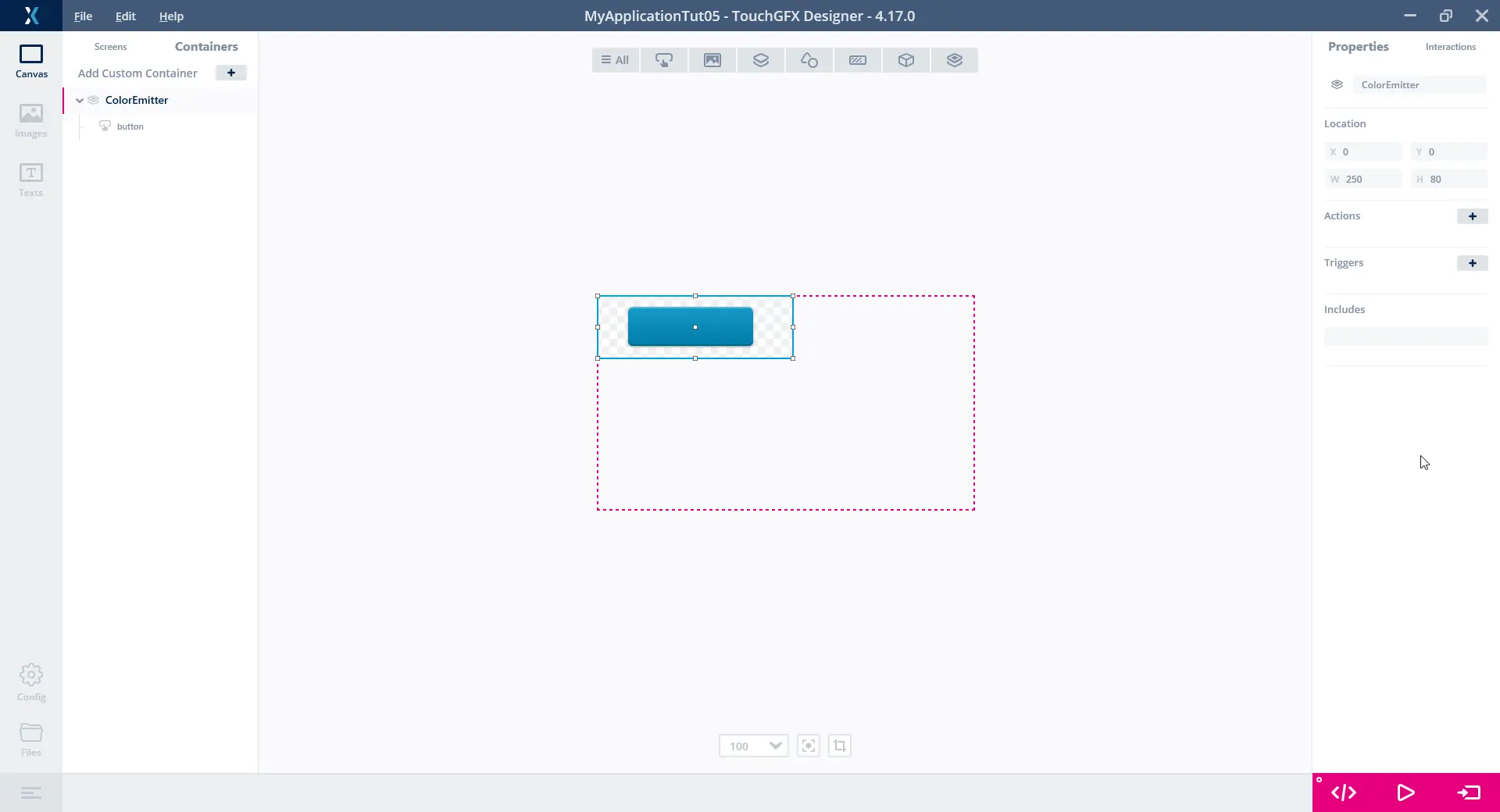
먼저 새로운 커스텀 컨테이너를 생성하여 이름을 "ColorEmitter"라고 지정합니다. 버튼을 삽입하고 이름을 "button"이라고 지정합니다. 그러면 아래 이미지와 같은 모습이 됩니다.
이제 버튼을 클릭할 때마다 ColorEmitter가 전체 환경에 랜덤 색상을 전송하도록 만들어보겠습니다. 그러면 누구든지 전송되는 신호를 수신하여 해당 색상을 사용하도록 결정할 수 있습니다. 여기서는 해당 색상을 배경색으로 설정하여 앞에서 했던 동작을 그대로 따라해보겠습니다.
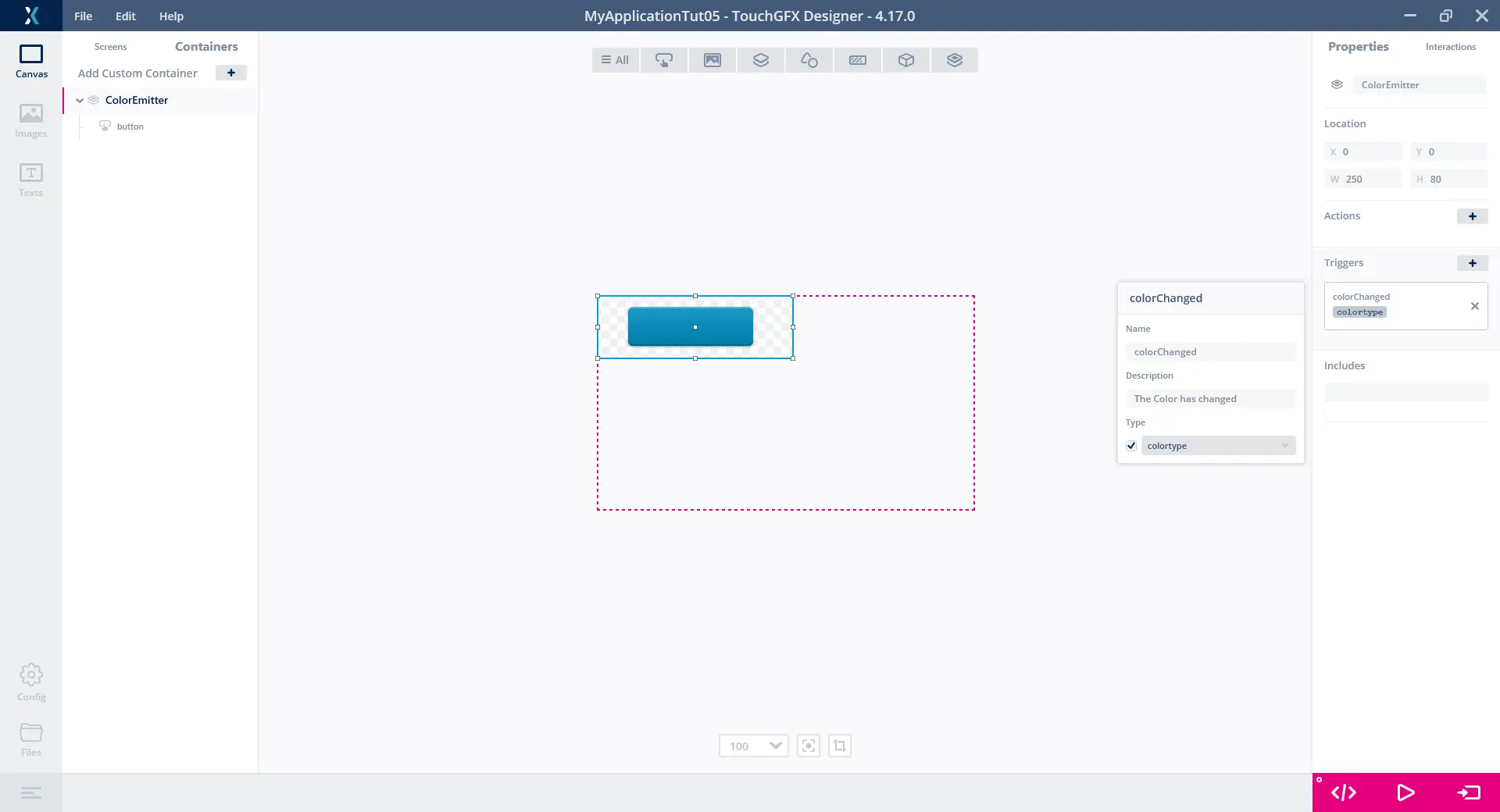
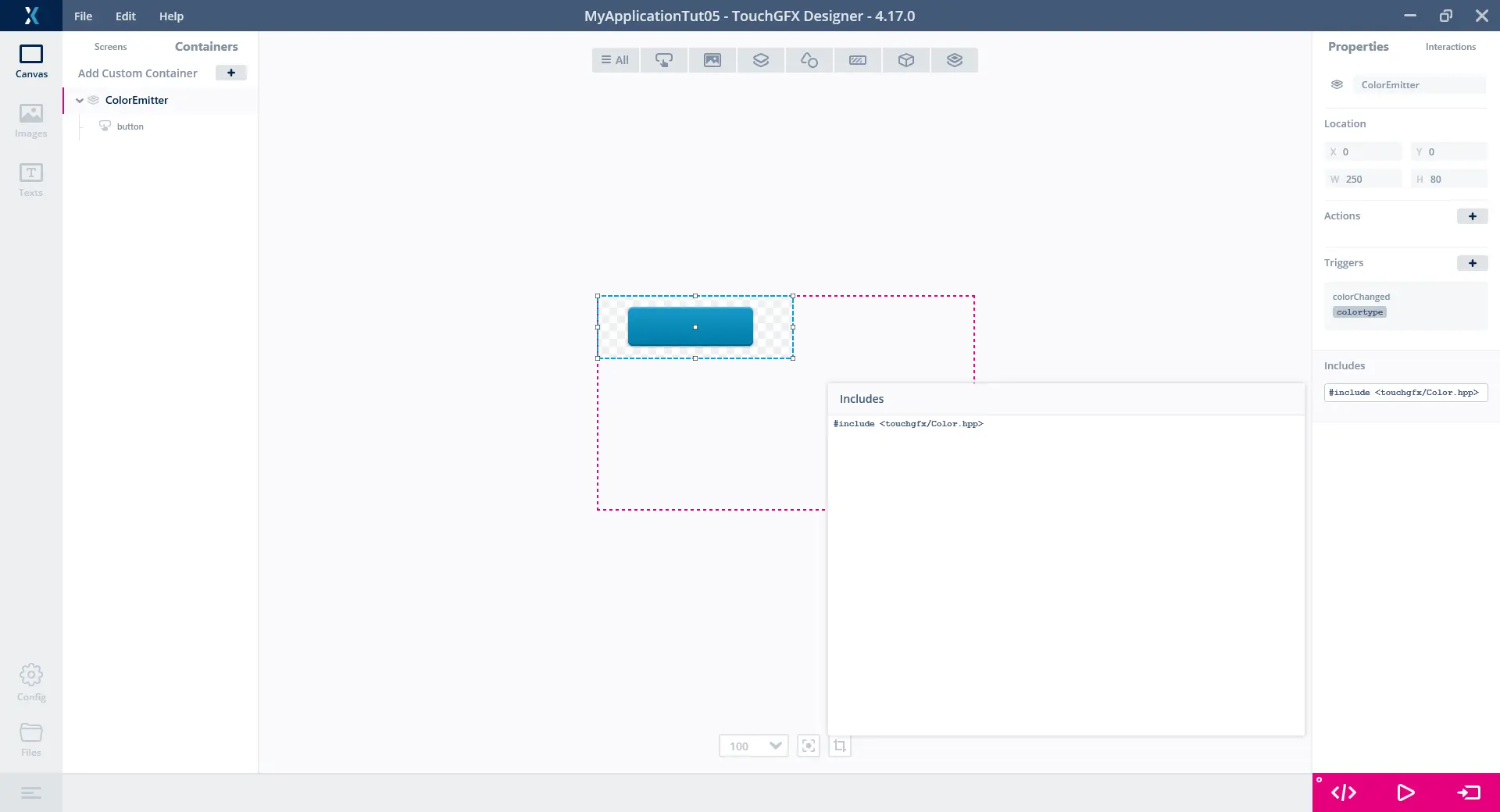
커스텀 컨테이너에서 색상을 전송하려면 먼저 커스텀 트리거를 생성해야 합니다. 커스텀 컨테이너의 Properties 탭에서 "Triggers" 그룹(1)에 있는 + 버튼을 누릅니다. 트리거 이름을 "colorChanged"로 지정한 후 Description에 "The color has changed"를, 그리고 Type에 "colortype"을 입력합니다.
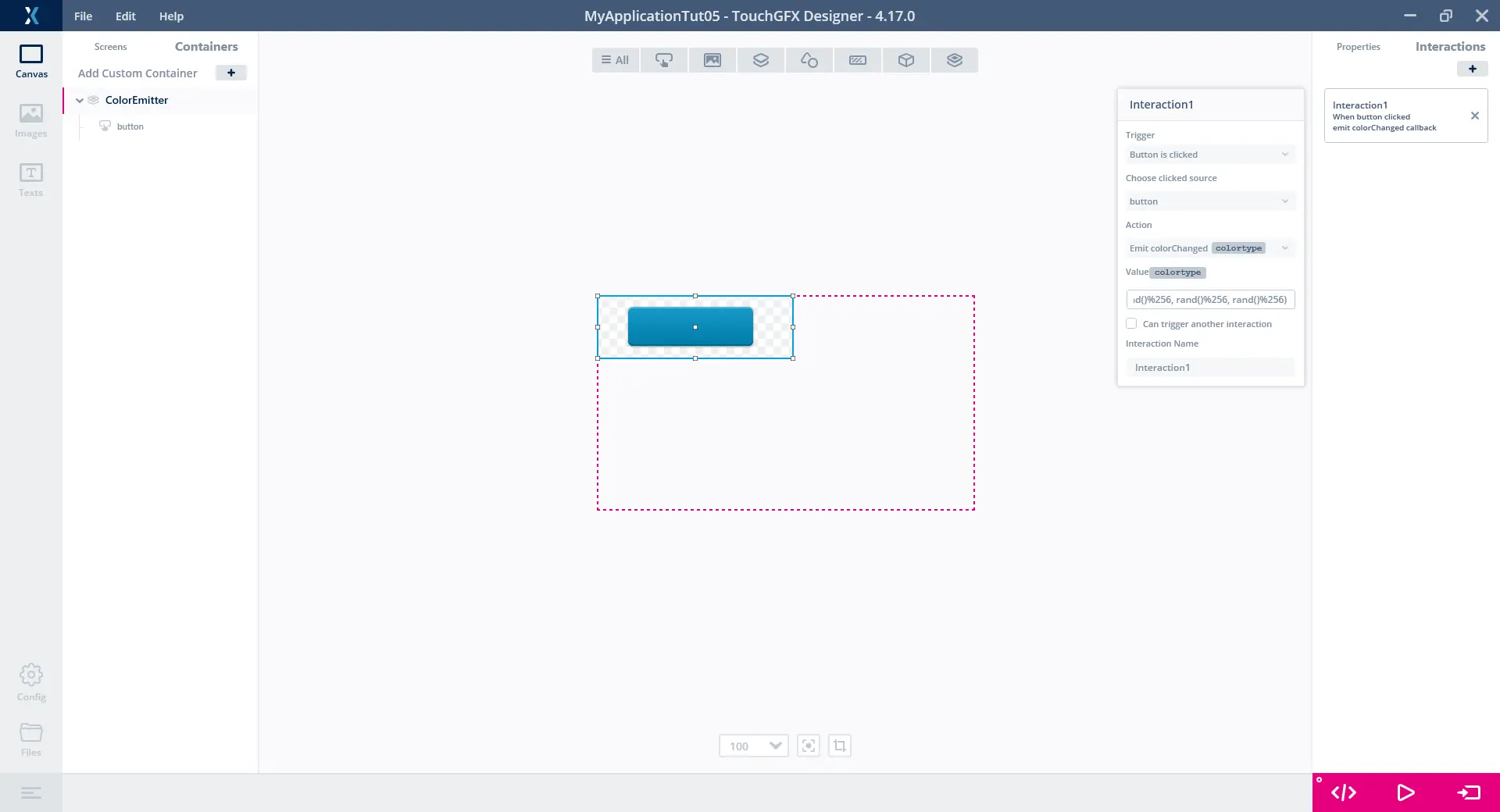
이제 커스텀 컨테이너의 Interactions 탭으로 이동하여 새 인터랙션을 생성합니다. 트리거로 "Button is clicked"를, 그리고 액션으로 "Emit colorChanged”를 사용합니다. 이제 랜덤 색상을 전송해야 하므로 앞에서 Value 속성에 사용했던 것과 동일한 코드를 사용합니다.
touchgfx::Color::getColorFromRGB(rand()%256, rand()%256, rand()%256)
하지만 처음에는 이렇게 설정해도 유효하지 않습니다. 그 이유는 touchgfx::Color 네임스페이스가 커스텀 컨테이너에 자동으로 추가되지 않기 때문입니다. 따라서 이전과 마찬가지로 커스텀 컨테이너에 include를 입력해야 합니다. 커스텀 컨테이너의 Properties 탭에서 “Includes” 그룹(1) 아래에 다음과 같이 입력합니다.
#include <touchgfx/Color.hpp>
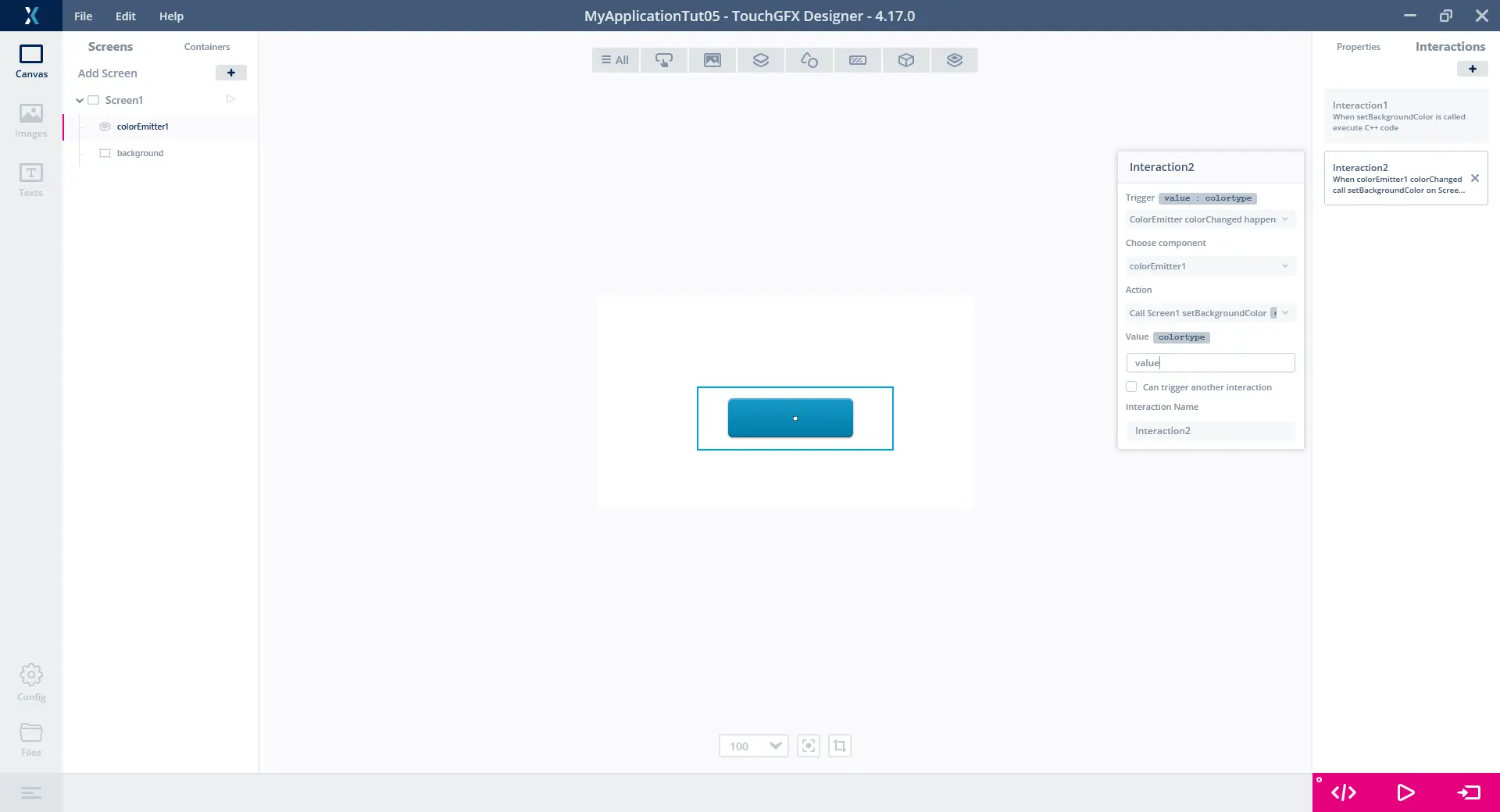
이제 이전 버튼을 방금 생성한 ColorEmitter 커스텀 컨테이너로 바꿔보겠습니다. Screen1을 선택하여 여기에 있는 버튼을 삭제합니다. 그러면 이 버튼을 사용하는 상호작용에서 도메인 오류가 발생하게 됩니다. 또한 ColorEmitter에 사새로 생성할 것이기 때문에 해당 인터랙션도 삭제하겠습니다. 이제 ColorEmitter 인스턴스를 Screen1에 삽입하고 Screen1에서 새로운 인터랙션을 생성합니다. 그러면 Trigger에 "ColorEmitter colorChanged happens"라는 옵션이 보일 것입니다. 이 옵션을 선택하고 Action에 "Call Screen1 setBackgroundColor"를 사용합니다. 이제 colorChanged 전송 값을 사용해야 합니다. 이 값은 앞서 언급한 것처럼 이름이 항상 "value"이기 때문에 Value 속성에 "value"를 입력합니다.
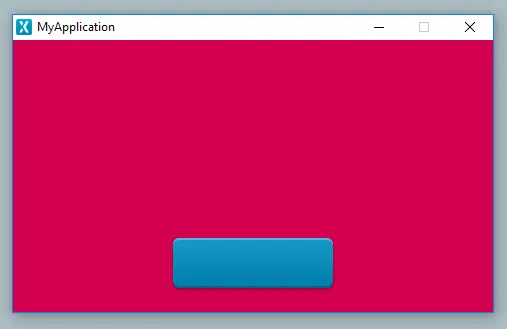
이제 시뮬레이터를 실행하여 버튼을 다시 눌러봅니다. 배경이 랜덤 색상으로 바뀌면서 동일한 동작이 표시될 것입니다. 다만 이번에는 모든 기능을 스크린에서 구현하지 않고, 더 작고 재사용이 가능한 구성요소, 일명 ColorEmitter와 스크린 사이에서 일어나는 통신을 성공적으로 구현했습니다.