线性进度条
线性进度条显示当前进度,方法是将线条置于背景图像上方作为进度指示器。 该线条既不需要水平也不需要垂直,可以从任意坐标开始,在任意坐标结束。
控件组
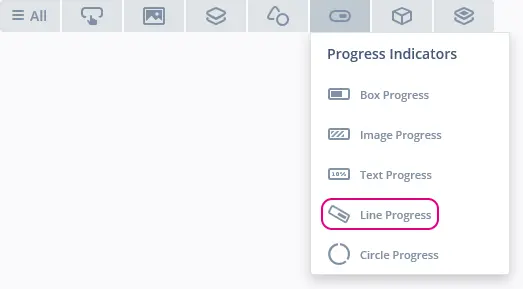
线性进度条位于TouchGFX Designer中的进度指示器控件组中。
属性
TouchGFX Designer中线性进度条的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X和Y指定控件左上角相对于其父的位置。 W和H指定控件的宽度和高度。 线性进度条的大小由所选背景图像的大小决定。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 样式 | 样式 指定控件的预定义设置,用于将所选属性设为预定义的值。 这些样式包含可免费使用的图像。 |
| 图像& 颜色 | 背景指定背景图像。 图像指定使用哪幅图像作为线条的填充。 所选图像将被置于控件的左上角。 颜色指定用于填充线条的颜色。 |
| 值 | 最小值和最大值指定指示器的最小和最大整数值。 初始指定进度指示器的初始值。总步数指定进度指示器报告新值的粒度。 例如,如果需要以0%、10%、20%、...、100%的形式报告进度,总值应该设为10。 最小步数指定进度指示器显示的最小步数。 |
| 外观 | X轴起始位置和Y轴起始位置指定线条的开始坐标。 X轴结束位置和Y轴结束位置指定线条的结束坐标。 线条宽度指定线条宽度。 端点样式指定线条的端点样式。 Alpha指定控件的透明度。 控件的Alpha值介于0和255之间。 0表示完全透明,255表示不透明。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面的部分介绍了线性进度条支持的操作和触发。
动作
| 控件特有的操作 | 说明 |
|---|---|
| 设置值 | 将进度指示器的值设为期望值 |
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发
线性进度条不会产生任何触发。
性能
线性进度条包含一幅图像和一根线条。 线性进度条是一个画布控件,高度依赖于MCU进行渲染。 因此,在大部分平台上,会将线性进度条视为要求高的控件。
如需详细了解画布控件绘制性能,请阅读UI 组件性能概述。
示例
生成代码
在生成的视图基类的代码中,可以查看TouchGFX Designer是如何创建线性进度条的。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
touchgfx::CanvasWidgetRenderer::setupBuffer(canvasBuffer, CANVAS_BUFFER_SIZE);
lineProgress.setXY(45, 71);
lineProgress.setProgressIndicatorPosition(0, 0, 391, 130);
lineProgress.setRange(0, 100);
lineProgress.setBackground(touchgfx::Bitmap(BITMAP_BLUE_PROGRESSINDICATORS_BG_LARGE_PROGRESS_INDICATOR_BG_ROUND_DEGREES_ID));
lineProgressPainter.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 151, 255));
lineProgress.setPainter(lineProgressPainter);
lineProgress.setStart(17, 17);
lineProgress.setEnd(374, 113);
lineProgress.setLineWidth(30);
lineProgress.setLineEndingStyle(touchgfx::Line::ROUND_CAP_ENDING);
lineProgress.setValue(60);
add(lineProgress);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
lineProgress.invalidate() 强制进行重新绘制。用户代码
下面的示例演示了如何实现handleTickEvent()函数以模拟进度。 运行这段代码将创建本文开头所示的应用。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
bool increase = true;
};
Screen1View.cpp
void Screen1View::handleTickEvent()
{
int currentValue = lineProgress.getValue();
int16_t max;
int16_t min;
lineProgress.getRange(min, max);
if (currentValue == min)
{
increase = true;
}
else if (currentValue == max)
{
increase = false;
}
int nextValue = increase == true ? currentValue+1 : currentValue-1;
lineProgress.setValue(nextValue);
}
TouchGFX Designer示例
如需进一步了解线性进度条,请尝试在TouchGFX Designer中使用下列UI模板之一创建新应用: