Line Progress(ライン・プログレス)
Line Progressは、バックグラウンドImage(画像)上でLine(ライン)を進捗インジケータとして使用して、現在の進捗状況を示します。 ラインは水平または垂直である必要はなく、任意の座標から始めて任意の座標で終わることができます。
ウィジェット・グループ
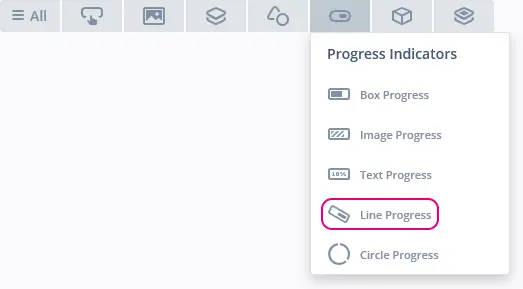
Line Progressは、TouchGFX DesignerのProgress Indicatorsウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのLine Progressのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅の位置を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Line Progressのサイズは、選択したバックグラウンド画像のサイズによって決まります。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Style | Styleは、ウィジェットの事前定義のセットアップを指定します。選択プロパティが事前定義された値に設定されます。 これらのスタイルには、自由に使用できる画像が含まれています。 |
| Image & Color | Backgroundは、バックグラウンド画像を指定します。 Imageは、ラインの塗りつぶしに使用する画像を指定します。 選択した画像は、ウィジェットの左上隅に配置されます。 Colorは、ラインの塗りつぶしに使用する色を指定します。 |
| Values | Range MinおよびRange Maxは、インジケータの最小および最大整数値を指定します。 Initialは、進捗インジケータの初期値を指定します。Steps Totalは、進捗インジケータが新しい値をレポートするときの間隔を指定します。 たとえば、進捗を0%、10%、20%、...100%という間隔でレポートする必要がある場合、トータル値は10に設定します。 Steps Minは、進捗インジケータが示す最小ステップ数を指定します。 |
| Appearance | Start Position XおよびStart Position Yは、ラインの開始座標を指定します。 End Position XおよびEnd Position Yは、ラインの終了座標を指定します。 Line Widthは、ラインの幅を指定します。 Cap Styleは、ラインの終端のスタイルを指定します。 Alphaは、ウィジェットの透明度を指定します。 ウィジェットのアルファ値の範囲は、0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
インタラクション
以下のセクションでは、Line Progressによってサポートされるアクションとトリガについて説明します。
アクション
| ウィジェット固有のアクション | 説明 |
|---|---|
| Set value | 進捗インジケータの値を希望する値に設定します。 |
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Fade widget | 時間の経過に伴ってウィジェットのアルファ値を変更します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
Line Progressはトリガを発行しません。
パフォーマンス
Line Progressは、Image(画像)とLine(ライン)で構成されます。 ラインはCanvasWidgetなので、描画するときにはマイクロコントローラに大きく依存します。 このため、Line Progressは、ほとんどのプラットフォーム上で要求の厳しいウィジェットであると見なされます。
CanvasWidgetの描画パフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」を参照してください。
例
生成済みコード
ビューの基底クラスの生成済みコードを見ると、TouchGFX DesignerによるLine Progressの設定方法がわかります。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase()
{
touchgfx::CanvasWidgetRenderer::setupBuffer(canvasBuffer, CANVAS_BUFFER_SIZE);
lineProgress.setXY(45, 71);
lineProgress.setProgressIndicatorPosition(0, 0, 391, 130);
lineProgress.setRange(0, 100);
lineProgress.setBackground(touchgfx::Bitmap(BITMAP_BLUE_PROGRESSINDICATORS_BG_LARGE_PROGRESS_INDICATOR_BG_ROUND_DEGREES_ID));
lineProgressPainter.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 151, 255));
lineProgress.setPainter(lineProgressPainter);
lineProgress.setStart(17, 17);
lineProgress.setEnd(374, 113);
lineProgress.setLineWidth(30);
lineProgress.setLineEndingStyle(touchgfx::Line::ROUND_CAP_ENDING);
lineProgress.setValue(60);
add(lineProgress);
}
void Screen1ViewBase::setupScreen()
{
}
Tip
lineProgress.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。ユーザ・コード
次の例は、進捗をシミュレーションするために、handleTickEvent()関数を実装する方法を示しています。 このコードを実行すると、この記事の冒頭で示したアプリケーションが作成されます。
Screen1View.hpp
class Screen1View : public Screen1ViewBase
{
public:
Screen1View();
virtual ~Screen1View() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
bool increase = true;
};
Screen1View.cpp
void Screen1View::handleTickEvent()
{
int currentValue = lineProgress.getValue();
int16_t max;
int16_t min;
lineProgress.getRange(min, max);
if (currentValue == min)
{
increase = true;
}
else if (currentValue == max)
{
increase = false;
}
int nextValue = increase == true ? currentValue+1 : currentValue-1;
lineProgress.setValue(nextValue);
}
TouchGFX Designerの例
Line Progressをさらに探索するには、次のUIテンプレートのいずれかを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。