灵活按钮
TouchGFX中的灵活按钮是一种感应触控事件的控件,能够在灵活按钮被触发时发送回调。 灵活按钮能够适应用户需求。 它可以结合其他按钮类型的行为和外观,但是作为代价,它占用的RAM要多一些。 但是,多出来的量在大多数情况下微不足道。 灵活按钮可包含最多4个视觉元素:BoxWithBorder、Icon、Text和Image。
控件组
灵活按钮可以在TouchGFX Designer中的“按钮”控件组中找到。
属性
TouchGFX Designer中灵活按钮的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 外观 | Alpha 指定控件的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 |
| 触发条件1 | 点击 、 触摸 、 切换 和 重复 指定触发按钮回调的操作。 |
| 视觉元素 | 图像 , 带边框的方框 , 文本 和 图标 指定组成控件视觉外观的元素。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面几节将描述灵活按钮支持的操作和触发条件。
动作
| 标准控件动作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false). |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true). |
触发
| 触发条件1 | 说明 |
|---|---|
| 点击按钮 | 按钮被点击。 |
性能
灵活按钮可能包含最多两个方块、四幅图像和一段文本,并依赖于图像和文本绘制。 文本绘制与常规的图像绘制十分相似(尽管由于文本字符的性质,存在大量透明度混合)。 因此,在大多数平台上,灵活按钮都被视为快速执行的控件。
关于绘制性能的更多信息,请阅读通用UI组件性能一节。
示例
生成代码
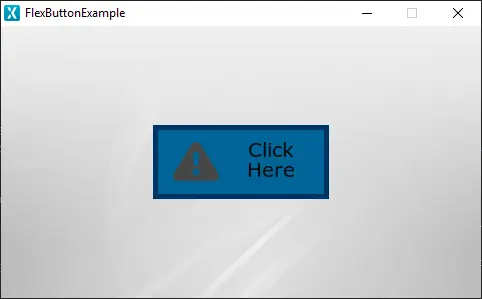
在为View基类生成的代码中,可以看到TouchGFX Designer如何设置灵活按钮。 此代码对应于本节开头所示的灵活按钮,结合了BoxWithBorder、Icon和Text元素的行为和外观。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
buttonCallback(this, &Screen1ViewBase::buttonCallbackHandler)
{
// Box with Border behavior and appearance
flexButtonName.setBoxWithBorderPosition(0, 0, 176, 74);
flexButtonName.setBorderSize(5);
flexButtonName.setBoxWithBorderColors(touchgfx::Color::getColorFrom24BitRGB(0, 102, 153), touchgfx::Color::getColorFrom24BitRGB(0, 153, 204), touchgfx::Color::getColorFrom24BitRGB(0, 51, 102), touchgfx::Color::getColorFrom24BitRGB(51, 102, 153));
// Text behavior and appearance
flexButtonName.setText(TypedText(T_SINGLEUSEID1));
flexButtonName.setTextPosition(30, 12, 176, 74);
flexButtonName.setTextColors(touchgfx::Color::getColorFrom24BitRGB(10, 10, 10), touchgfx::Color::getColorFrom24BitRGB(10, 10, 10));
// Icon behavior and appearance
flexButtonName.setIconBitmaps(Bitmap(BITMAP_BLUE_ICONS_ALERT_32_ID), Bitmap(BITMAP_BLUE_ICONS_ALERT_32_ID));
flexButtonName.setIconXY(20, 17);
// Widget
flexButtonName.setPosition(152, 99, 176, 74);
flexButtonName.setAction(flexButtonCallback);
add(flexButtonName);
}
void Screen1ViewBase::flexButtonCallbackHandler(const touchgfx::AbstractButtonContainer& src)
{
if (&src == &flexButtonName)
{
//InteractionName
//When flexButtonName clicked calls the new virtual function "functionName()" set by the user
functionName();
}
}
Tip
您可以在用户代码中使用FlexButton类中的这些函数和其他可用函数。 如果修改了控件的外观,记得调用
flexButtonName.invalidate() 以强制重绘。TouchGFX Designer示例
为了进一步探索灵活按钮,尝试在TouchGFX Designer中用以下UI模板新建应用: