带标签的按钮
TouchGFX中带标签的按钮是一种感应触控事件的控件,能够在带标签的按钮被释放时发送回调。 每种状态(按下和释放)都关联了图像和文本。
带标签的按钮可通过灵活按钮进行复制。 灵活按钮是一种可配置性更高的按钮,为了获得灵活性而需要多占用一些RAM。
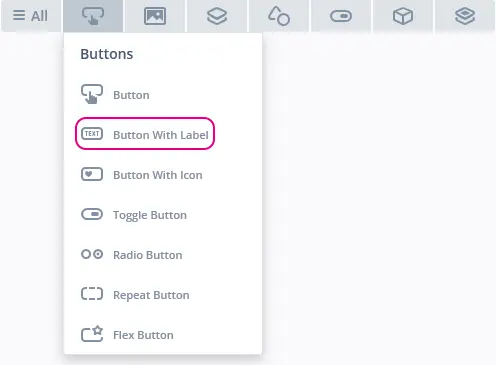
控件组
带标签的按钮可以在TouchGFX Designer中的“按钮”控件组中找到。
属性
下面几节将描述带标签的按钮的属性。
| 属性组 | 属性说明 |
|---|---|
| 名称 | 控件的名称。 名称是TouchGFX Designer和代码中使用的唯一标识符。 |
| 位置 | X 和Y 指定控件左上角相对于其父的位置。 W 和 H 指定控件的宽度和高度。 带标签的按钮的尺寸取决于所选图像的尺寸。 锁定指定控件是否应锁定为其当前的X、Y、W和H。 如果锁定控件,还会禁止通过屏幕与控件进行交互。 可见 指定控件的可见性。 如果将控件标记为不可见,还会禁止通过屏幕与控件进行交互。 |
| 文本 | 一次性使用 和 资源 指定文本的类型:唯一的或来自已知资源。 如果选择一次性使用: 文本 指定要显示的文本内容。 排版 指定文本的格式。 对齐指定文本相对于控件的水平对齐方式。 如果选择资源: 资源ID 指定要从中检索文本的资源。 如需详细了解关于文本配置的信息,请参阅 “文本与字体” 一节。 |
| 文本外观 | 释放颜色 和 按下颜色 指定处于按下和释放状态时的文本颜色。 Alpha 定控件的透明度。 控件Alpha值的范围是0到255。 0表示完全透明,255表示不透明。 文本旋转指定文本的旋转角度。 有四个可能的角度:0、90、80和270度。 |
| 样式 | 样式 指定控件的预定义设置,用于将所选属性设为预定义的值。 这些样式包含可免费使用的图像。 |
| 图像 | 释放图像 和 按住图像 指定分配给按下和释放状态的来自Designer皮肤库或Project文件夹的图像。 |
| Mixin | 可拖动 指定在运行时控件是否可拖动。 ClickListener 指定控件被点击时是否会调用回调函数。 FadeAnimator 指定控件是否可绘制其 Alpha 值变化的动画。 MoveAnimator 指定控件是否可绘制 X 和 Y 值变化的动画。 |
交互
下面几节将描述带标签的按钮支持的操作和触发条件。
操作
| 特定控件动作 | 说明 |
|---|---|
| 修改按钮标签颜色 | 修改标签的颜色。 |
| 标准控件操作 | 说明 |
|---|---|
| 移动控件 | 随时间的推移将控件移动到新位置。 |
| 渐隐控件 | 随时间的推移改变控件的Alpha值。 |
| 隐藏控件 | 隐藏控件(将可见性设置为false)。 |
| 显示控件 | 使隐藏的控件可见(将可见性设置为true)。 |
触发条件
| 触发条件 | 说明 |
|---|---|
| 点击按钮 | 带标签的按钮被点击。 |
性能
带标签的按钮包含两幅图像和文本,并依赖于图像和文本绘制。 文本绘制与常规的图像绘制十分相似(尽管由于文本字符的性质,存在大量透明度混合)。 因此,在大多数平台上,带标签的按钮都被视为快速执行的控件。
关于文本绘制性能的更多信息,请阅读通用UI组件性能一节。
Examples
生成代码
在为View基类生成的代码中,可以看到TouchGFX Designer如何设置带标签的按钮。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
#include <touchgfx/Color.hpp>
Screen1ViewBase::Screen1ViewBase() :
buttonCallback(this, &Screen1ViewBase::buttonCallbackHandler)
{
buttonWithLabelName.setXY(155, 106);
buttonWithLabelName.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_PRESSED_ID));
buttonWithLabelName.setLabelText(touchgfx::TypedText(T_SINGLEUSEID1));
buttonWithLabelName.setLabelColor(touchgfx::Color::getColorFrom24BitRGB(255, 255, 255));
buttonWithLabelName.setLabelColorPressed(touchgfx::Color::getColorFrom24BitRGB(255, 255, 255));
buttonWithLabelName.setLabelRotation(TEXT_ROTATE_0);
buttonWithLabelName.setAction(buttonCallback);
add(buttonWithLabelName);
}
void Screen1ViewBase::buttonCallbackHandler(const touchgfx::AbstractButton& src)
{
if (&src == &buttonWithLabelName)
{
//InteractionName
//When buttonName clicked calls the new virtual function "functionName()" set by the user
functionName();
}
}
Tip
您可以在用户代码中使用ButtonWithLabel类中的这些函数和其他可用函数。 如果修改了控件的外观,记得调用
buttonWithLabelName.invalidate() 以强制重绘。TouchGFX Designer示例
为了进一步探索带标签的按钮,尝试在TouchGFX Designer中用以下UI模板新建应用: