Flex Button(フレックス・ボタン)
TouchGFのFlex Buttonは、タッチ・イベントを認識するウィジェットで、Flex Buttonがトリガされるとコールバックを送信します。 Flex Buttonはユーザのニーズに適応可能です。 他のボタン・タイプの動作と外観を組み合わせることができますが、トレードオフとしてRAMの使用量が少し増えます。 ただしほとんどの場合、問題にならない程度の量です。 Flex Buttonは、最大4つの視覚要素(BoxWithBorder、Icon、Text、Image)で構成されます。
ウィジェット・グループ
Flex Buttonは、TouchGFX DesignerのButtonsウィジェット・グループ内にあります。
プロパティ
TouchGFX DesignerのFlex Buttonのプロパティは以下のとおりです。
| プロパティ・グループ | プロパティの説明 |
|---|---|
| Name | ウィジェットの名前。 Nameは、TouchGFX Designerおよびコードで使用される一意の識別子です。 |
| Location | XおよびYは、親を基準としてウィジェットの左上隅を指定します。 WおよびHは、ウィジェットの幅と高さを指定します。 Lockは、ウィジェットを現在のX、Y、W、Hでロックするかどうかを指定します。 ウィジェットをロックすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 Visibleは、ウィジェットの可視性を指定します。 ウィジェットを非表示にすると、スクリーンを通したウィジェットとのインタラクションも無効になります。 |
| Appearance | Alphaは、ウィジェットの透明度を指定します。 ウィジェットのアルファ値の範囲は0~255です。 0は完全に透明で、255は塗りつぶされた状態です。 |
| Trigger | Click、Touch、Toggle、Repeatは、どのアクションがボタンのコールバックを発行するか指定します。 |
| Visual Elements | Image、Box With Border、Text、Iconは、ウィジェットの外観を構成する要素を指定します。 |
| Mixins | Draggableは、実行時にウィジェットをドラッグ可能にするかどうかを指定します。 ClickListenerは、ウィジェットがクリックされたときにコールバックを発行するかどうかを指定します。 FadeAnimatorは、ウィジェットがAlpha値への変更をアニメーション化できるかどうかを指定します。 MoveAnimatorは、ウィジェットがXおよびY値への変更をアニメーション化できるかどうかを指定します。 |
インタラクション
以下のセクションでは、Flex Buttonによってサポートされるアクションとトリガについて説明します。
アクション
| 標準のウィジェット・アクション | 説明 |
|---|---|
| Move widget | 時間の経過に伴ってウィジェットを新しい位置に移動します。 |
| Fade widget | 時間の経過に伴ってウィジェットのアルファ値を変更します。 |
| Hide widget | ウィジェットを非表示にします(可視性をfalseに設定します)。 |
| Show widget | 非表示のウィジェットを表示します(可視性をtrueに設定します)。 |
トリガ
| Trigger | 説明 |
|---|---|
| Button is clicked | ボタンがクリックされました。 |
パフォーマンス
Flex Buttonは最大2つのボックス、4つの画像、1つのテキストで構成され得ますが、画像とテキストの描画に依存します。 テキスト描画は一般的な画像描画と非常によく似ています(ただし、テキスト文字の特性から、かなりの量のアルファブレンディングが行われます)。 このため、Flex Buttonはほとんどのプラットフォーム上で高速のウィジェットであると見なされます。
描画のパフォーマンスの詳細については、「一般的なUIコンポーネントのパフォーマンス」セクションを参照してください。
例
生成済みコード
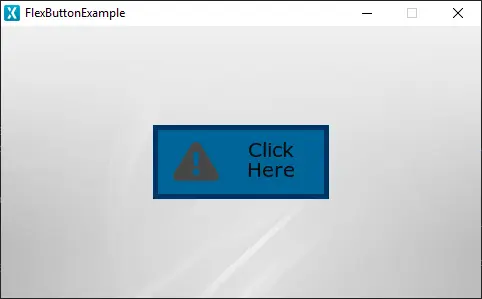
View基底クラスの生成済みコードを見ると、TouchGFX DesignerによるFlex Buttonの設定方法がわかります。 このコードはこのセクションの冒頭に示したFlex Buttonに対応しており、BoxWithBorder、Icon、Text要素の動作と外観を組み合わせています。
Screen1ViewBase.cpp
#include <gui_generated/screen1_screen/Screen1ViewBase.hpp>
#include "BitmapDatabase.hpp"
Screen1ViewBase::Screen1ViewBase() :
buttonCallback(this, &Screen1ViewBase::buttonCallbackHandler)
{
// Box with Border behavior and appearance
flexButtonName.setBoxWithBorderPosition(0, 0, 176, 74);
flexButtonName.setBorderSize(5);
flexButtonName.setBoxWithBorderColors(touchgfx::Color::getColorFrom24BitRGB(0, 102, 153), touchgfx::Color::getColorFrom24BitRGB(0, 153, 204), touchgfx::Color::getColorFrom24BitRGB(0, 51, 102), touchgfx::Color::getColorFrom24BitRGB(51, 102, 153));
// Text behavior and appearance
flexButtonName.setText(TypedText(T_SINGLEUSEID1));
flexButtonName.setTextPosition(30, 12, 176, 74);
flexButtonName.setTextColors(touchgfx::Color::getColorFrom24BitRGB(10, 10, 10), touchgfx::Color::getColorFrom24BitRGB(10, 10, 10));
// Icon behavior and appearance
flexButtonName.setIconBitmaps(Bitmap(BITMAP_BLUE_ICONS_ALERT_32_ID), Bitmap(BITMAP_BLUE_ICONS_ALERT_32_ID));
flexButtonName.setIconXY(20, 17);
// Widget
flexButtonName.setPosition(152, 99, 176, 74);
flexButtonName.setAction(flexButtonCallback);
add(flexButtonName);
}
void Screen1ViewBase::flexButtonCallbackHandler(const touchgfx::AbstractButtonContainer& src)
{
if (&src == &flexButtonName)
{
//InteractionName
//When flexButtonName clicked calls the new virtual function "functionName()" set by the user
functionName();
}
}
Tip
flexButtonName.invalidate() を呼び出して、再描画を行う必要があることを忘れないでください。TouchGFX Designerの例
Flex Buttonをさらに探索するには、次のUIテンプレートを使用して、TouchGFX Designer内で新しいアプリケーションを作成してみてください。