TouchGFX Board Setup 생성
TouchGFX Board Setups(TBS)는 TouchGFX 애플리케이션이 실행되는 플랫폼을 정의하는 .tpa 파일입니다. 이 접근 방식은 실행 기반이 되는 UI 코드와 별도로 사용하기 쉬운 TBS를 배포하려는 개발자를 위한 것입니다. 이 문서에서는 기본 제공 도구인 tgfx.exe를 사용하여 기존의 TouchGFX 프로젝트를 재배포가 가능한 TBS로 패키징하는 방법을 설명합니다. 이 문서에 나온 예제들은 "MyApplication"이라는 애플리케이션을 기반으로 합니다.
TouchGFX 프로젝트가 완전히 기능하고 있는 상태에서 TBS를 생성하려면 다음 단계를 거쳐야 합니다.
- TouchGFX Board Setup 설명
tgfx.exe를 호출하고 json 파일(.touchgfx에서 상속)을 편집 - TouchGFX Board Setup 생성
tgfx.exe를 호출하여 최종.tpa생성 - 테스트 및 확인 TouchGFX Designer로 가져와서 애플리케이션을 생성 및 확인
TouchGFX Board Setup 설명
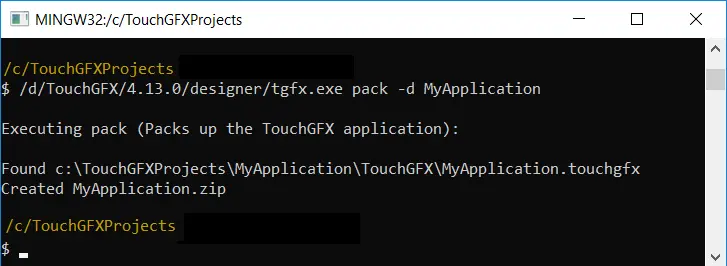
tgfx.exe 도구는 TBS의 내부를 설명하는 구성 파일(.json)을 생성합니다. 이 정보는 TouchGFX Designer가 읽어와서 사용자에게 표시됩니다. TouchGFX Environment 콘솔을 열고 애플리케이션의 상위 디렉토리에서 다음 명령을 실행합니다.
$ /d/TouchGFX/4.13.0/designer/tgfx.exe pack -d MyApplication
명령이 실행된 디렉토리에 다음과 같은 파일이 생성됩니다.
최종 .tpa 파일을 생성하기에 앞서 MyApplication.json을 편집하여 TBS가 TouchGFX Designer에서 사용자에게 표시되는 방식을 제어합니다. 사용자는 다음 섹션을 편집해야 합니다.
- Author Author 섹션의 필드를 사용하여 저자 이름, 연락처 이메일 및 URL을 지정합니다.
- Data Data 섹션의 필드를 사용하여 TBS 버전, 이미지, 보드 이름, 벤더, 설명 및 추가 정보에 대한 링크를 지정합니다.
MyApplication.json
...
"Author": [
{
"Name": "Chad Brody",
"Contact": "chad.brody@mycompany.com",
"URL": "http://mycompany.com/"
}
],
...
"Data": {
"Version": {
"Major": 1,
"Minor": 0,
"Build": 0
},
"Name": "MyApplication",
"HumanFriendlyName": "MyApplication",
"BoardName": "Custom STM32 Board",
"Type": "TGAT",
"Vendor": "MyCompany",
"Description": "This is a working project on which to base your UI on top of.",
"DocumentationLink": "",
"Category": "",
"Images": [
"http://mysite.com/MyCustomBoard-front.png",
"http://mysite.com/MyCustomBoard-back.png"
],
...
}
}
Tip
Tip
TouchGFX Board Setup 생성
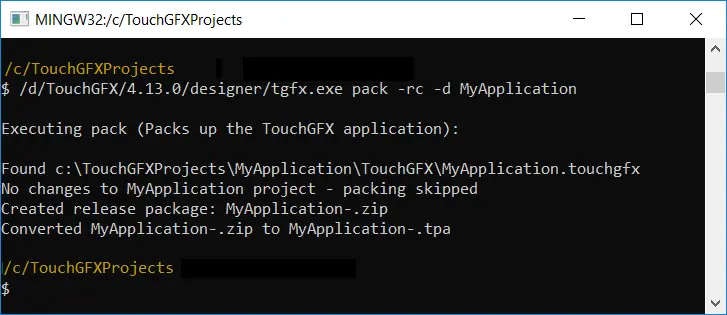
다음 명령을 실행하여 최종 '.tpa' 파일을 생성하고 TouchGFX Board Setup을 완료합니다.
$ /d/TouchGFX/4.13.0/designer/tgfx.exe pack -rc -d MyApplication
테스트 및 확인
.tpa 파일이 TouchGFX Designer에서 TBS로 표시되고, 새 애플리케이션을 생성하는 데 사용할 수 있는지 확인하기 위해 다음 단계를 수행합니다.
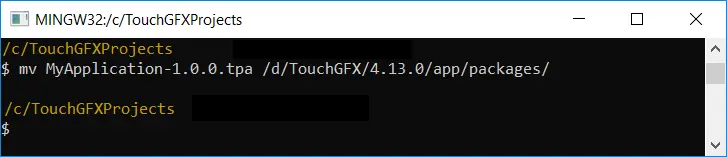
.tpa파일의 이름을 요구 사항으로 변경합니다..tpa파일을C:\TouchGFX\4.13.0\app\packages로 복사하거나 옮깁니다. 이렇게 하면 로컬 폴더에서 TBS를 TouchGFX Designer로 가져올 수 있습니다.
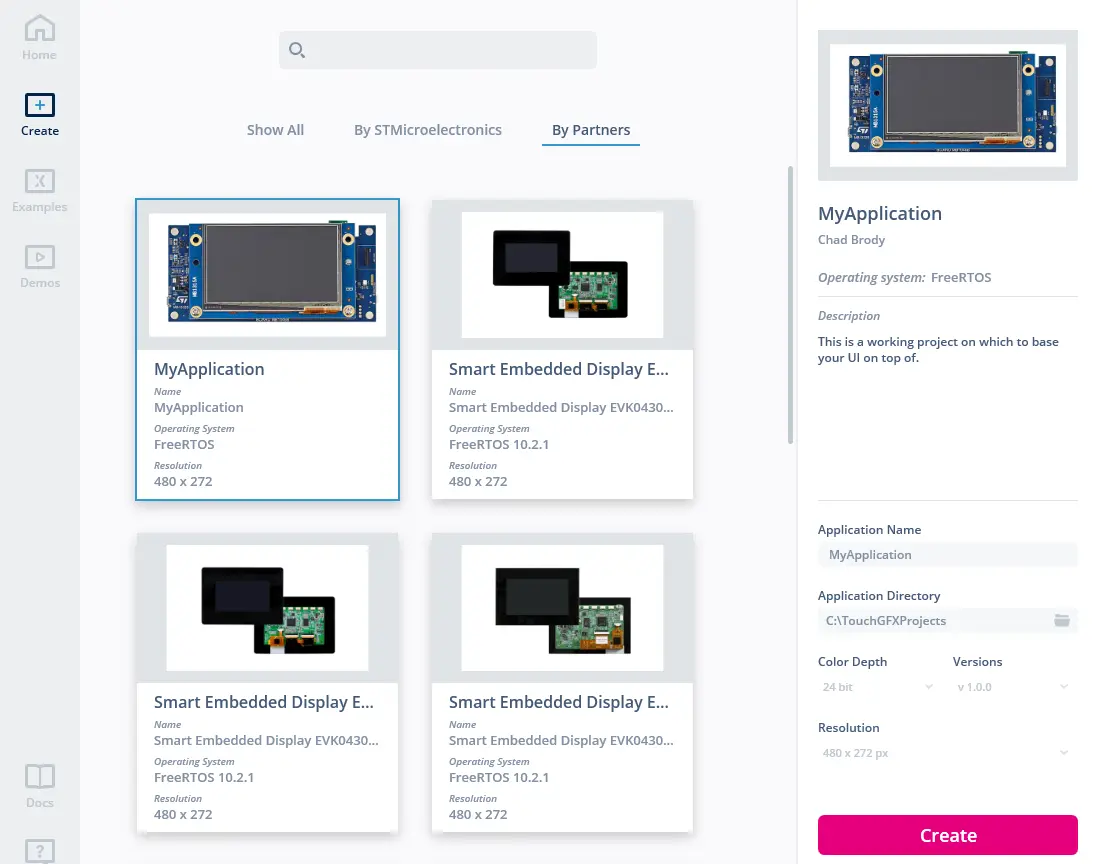
- TouchGFX Designer를 열고 By Partners 탭에서 TBS를 선택합니다.
최종 노트
다음 섹션에는 TBS용 코드를 개발/배포할 때 고려해야 할 사항에 관한 팁이 포함되어 있습니다.
일반 팁
일반적으로 .tpa를 배포하기 전에 다음과 같이 해야 합니다.
- 공급된 모든 IDE 프로젝트가 예상대로 작동하는지 확인합니다.
- build- 및 generated 폴더를 삭제하여 TBS의 크기를 줄입니다.
- TouchGFX 프로젝트 파일
.touchgfx에 정의된 맞춤형 명령(PostGenerate- 등)이 예상대로 작동하는지 확인합니다. - TBS가 TouchGFX Designer에서 읽기가 가능하고 새 애플리케이션을 생성하는 데 사용할 수 있는지 확인합니다.
- TBS 버전 간에 업그레이드 절차를 즉각적으로 지정하는 것은 불가능합니다.
Tip
.tpa를 배포한 후에는 사용자에게 .tpa 파일을 C:\TouchGFX\4.13.0\app\packages에 복사하도록 지시하고, TouchGFX Desinger가 열리면 다시 시작합니다.
버전 관리
일반적으로 개발자는 동일한 리포지토리에 전체 개발 프로젝트(TouchGFX Board Bringup, TouchGFX AL, TouchGFX UI)를 보관하기 때문에 배포 가능한 .tpa 파일이 필요하지 않습니다. 하지만 통합 플랫폼 코드는 팀 구성원이 새로운 TouchGFX 애플리케이션을 시작할 수 있도록 테스트 및 확인을 수행하는 데 효과적입니다.
.tpa 파일을 배포하거나 repo, git submodules와 같은 도구를 사용해 코드베이스를 모듈화하는 경우에는 TBS 부품의 버전이 앞서 설명한 .json 디스크립터에 지정된 버전을 따르도록 하는 것이 좋습니다. 모듈화된 접근 방식을 사용하는 경우, 플랫폼 코드는 배포 가능한 .tpa 파일을 생성하는 것 외에 주요 프로젝트 구조에서 모듈로도 사용될 수 있습니다.
"Data": {
"Version": {
"Major": 3,
"Minor": 0,
"Build": 0
},
$ git tag
v1.1.0
v2.0.0
v2.1.0
v3.0.0