TouchGFXボード設定の作成
TouchGFXボード設定(TBS)とは、TouchGFXアプリケーションが実行されるプラットフォームを定義する.tpaファイルのことです。 このアプローチは、使いやすいTBSを、その上で実行されるUIコードとは別に配布したい開発者に向けたものです。 この記事では、組込みツールtgfx.exeを使用して、既存のTouchGFXプロジェクトを再配布可能なTBSにパッケージ化する方法について説明します。 この記事では、"MyApplication"という名前のアプリケーションをベースにして例を示します。
完全に機能するTouchGFXプロジェクトを用意した後、TBSを作成するには次の手順を実行する必要があります。
- TouchGFXボード設定の記述
tgfx.exeを呼び出して、jsonファイル(.touchgfxから引き継ぐ)を編集する - TouchGFXボード設定の作成
tgfx.exeを呼び出して.tpaを完成させる - テストと検証 デザイナにインポートして、アプリケーションを作成して検証する
TouchGFXボード設定の記述
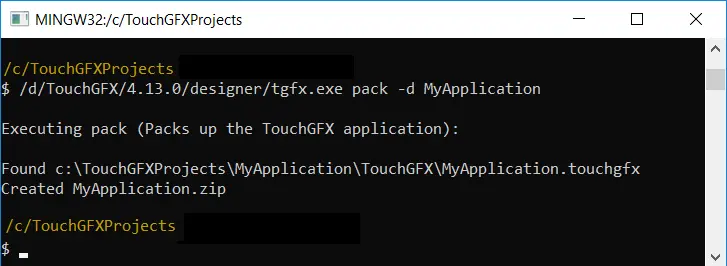
tgfx.exeツールにより、TBSの内部構成を記述する設定ファイル(.json)が生成されます。 この情報がTouchGFX Designerによって読み取られ、ユーザに表示されます。 TouchGFX Environmentコンソールを開き、アプリケーションの親ディレクトリで以下のコマンドを実行します。
$ /d/TouchGFX/4.13.0/designer/tgfx.exe pack -d MyApplication
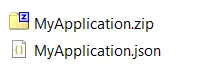
コマンドが実行されたディレクトリに、以下のファイルが作成されます。
最終的な.tpaファイルを作成する前に、MyApplication.jsonを編集して、TouchGFX DesignerでTBSがユーザにどのように表示されるかを設定します。 ユーザは以下のセクションを編集する必要があります。
- Author: Authorセクションのフィールドを使用して、作者名、連絡先の電子メール、URLを指定します。
- Data: Dataセクションのフィールドを使用して、TBSバージョン、画像、ボード名、ベンダ、説明、詳細情報へのリンクを指定します。
MyApplication.json
...
"Author": [
{
"Name": "Chad Brody",
"Contact": "chad.brody@mycompany.com",
"URL": "http://mycompany.com/"
}
],
...
"Data": {
"Version": {
"Major": 1,
"Minor": 0,
"Build": 0
},
"Name": "MyApplication",
"HumanFriendlyName": "MyApplication",
"BoardName": "Custom STM32 Board",
"Type": "TGAT",
"Vendor": "MyCompany",
"Description": "This is a working project on which to base your UI on top of.",
"DocumentationLink": "",
"Category": "",
"Images": [
"http://mysite.com/MyCustomBoard-front.png",
"http://mysite.com/MyCustomBoard-back.png"
],
...
}
}
Tip
Tip
TouchGFXボード設定の作成
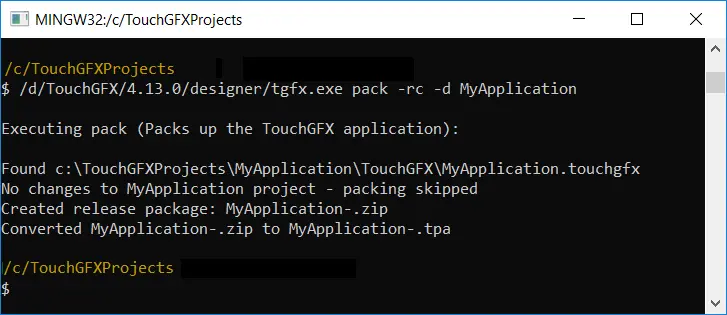
以下のコマンドを実行して、最終的な'.tpa'ファイルを作成し、TouchGFXボード設定を完了します。
$ /d/TouchGFX/4.13.0/designer/tgfx.exe pack -rc -d MyApplication
テストと検証
.tpaファイルがTouchGFX DesignerにTBSとして表示され、新しいアプリケーションの作成に使用されることを確認するには、以下の手順を実行します。
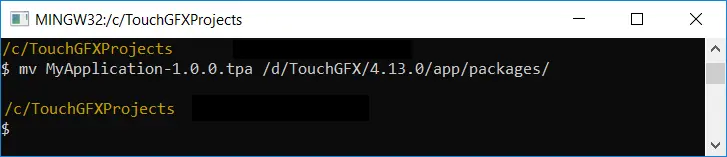
.tpaファイルの名前を要件に合わせて変更します。.tpaファイルを、C:\TouchGFX\4.13.0\app\packagesにコピーまたは移動します。 これにより、ユーザがTBSをローカル・フォルダからTouchGFX Designerにインポートできるようになります。
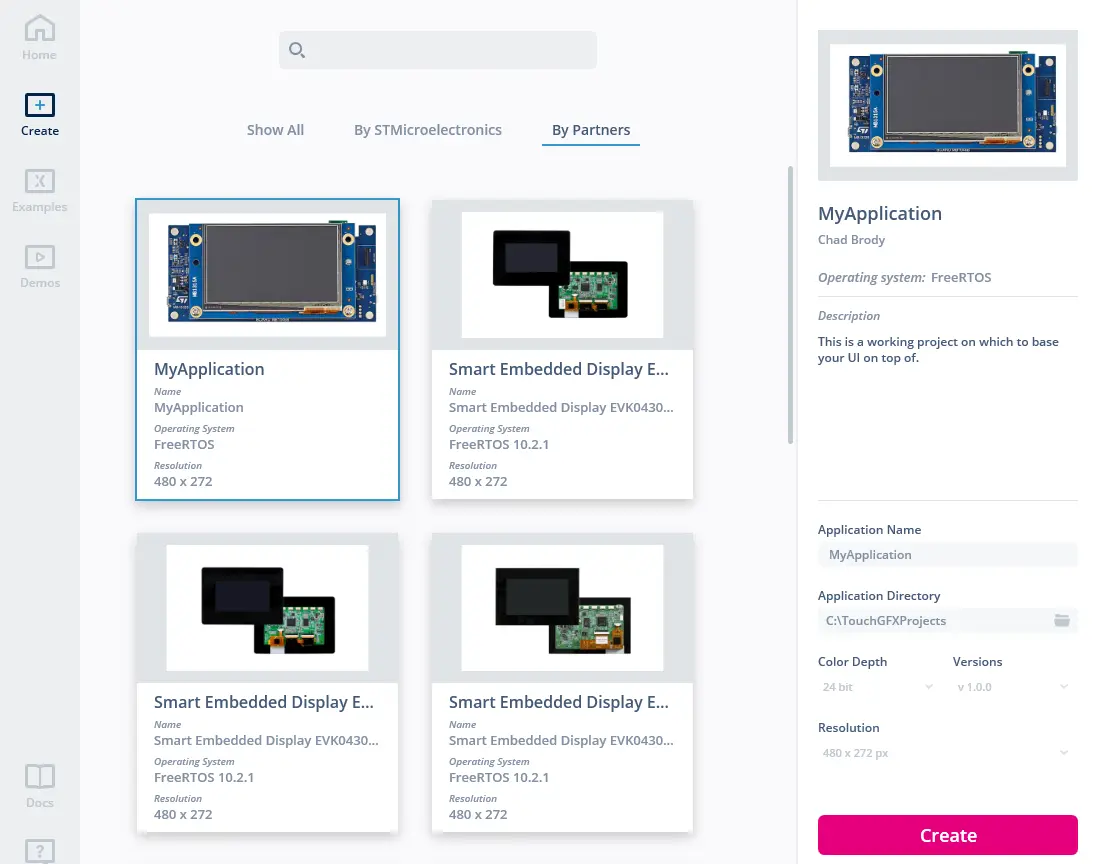
- Designerを開き、By Partnersタブの下でTBSを選択します。
最後の注意点
このセクションでは、コードの開発またはTBSの配布を行うときの注意点について説明します。
一般的な注意点
一般的に、.tpaを配布する前には次のことを行う必要があります。
- すべてのIDEプロジェクトが期待どおりに動作することを確認する。
- buildフォルダとgeneratedフォルダを削除して、TBSのサイズを削減する。
- TouchGFXプロジェクト・ファイル
.touchgfxで定義したカスタム・コマンド(PostGenerateなど)が期待どおりに動作することを確認する。 - TBSがTouchGFX Designerによって読み取り可能で、新しいアプリケーションの作成に使用できることを確認する。
- TBSのバージョン間のアップグレード手順を指定する直接的な方法はありません。
Tip
.tpaの配布後は、.tpaファイルをC:\TouchGFX\4.13.0\app\packagesにコピーして、Designerが開いている場合は再起動するように、ユーザに指示する必要があります。
バージョン管理
通常、開発者は開発プロジェクト全体(Board bringup、TouchGFX AL、TouchGFX UI)を同じリポジトリ内に保持するので、配布可能な.tpaファイルは必要ありません。 ただし、チームのメンバーが新しいTouchGFXアプリケーションを開始できるようにするには、統一されたプラットフォーム・コードがテストや検証の際に役に立ちます。
.tpaファイルを配布したり、repo、git submodulesなどのツールを使用してコードベースをモジュラー化したりする場合には、この記事の前で取り上げたように、TBSコンポーネントのバージョンを.jsonディスクリプタで指定されたバージョンに合わせる方が賢明です。 モジュラー型のアプローチを使用する場合、platformのコードは、配布可能な.tpaファイルを作成するために使用することもできますが、メインのプロジェクト構成内のモジュールとして使用することもできます。
"Data": {
"Version": {
"Major": 3,
"Minor": 0,
"Build": 0
},
$ git tag
v1.1.0
v2.0.0
v2.1.0
v3.0.0