カスタム・コンテナ
アプリケーションの作成時には、TouchGFXに含まれる標準ウィジェット・セットにはないウィジェットが必要になる場合もあります。
独自のウィジェットを作成する1つの方法は、カスタム・コンテナを使用することです。 カスタム・コンテナは、他の既存のウィジェットを含み、それらのウィジェットの外観や動作を組み合わせたオブジェクトです。 これは、従来の複合デザインパターンと同じであり、含まれているウィジェットをコンテナーの子とも呼びます。
カスタム・コンテナの描画パフォーマンスは、一般的に非常に高くなります。 TouchGFXの基盤となる描画メカニズムを活用し、再描画の必要があるコンテナのパーツと子を自動的に決定します。 つまり、コンテナの使用時に描画パフォーマンスを心配する必要がなくなるのです。
ただし、ウィジェットのフットプリントを縮小する必要が生じることがあり、そういったシナリオでは、カスタム・ウィジェットと呼ばれる高度なアプローチの方が適している可能性があります。
TouchGFX Designerでの操作
TouchGFX Designerでカスタム・コンテナを作成して使用する場合は、プロジェクト内での一般的な使用手順を示した次のビデオをご覧ください。
複合的なカスタム・コンテナ
他のカスタムコンテナで構成されるカスタムコンテナを作成することができます。 これは、小さいコンポーネントで構成されるコンポーネントを構築するための強力な方法です。 このためには、ウィジェット・メニューにある事前定義済みのカスタム・コンテナのインスタンスを追加します。
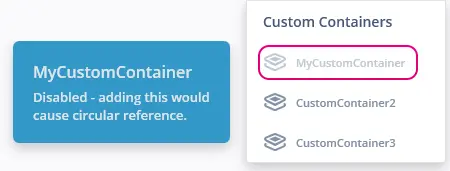
TouchGFX Designerを使用することで、インスタンスの挿入が、カスタム・コンテナのインスタンスをそれ自身の定義に追加するなどの循環参照に陥ることを防止できます。
カスタム・トリガとカスタム・アクション
カスタム・コンテナの強力な特徴の1つは、カスタム・トリガ(コールバック)とカスタム・アクション(メソッド)を定義できることです。 つまり、カスタム・コンテナに統合動作を定義できるので、単にウィジェットの再利用可能なコレクションであるだけでなく、他のアプリケーションとやり取りできるようになるのです。
Further reading
コードでの操作
カスタム・コンテナの強力な特徴の1つは、カスタム・トリガ(コールバック)とカスタム・アクション(メソッド)を定義できることです。 つまり、カスタム・コンテナに統合動作を定義できるので、単にウィジェットの再利用可能なコレクションであるだけでなく、他のアプリケーションとやり取りできるようになるのです。
- touchgfx::Containerクラスを拡張するクラスを作成
- コンテナのすべての子をメンバー変数として宣言
- コンテナの幅と高さを設定
- 子をそれぞれ設定
- 子をそれぞれ適切な順序で階層に追加
- メソッドとコールバックを使用して、目的の動作を実装
ここではコードの構築をゼロからスタートして、最終的にはシンプルかつ完全機能のカスタム・コンテナを作成します。
touchgfx::Containerクラスを拡張するクラスを作成
まず、以下のコードを使用して、MyCustomContainer.hppヘッダ・ファイルを作成します。 C++の継承を使用して、touchgfx::Containerのメソッドとメンバーへのアクセスを取得します(Container.hppのヘッダ・ファイルを含めることを忘れないでください)。
MyCustomContainer.hpp
#include <gui/common/FrontendApplication.hpp>
#include <touchgfx/containers/Container.hpp>
class MyCustomContainer : public touchgfx::Container
{
public:
MyCustomContainer();
virtual ~MyCustomContainer() {}
virtual void initialize();
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(touchgfx::Application::getInstance());
}
private:
};
コンテナのすべての子をメンバー変数として宣言
カスタム・コンテナを構成するウィジェットを、ヘッダ・ファイル内で宣言します。 この例では、ボックスmyBoxとボタンmyButtonを追加するだけです。
MyCustomContainer.hpp
#include <gui/common/FrontendApplication.hpp>
#include <touchgfx/containers/Container.hpp>
class MyCustomContainer : public touchgfx::Container
{
public:
MyCustomContainer();
virtual ~MyCustomContainer() {}
virtual void initialize();
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(touchgfx::Application::getInstance());
}
/*
* Member Declarations
*/
touchgfx::Box myBox;
touchgfx::Button myButton;
private:
};
コンテナの幅と高さを設定
上で作成したヘッダ・ファイルを含むcppファイル、MyCustomContainer.cppを作成します。 コンストラクタ内でsetWidth()およびsetHeight()メソッドを使用して、カスタム・コンテナのサイズを設定します。
MyCustomContainer.cpp
#include <gui/include/containers/MyCustomContainer.hpp>
MyCustomContainer::MyCustomContainer()
{
setWidth(250);
setHeight(250);
}
void MyCustomContainer::initialize()
{
}
子をそれぞれ設定
次に、各ウィジェットのプロパティをコンストラクタ内で設定する必要があります。
MyCustomContainer.cpp
#include <gui/include/containers/MyCustomContainer.hpp>
MyCustomContainer::MyCustomContainer()
{
setWidth(250);
setHeight(250);
myBox.setPosition(0, 0, 250, 250);
myBox.setColor(touchgfx::Color::getColorFrom24BitRGB(255, 255, 255));
myButton.setXY(40, 95);
myButton.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_PRESSED_ID));
}
void MyCustomContainer::initialize()
{
}
子をそれぞれ適切な順序で階層に追加
コンストラクタ内でadd()メソッドを使用して、ウィジェットをカスタム・コンテナの子として追加します。
MyCustomContainer.cpp
#include <gui/containers/MyCustomContainer.hpp>
MyCustomContainer::MyCustomContainer()
{
setWidth(250);
setHeight(250);
myBox.setPosition(0, 0, 250, 250);
myBox.setColor(touchgfx::Color::getColorFrom24BitRGB(255, 255, 255));
myButton.setXY(40, 95);
myButton.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_PRESSED_ID));
add(myBox);
add(myButton);
}
void MyCustomContainer::initialize()
{
}
メソッドとコールバックを使用して目的の動作を実装
カスタム・コンテナに動作を追加するために、MyCustomContainer.hppでメソッドとコールバックをいくつか定義します。 この例では、doSomething()というメソッドを定義します。これはコールバックsomethingHappenedを発行することのみを目的とします。
MyCustomContainer.hpp
#include <gui/common/FrontendApplication.hpp>
#include <touchgfx/containers/Container.hpp>
class MyCustomContainer : public touchgfx::Container
{
public:
MyCustomContainerBase();
virtual ~MyCustomContainerBase() {}
virtual void initialize();
/*
* Callback Setters
*/
void setSomethingHappenedCallback(touchgfx::GenericCallback<>& callback)
{
somethingHappenedCallback = &callback;
}
/*
* Methods
*/
virtual void doSomething();
protected:
FrontendApplication& application() {
return *static_cast<FrontendApplication*>(touchgfx::Application::getInstance());
}
/*
* Callback Emitters
*/
virtual void emitSomethingHappenedCallback()
{
if (somethingHappenedCallback && somethingHappenedCallback->isValid())
{
somethingHappenedCallback->execute();
}
}
/*
* Member Declarations
*/
touchgfx::Box myBox;
touchgfx::Button myButton;
private:
/*
* Callback Declarations
*/
touchgfx::GenericCallback<>* somethingHappenedCallback;
};
次に、上記のメソッドおよびコールバックに動作を追加するために、MyCustomContainer.cppファイル内で定義を行います。 このシンプルな表面的な例では、単にsomethingHappenedコールバックを発行するのみですが、目的に合わせてこれをカスタマイズすることができます。
MyCustomContainer.cpp
#include <gui/containers/MyCustomContainer.hpp>
MyCustomContainer::MyCustomContainer()
{
setWidth(250);
setHeight(250);
myBox.setPosition(0, 0, 250, 250);
myBox.setColor(touchgfx::Color::getColorFrom24BitRGB(255, 255, 255));
myButton.setXY(40, 95);
myButton.setBitmaps(touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_ID), touchgfx::Bitmap(BITMAP_BLUE_BUTTONS_ROUND_EDGE_SMALL_PRESSED_ID));
add(myBox);
add(myButton);
}
void MyCustomContainer::initialize()
{
}
void MyCustomContainer::doSomething()
{
MyCustomContainer::emitSomethingHappenedCallback();
}