バイナリ・フォント
このセクションでは、TouchGFXでバイナリ・フォントを使用する方法について説明します。 最初のセクションでは、TouchGFXのフォントとテキストのシステムに関する詳細な情報をいくつか取り上げます。これはバイナリ・フォントを操作する際の理解に役立つものです。 2番目のセクションでは、バイナリ・フォントの使用方法について説明します。
バイナリ・フォントは、アプリケーションでフォント情報をコンパイルおよびリンクする従来の方法(generated/fonts/srcの.cppファイル)に代わるものとして使用できます。 このアプローチの主な利点は、より小さいアプリケーション・バイナリが得られ、ユーザのデバイスで異なるフォント・セットを提供するための柔軟性が得られることです。 たとえば、中国向けのデバイスには中国語フォント、日本向けのデバイスには日本語フォントをパックできます。 このアプローチの欠点は、バイナリ全体をRAM(またはメモリマップされたFlash)に読み込む必要があり、フォントの容量が大きい場合に問題が起こる可能性があることです。
フォントをアプリケーションにリンクさせる通常の方法の主な利点は、アプリケーションにそのアプリケーションが使用する最新のテキストとタイポグラフィが常に自動的に含まれることです。 これは非常に簡単かつ安全に使用できます。 欠点は、フォントによってアプリケーションが肥大化することです。
フォントおよびテキストのシステム・クラス
デフォルト設定では、TouchGFXがアプリケーション内で使用されるすべてのテキストおよびフォント用の.cppファイルを生成します。 これらのファイルはコンパイルされ、生成されたUIおよびアプリケーション・コードと共にアプリケーションにリンクされます。
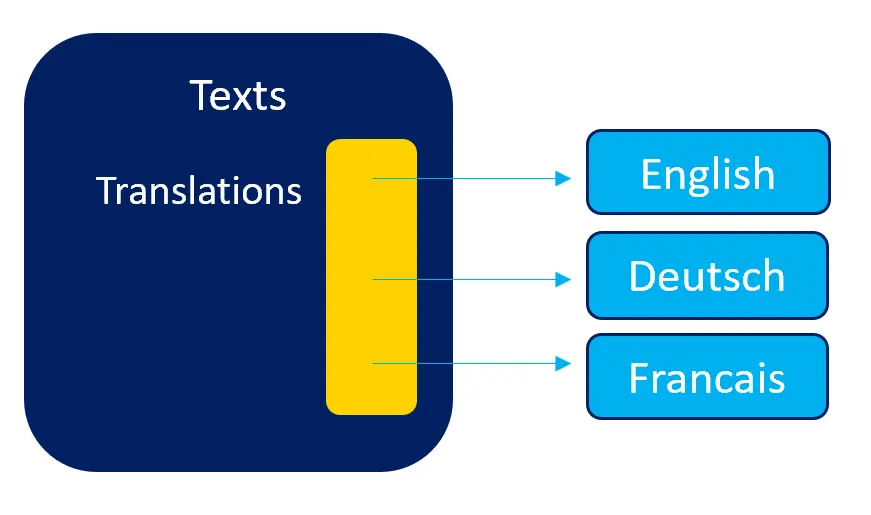
UI上にテキストを(テキスト・エリアなどを使用して)表示する場合は、TextIdでテキストを参照します。 このTextIdは、テキスト内で実際の文字を見つけるためにウィジェットによって使用されます。 ウィジェットはtouchgfx::Textsクラスのframework/include/touchgfx/Texts.hppを通じてテキストにアクセスします。
Textクラスには、アプリケーション内の各言語の翻訳テーブルへのポインタを備えた、ポインタ配列が含まれます。 原則として、翻訳テーブルとはその言語で使用されるすべての文字列のコレクションです。
このテーブルにより、TouchGFXは選択した言語内で特定のテキストを検索できます。
ユーザがTouchGFX Designerでテキストを変更し、アプリケーションを生成するたびに、このテーブルは再生成されます。
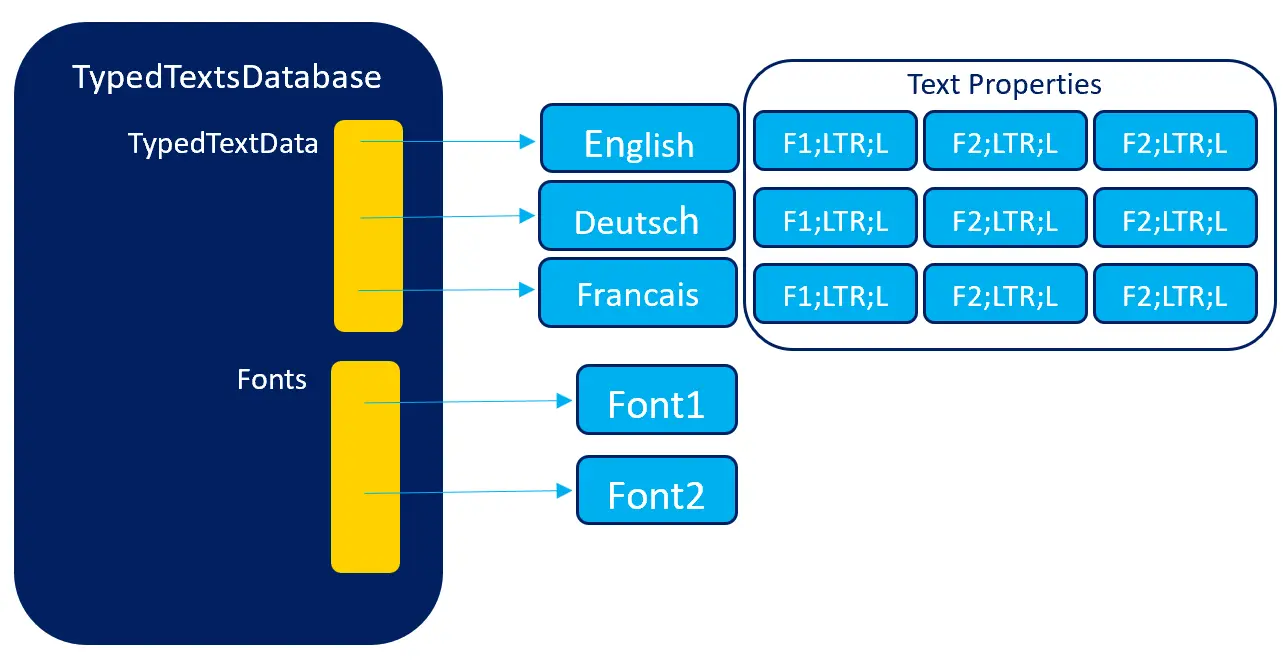
スクリーン上に描画する前に、テキストに対して使用するフォントを把握する必要があります。 テキストとフォント間のこのマッピングは、TypedTextDatabaseクラス(generated/texts/include/texts/TypedTextDatabase.hpp)によってコントロールされます。
TouchGFX Designerのtextsタブでは、タイポグラフィ、書字順序(”左から右”(LTR)または”右から左”(RTL))、各テキストのアラインメント(左、右、中央)を指定できます。 タイポグラフィ、順序、アラインメントはテキストの翻訳言語ごとに異なる可能性があります。 この情報は各言語固有のテーブルにコンパイルされます。 これによりTouchGFXは、特定のテキストに対して使用するフォント、アラインメント方法、書字方法を容易に見出すことができます。
上の図では、TypedTextDataテーブルに3つの配列へのポインタが含まれています。 アプリケーション内の言語ごとに1つずつです。 各配列に3つの要素があり、これはシステム内のテキストごとに1つずつです。 各要素はフォント、読取り順序、アラインメントを記述しています。 この例では、3つの言語でテキストが同じフォントを使用していることがわかります。 Fontsテーブルには2つのポインタが含まれています。アプリケーションには2つのフォントがあるからです。
TouchGFXは、スクリーン上にテキストを描画しようとする際に、その特定のテキストのTypedTextDataをルックアップします。 このデータには、Excelシートに指定されているフォント・インデックス、文字の順序(LTR / RTL)、テキストの水平方向のアラインメント(左、右、中央)が含まれます。 TouchGFXはTypedTextDataのフォント・インデックス(F1またはF2)を使用して、テキストに対する正しいフォントを見つけます。
これはすべて、フォントがアプリケーションにコンパイルされるときに自動的に実行されます。
バイナリ・フォントの使用
アプリケーションが多数の文字を多くの異なるフォントで使用する場合、そのアプリケーションのサイズは大幅に増大する可能性があります。
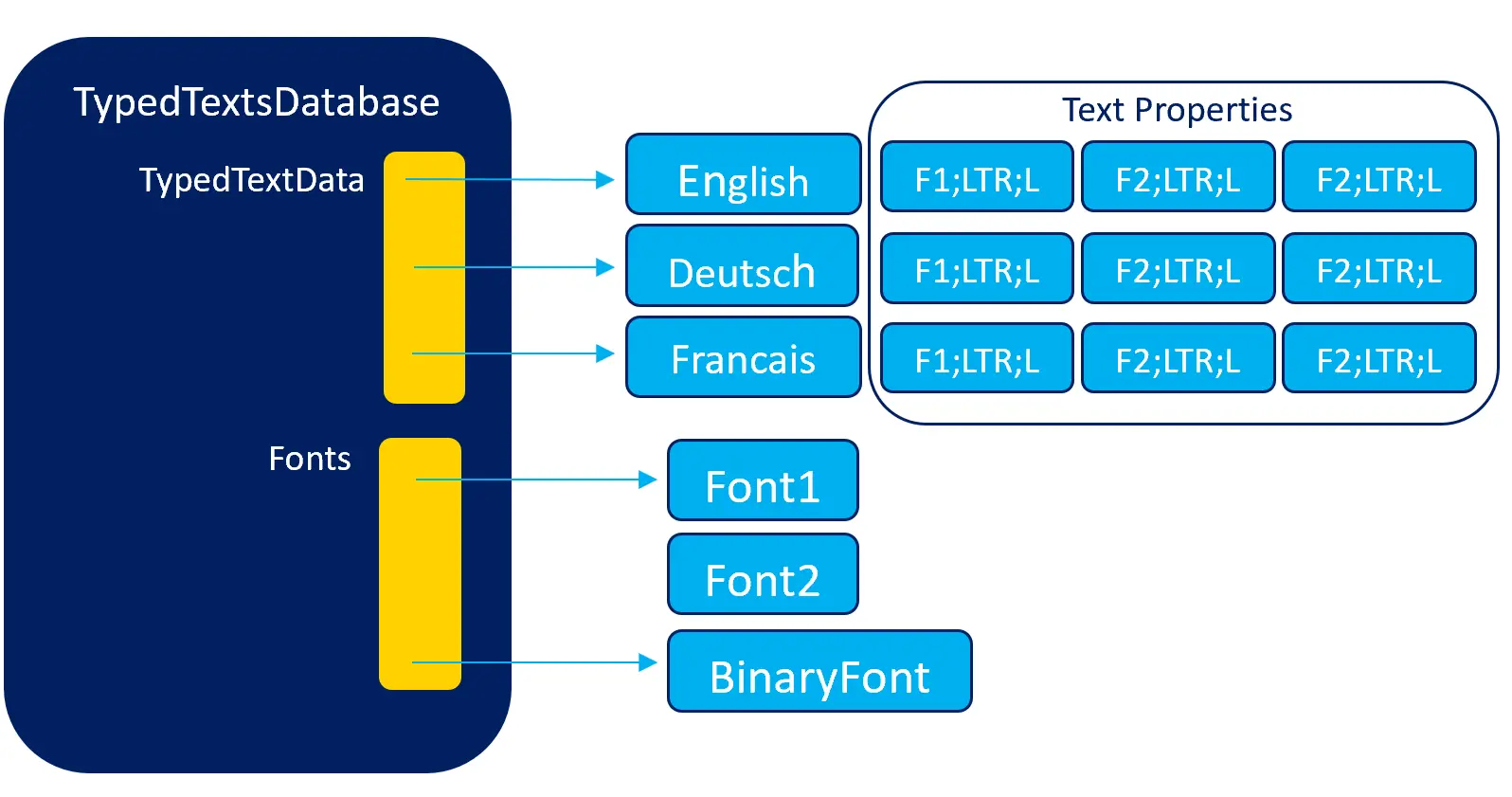
この問題を緩和するため、TouchGFXではアプリケーションがバイナリ・フォントを使用できるようになっています。 これらのフォントはアプリケーションにリンクするのではなく、アプリケーションとは切り離されてファイルとして保存されます。 これらのファイルは実行時にアプリケーションによって読み込まれ、TouchGFXに提供されます。 アプリケーションは、SDカードなどの外部ストレージからフォントを読み込んだり、インターネットからフォントをダウンロードしたりすることもできます。
アプリケーションはフォントを読み込んだら、フォント・システムにバイナリ・フォントをインストールするようTouchGFXに要求することができます。
ここでは、組込みのFont2が、アプリケーションによって読み込まれたBinaryfontに置き換えられています。 これ以降、TouchGFXではFont2へのリンクが使用されなくなります。
バイナリ・フォント生成のためのフォント・コンバータの設定
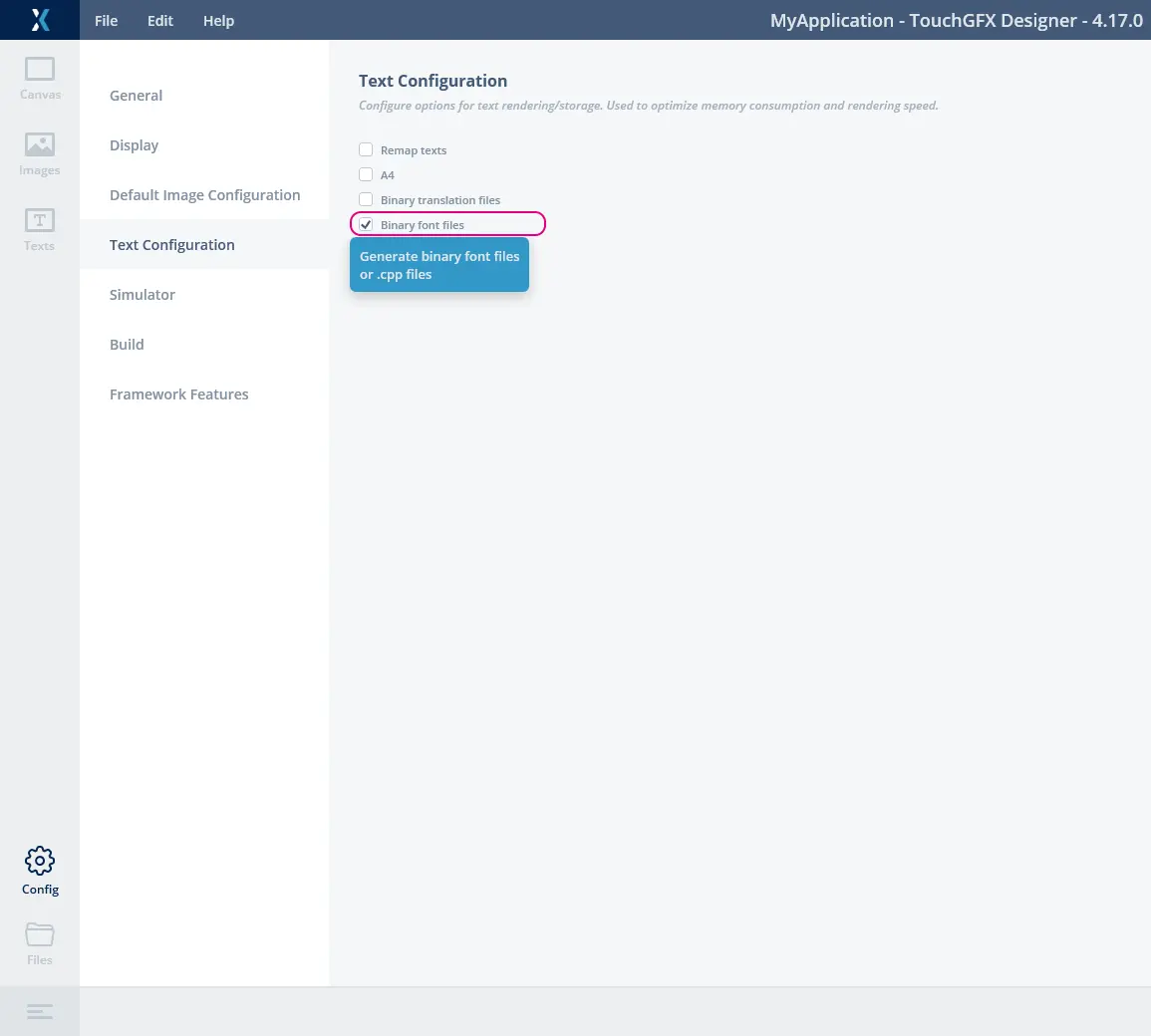
バイナリ・フォントを生成するためにフォント・コンバータを設定する必要があります。 この設定はTouchGFXDesignerで簡単にできます。 Configタブに移動して、"Text Configuration"を選択し、"Binary font files"をクリックします。
コードを再生成すると、TouchGFXがgenerated/fonts/bin/フォルダ内にバイナリ・フォントを生成し、generated/fonts/src/の通常のファイル内に空のフォントを生成します。
手動による設定
TouchGFX Designerを使用しなくてもバイナリ・フォントを生成できます。 プロジェクトのapplication.configファイルにあるtext_configurationセクションで、"binary_fonts"オプションを"yes"に変更します。
application.config
"text_configuration": {
"remap": "yes",
"a4": "yes",
"binary_translations": "no",
"binary_fonts": "yes",
"framebuffer_bpp": "16"
}
次回アセットを生成するときには、バイナリ・フォントがgenerated/fonts/binフォルダに存在することになります。
バイナリ・フォントのインストール
TouchGFXでバイナリ・フォントを使用できるようにするには、ファイルまたは他のストレージからそれをコピーする必要があります。 さらに、このフォントをRAMまたは(ポインタ経由でアクセスできる)QSPI Flashなどのアドレス指定可能なメモリで使用できるようにする必要があります。
アプリケーションはバイナリ・フォントをメモリに読み込んだら、TouchGFXにそのフォントをインストールできます。 これでTouchGFXでは、コンパイルされたフォントではなく、インストールしたフォントが使用されるようになります。 テキストを使用する前にバイナリをインストールする必要がありますが、起動直後にこれを実行する必要はありません。 フォントのインストールには、FrontApplication.cppにあるFrontendApplication::FrontendApplication(Model& m, FrontendHeap& heap)コンストラクタを使用できます。 このコンストラクタは、何か描画を行う前に実行されます。
以下に例を示します。
FrontendApplication.cpp
//read the file into this array in internal RAM
uint8_t fontdata[10000];
//binary font object using the data
BinaryFont bf;
FrontendApplication::FrontendApplication(Model& m, FrontendHeap& heap)
: FrontendApplicationBase(m, heap)
{
//read the binary font from a file
FILE* font = fopen("generated/fonts/bin/Font_verdana_20_4bpp.bin", "rb");
if (font)
{
//read data from the file
fread(fontdata, 1, 10000, font);
fclose(font);
//initialize BinaryFont object in bf using placement new
new (&bf) BinaryFont((const struct touchgfx::BinaryFontData*)fontdata);
//replace application font 'DEFAULT' with the binary font
TypedTextDatabase::setFont(DEFAULT, &bf); //verdana_20_4bpp
}
}
ファイルを開き、データを読み取るための正確なコードは、ユーザのファイル・システムやオペレーティング・システムによって異なります。 基本的な手順は、メモリ内でフォント・データを使用可能にして、そのデータへのポインタを使用してBinaryFontオブジェクトを初期化し、最後にBinaryFontオブジェクトをTouchGFXに渡すという流れです。
setFontの呼び出しの後、TouchGFXはバイナリ・フォントを使用してスクリーン上にテキストを描画します。
フォントのリセット
バイナリ・フォントの使用後に、アプリケーションにコンパイルされた元のフォントに戻す必要が生じる場合があります。 たとえば、言語を変更するために、デフォルト・フォントを使用する必要がある場合などです。 TypedTextDatabaseにあるresetFont()関数を使用すると、フォントのポインタが組込みフォントにリセットされます。
//reset to original font
TypedTextDatabase::resetFont(DEFAULT);
この呼び出しの後、アプリケーションはバイナリ・フォントによって占有されていたメモリを再利用して、新しいフォントまたは別の目的用に割り当てることができます。