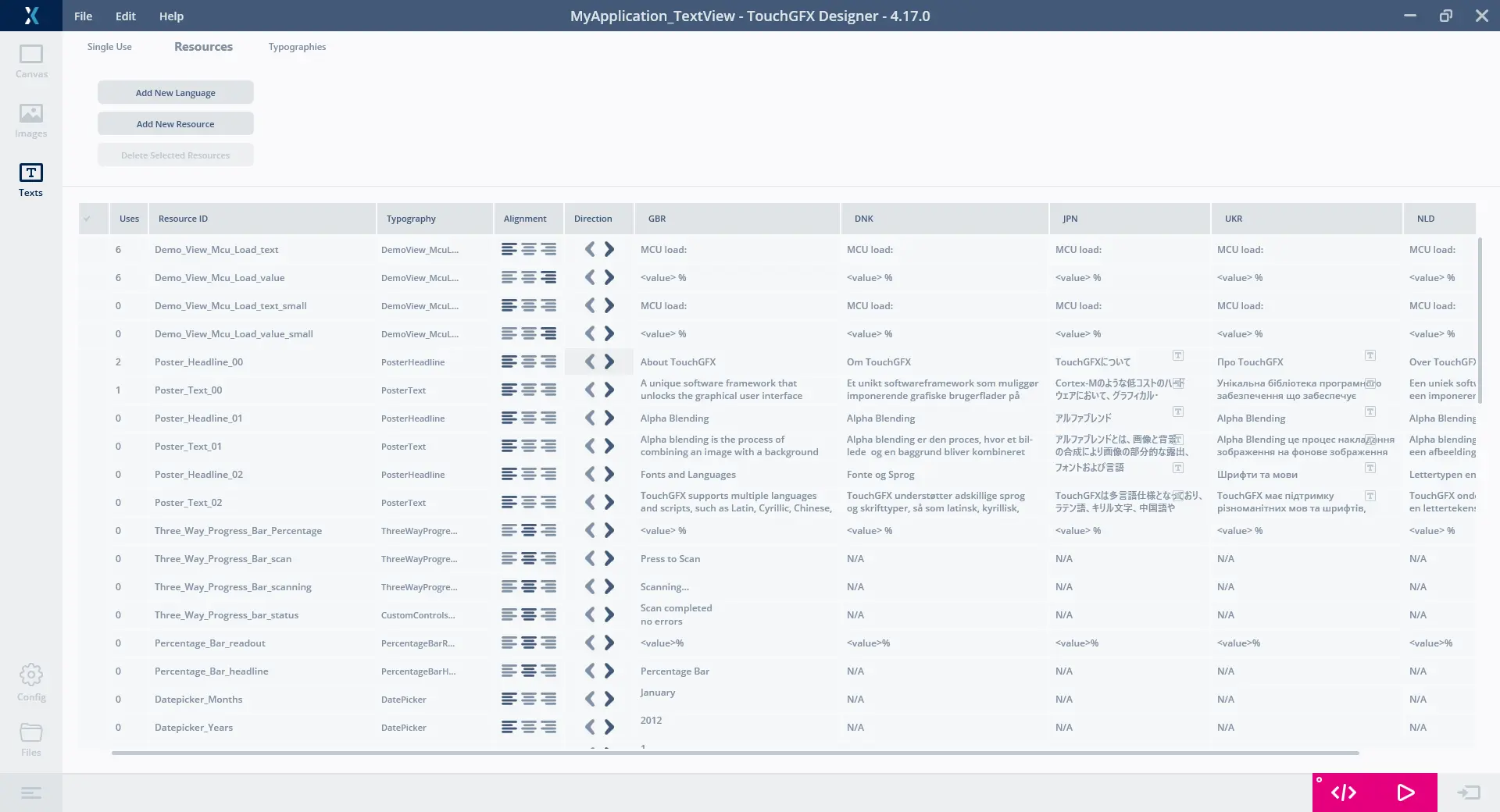
Texts View
The Texts View in the TouchGFX Designer is used for configuring texts, translations and typographies in a project. The view consists of three tabs: Single Use, Resources and Typographies.
Single Use & Resources
The Single Use and Resouces tabs both contain an overview of texts, they are however different from each other.
Resource Text
Resource texts can be reused on any number of widgets and actions in the TouchGFX Designer. To add a new Resource text, click the button labeled 'ADD NEW RESOURCE' in the Resources tab. One or more Resource texts can be deleted by setting a checkmark in the first column of the desired text rows and clicking the button labeled 'DELETE SELECTED RESOURCES'.
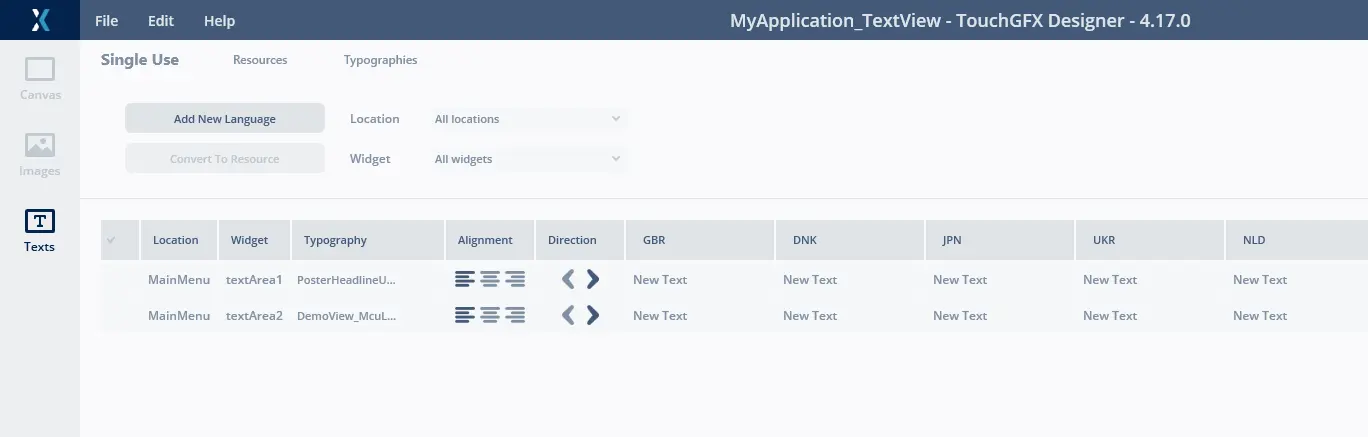
Single Use Text
Single Use texts are only used once, and cannot be used by more than one widget or action at a time. They are added automatically when used on a widget or action, and are deleted automatically when the widget or action is deleted or changed to use a Resource text instead.
One or more Single Use text can be converted to a Resource text by setting a checkmark in the first column of the desired text's row and clicking the button labeled 'CONVERT TO RESOURCE'.
The Single Use text overview columns labeled 'Location' and 'Widget' show which Screen/Custom Container and Widget the widget is used on.
Translations
Typography:
Specifies which typography the text and all its translations should use as default. These can be added and configured in the Typographies tab.
Alignment:
Specifies the horizontal alignment the text and all its translations should use as default. Possible values are Left, Right, and Center.
Direction:
Specifies which text direction the text and all its translations should use as default. Possible values are LTR (Left-to-Right) and RTL (Right-to-Left), the default being LTR. The RTL option is primarily used for Arabic, Hebrew or other languages written from right to left.
Translations Specifics
Each translation can overwrite the default Typography, Alignment and Direction. To reveal these controls simply hover the mouse cursor over a translation.
Translation Specific Typography:
Setting a translation specific typography is easily done through the inline Typography selector, as shown in the figure below.
Translation Specific Alignment:
Setting a translation specific alignment is easily done through the inline Alignment selector, as shown in the figure below.
Translation Specific Direction:
Setting a translation specific direction is easily done through the inline Direction selector, as shown in the figure below.
Adding languages
To add a new language, simply press the button labeled 'ADD NEW LANGUAGE'. The popup in the figure below will appear, where the name of the language can be configured, and whether or not to use the translations from another language.
Typographies
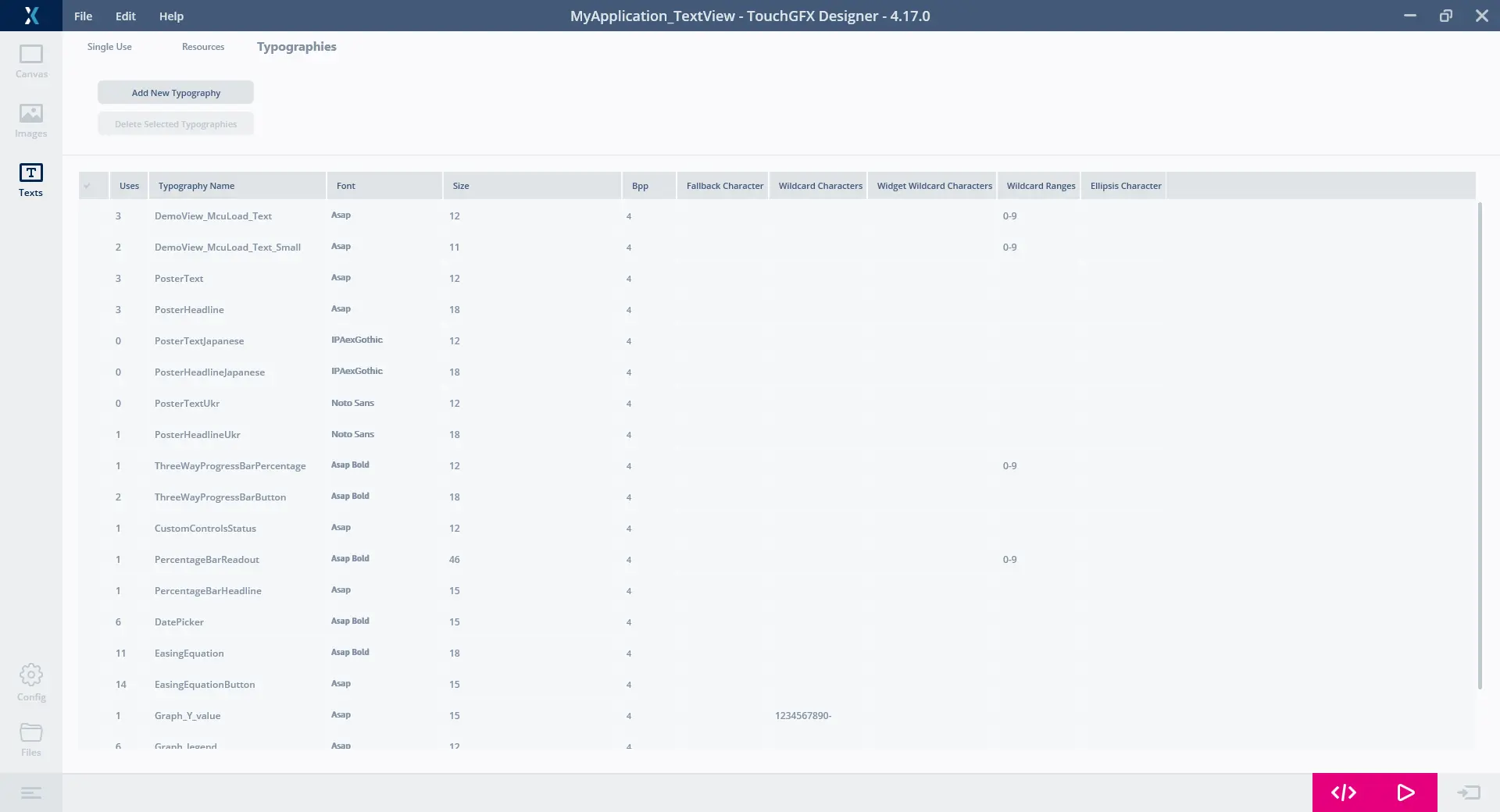
In the Typographies tab an overview of all typographies in a project can be found, as shown in the figure below.
One or more Typographies can be deleted by setting a checkmark in the first column of the desired typography rows and clicking the button labeled 'DELETE SELECTED TYPOGRAPHIES'.
Uses:
The number of times the typography has been used in texts.
Typography Name:
The name of the typography, which can be referenced in code.
Font:
The name of the font to use for the given typography.
You can choose between all installed fonts in Windows, or add your own fonts in the assets/fonts folder. When adding fonts to this folder, the TouchGFX Designer needs to be restarted to load them.
Size:
The font size of the typography.
Bpp:
Bits per pixel. The number of bits that are used per pixel to represent the font. Legal values are 1, 2, 4, 8.
Fallback Character:
If TouchGFX needs to render a character, but the glyph is unavailable, the character specified in this column is used. Value can be a single character, a unicode value (in decimal or hexadecimal e.g. 0xABCD), the special keyword 'skip' or simply blank.
Wildcard Characters:
Characters that should be available to display in the TouchGFX application. This is recommended over using a dummy text. A dummy text will generate all glyphs, but also the actual string (e.g. "0123456789-"). Putting "0123456789-" in this column will generate the glyphs, but not a string.
Widget Wildcard Characters:
These are characters which some widgets that require a wildcard will add. The Digital Clock widget will add "0123456789 :APM" to this field.
Wildcard Ranges:
This is similar to Wildcard Characters, but ranges can easily be specified, e.g. "0-9,A-F" will be the same as putting "0123456789ABCDEF" in the Wildcard Characters column. Ranges can also be specified as numbers. For example "0-9" can also be specified as "48-57" or "0x30-0x39". Please note that the quotes should not be entered.
Ellipsis Character:
This character is used to truncate long text in text areas.
Add New Typography
To add a new typography, simply press the button labeled 'ADD NEW TYPOGRAPHY'. A new line at the bottom of the list of typographies will be added, where the name of the typography, font, size and color depth can be configured.