Digital Clock
A Digital Clock in TouchGFX is a widget that allows an application to display time with digital text, as opposed to the AnalogClock which displays time using analog clock hands.
Widget Group
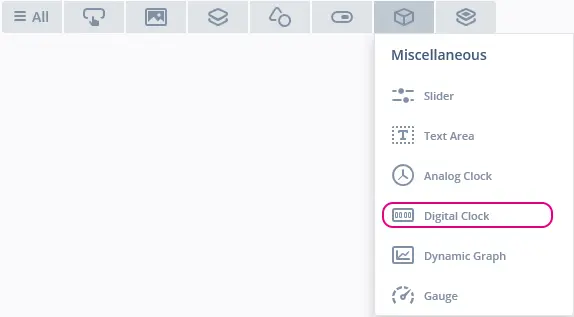
The Digital Clock can be found in the Miscellaneous widget group in TouchGFX Designer.
Properties
| Property Group | Property Descriptions |
|---|---|
| Name | Name of the widget. Name is the unique identifier used in TouchGFX Designer and code. |
| Location | X and Y specify the top left corner of the widget relative to its parent. W and H specify the width and height of the widget. Lock specifies if the widget should be locked in its current X, Y, W and H. Locking the widget also disables interacting with the widget through the screen. Visible specifies the visibility of the widget. Making the widget invisible also disables interacting with the widget through the screen. |
| Time | Use Am/Pm specifies if time should be in 12h or 24h format. Display Leading Zero for Hours specifies if leading zero for hours should be enabled. Display Seconds specifies if showing seconds is enabled. Initial Time specifies the initial time the clock shows. |
| Text | Single Use or Resource specifies which text resource to use for the Digital Clock. Text must have a wildcard to function properly. |
| Appearance | Text Color specifies the color of the text in the Digital Clock. Alpha specifies the transparency of the widget. The alpha value ranges between 0 and 255 for the widget. 0 is fully transparent and 255 is solid. |
| Mixins | Draggable specifies if the widget is draggable at runtime. ClickListener specifies if the widget emits a callback when clicked. FadeAnimator specifies if the widget can animate changes to its Alpha value. MoveAnimator specifies if the widget can animate changes to X and Y values. |
Time
The Time property group is used to adjust how time is displayed in the application by changing different properties. You can choose to use 24-hour time or 12-hour AM/PM by toggling Use Am/Pm. Toggling Display Leading Zero for Hours specifies how hours below 10 are displayed (e.g. 09:10:00 or 9:10:00) and Display Seconds toggles the display of seconds on/off (e.g. 9:10:00 or 9:10).
Choosing Am/Pm also results in a slight code generation change. Instead of using the following function in Analog Clock to initialize the time:
initializeTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
The following function is used when using 12-hour notation:
initializeTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
To update the time which the clock displays, one of the following functions can be used.
setTime24Hour(uint8_t hour, uint8_t minute, uint8_t second)
setTime12Hour(uint8_t hour, uint8_t minute, uint8_t second, bool am)
Interactions
The actions and triggers supported by the Digital Clock are described in the following sections.
Actions
| Standard widget action | Description |
|---|---|
| Move widget | Move a widget to a new position over time. |
| Fade widget | Modify alpha value of widget over time. |
| Hide widget | Hides a widget (sets visibility to false). |
| Show widget | Make a hidden widget visible (sets visibility to true). |
Triggers
A Digital Clock does not emit any triggers.
Performance
A Digital Clock consists of a TextArea, which does not impact performance in any meaningful way. Therefore, a Digital Clock is considered a fast performing widget on most platforms.
For more details on drawing performance, read the General UI Component Performance section.
Examples
Generated Code
In the generated code for the View base class we can see how TouchGFX Designer sets up the Digital Clock.
mainViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <texts/TextKeysAndLanguages.hpp>
mainViewBase::mainViewBase()
{
digitalClock.setPosition(75, 88, 331, 97);
digitalClock.setColor(touchgfx::Color::getColorFrom24BitRGB(0, 30, 65));
digitalClock.setTypedText(touchgfx::TypedText(T_SINGLEUSEID2));
digitalClock.displayLeadingZeroForHourIndicator(true);
digitalClock.setDisplayMode(touchgfx::DigitalClock::DISPLAY_24_HOUR);
digitalClock.setTime24Hour(7, 7, 0);
add(digitalClock);
}
void mainViewBase::setupScreen()
{
}
Tip
digitalClock.invalidate() if you change the appearance of the widget.User Code
The following example shows how to set up the clock to start.
mainView.hpp
#ifndef MAINVIEW_HPP
#define MAINVIEW_HPP
#include <gui_generated/main_screen/mainViewBase.hpp>
#include <gui/main_screen/mainPresenter.hpp>
class mainView : public mainViewBase
{
public:
mainView();
virtual ~mainView() {}
virtual void setupScreen();
virtual void tearDownScreen();
virtual void handleTickEvent();
protected:
int tickCounter;
int digitalHours;
int digitalMinutes;
int digitalSeconds;
};
#endif // MAINVIEW_HPP
mainView.cpp
#include <gui/main_screen/mainView.hpp>
mainView::mainView()
{
}
void mainView::setupScreen()
{
mainViewBase::setupScreen();
digitalHours = digitalClock.getCurrentHour();
digitalMinutes = digitalClock.getCurrentMinute();
digitalSeconds = digitalClock.getCurrentSecond();
}
void mainView::tearDownScreen()
{
mainViewBase::tearDownScreen();
}
void mainView::handleTickEvent()
{
tickCounter++;
if (tickCounter % 60 == 0)
{
if (++digitalSeconds >= 60)
{
digitalSeconds = 0;
if (++digitalMinutes >= 60)
{
digitalMinutes = 0;
if (++digitalHours >= 24)
{
digitalHours = 0;
}
}
}
// Update the clock
digitalClock.setTime24Hour(digitalHours, digitalMinutes, digitalSeconds);
}
}
TouchGFX Designer Examples
To further explore the Digital Clock, try creating a new application within TouchGFX Designer with the following Example: