Creating an Application Template
Application Templates (ATs) are .tpa files that define the platform on which a TouchGFX application runs. This approach is for developers who wish to be able to distribute easy-to-use ATs seperately from the UI code that runs on top of them. This article describes how an existing TouchGFX project can be packaged into a redistributable AT using the built-in tool tgfx.exe. For the duration of this article examples are based on an application called "MyApplication".
Once you have a fully functional TouchGFX project the following steps are required to create an AT.
- Describe Application Template Call
tgfx.exeand edit json file (inherits from .touchgfx) - Create Application Template Call
tgfx.exeto finalize.tpa - Test & Verify Import into designer, create- and verify application
Describe Application Template
The tgfx.exe tool generates a configuration file (.json) that describes the internals of the AT. This information is read by TouchGFX Designer and presented to the user. Open a TouchGFX Environment console and execute the following command in the parent directory of the application:
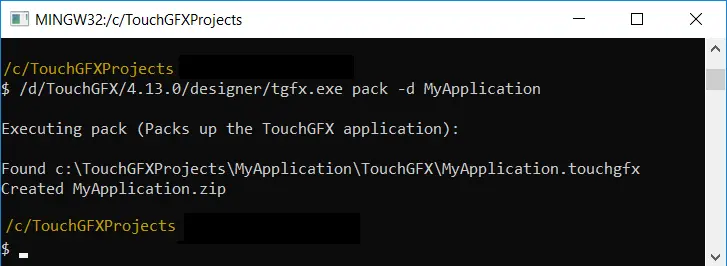
$ /d/TouchGFX/4.13.0/designer/tgfx.exe pack -d MyApplication
The following files are created in the directory where the command was run:
Before creating the final .tpa file, edit MyApplication.json to control how the AT is displayed to users in TouchGFX Designer. Users should edit the following sections:
- Author Use the fields in the Author section to specify name of author, contact email and a URL.
- Data Use the fields in the Data section to specify AT version, images, board name, vendor, description, and link to further information.
MyApplication.json
...
"Author": [
{
"Name": "Chad Brody",
"Contact": "chad.brody@mycompany.com",
"URL": "http://mycompany.com/"
}
],
...
"Data": {
"Version": {
"Major": 1,
"Minor": 0,
"Build": 0
},
"Name": "MyApplication",
"HumanFriendlyName": "MyApplication",
"BoardName": "Custom STM32 Board",
"Type": "TGAT",
"Vendor": "MyCompany",
"Description": "This is a working project on which to base your UI on top of.",
"DocumentationLink": "",
"Category": "",
"Images": [
"http://mysite.com/MyCustomBoard-front.png",
"http://mysite.com/MyCustomBoard-back.png"
],
...
}
}
Tip
Tip
Create Application Template
Execute the following command to create the final ´.tpa´ file and finalize the Application Template.
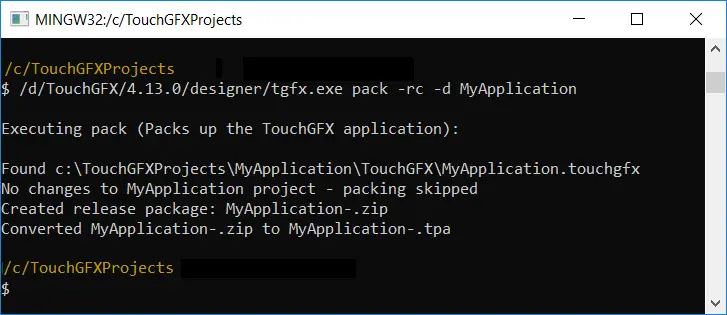
$ /d/TouchGFX/4.13.0/designer/tgfx.exe pack -rc -d MyApplication
Test & Verify
To verify that the ´.tpa´ file can be seen by TouchGFX Designer as an AT and used to create new applications, perform the following steps:
- Rename the
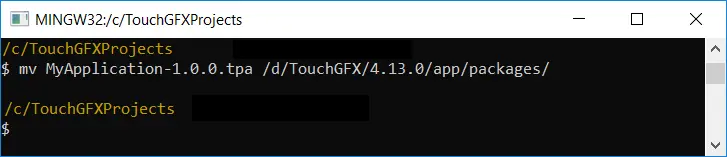
.tpafile to your requirements. - Copy or move the
.tpafile toC:\TouchGFX\4.13.0\app\packages. This allows users to import ATs into TouchGFX Designer from a local folder.
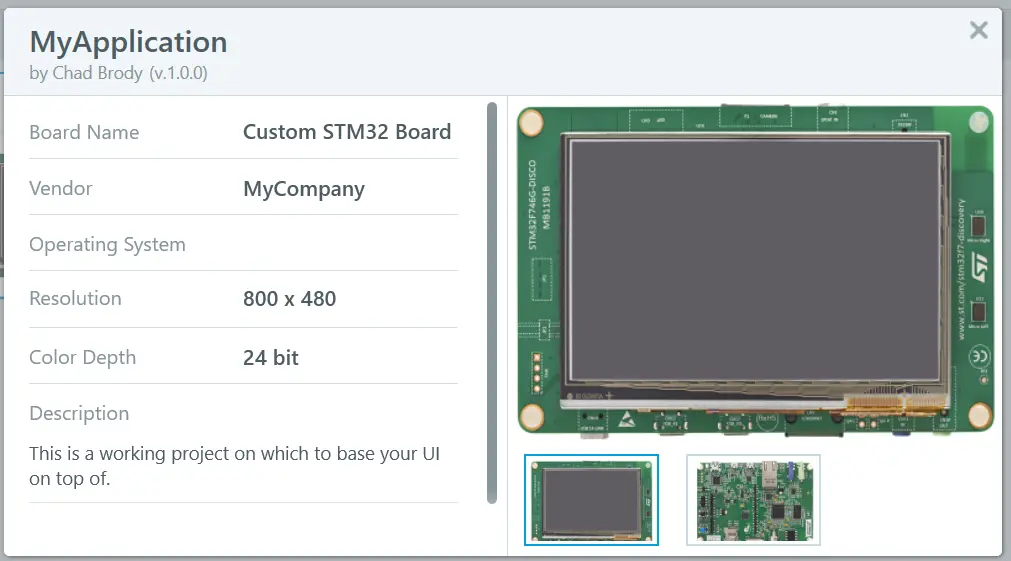
- Open the Designer and select the AT.
Final Notes
The following section contains tips about what to consider when developing code for- and distrubuting ATs.
General Tips
Generally, before distributing the .tpa one should:
- Ensure that all supplied IDE projects work as expected.
- Delete build- and generated folders to reduce the size of the AT.
- Ensure that custom commands (PostGenerate-, etc.) defined in the TouchGFX project file
.touchgfxwork as expected. - Ensure that the AT can be read by TouchGFX Designer and used to create a new application.
- There is no immediate way to specify an upgrade procedure between versions of ATs.
Tip
After distributing the .tpa one should instruct users to copy the .tpa file into C:\TouchGFX\4.13.0\app\packages and restart the designer, if open.
Version Control
Usually, developers will keep an entire development project (Board bringup, TouchGFX AL, TouchGFX UI) in the same repository which eliminates the need for distributable .tpa files. However, for team members to be able to start a new TouchGFX application based on unified platform code is powerful when it comes to test and verification.
For those that do distribute .tpa files and/or use tools like repo, git submodules to modularize their codebase it is wise to let the version of the AT-component follow the version specified in the .json descriptor mentioned previously in this article. If using a modularized approach, the platform code could still be used to create a distributable .tpa file while also being used as a module in a main project struture.
"Data": {
"Version": {
"Major": 3,
"Minor": 0,
"Build": 0
},
$ git tag
v1.1.0
v2.0.0
v2.1.0
v3.0.0