可滾動容器
可滾動容器(Scrollable Container)屬於容器,允許垂直和水平滾動其內容。
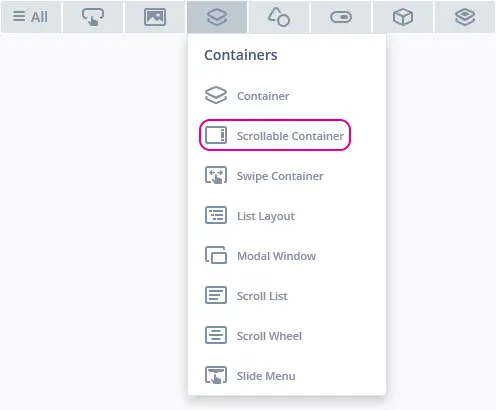
小部件組
可滾動容器位於TouchGFX Designer中的Containers小部件組中。
屬性
TouchGFX Designer中可滾動容器的屬性。
| 屬性組 | 屬性說明 |
|---|---|
| Name | 小部件的名稱。 Name是TouchGFX Designer和程式碼中使用的唯一識別碼。 |
| Location | X 和Y 指定小部件左上角相對于其父的位置。 W 和 H 指定小部件的寬度和高度。 鎖定指定小部件是否應鎖定為其當前的X、Y、W和H。 如果鎖定小部件,還會禁止通過螢幕與小部件進行交互。 可見 指定小部件的可見性。 使小部件不可見還將禁用與小部件之間通過螢幕進行的交互。 |
| Scrolling | 啟用水平滾動指定是否啟用水平滾動。 啟用垂直捲動指定是否啟用垂直捲動。 顯示捲軸指定捲軸是否應始終可見。 滾動時顯示捲軸指定捲軸是否僅應在內容進行滾動時可見。 如果“顯示捲軸”已啟用,則將忽略此選項。 捲軸顏色指定捲軸的顏色。 捲軸Alpha 指定捲軸的透明度。 小部件Alpha值的範圍是0到255。 0為完全透明,255為實心。 |
| Mixin | 可拖動 指定在運行時小部件是否可拖動。 ClickListener 指定小部件被點擊時是否會呼叫callback函數。 FadeAnimator 指定小部件是否可繪製其 Alpha 值變化的動畫。 MoveAnimator 指定小部件是否可繪製 X 和 Y 值變化的動畫。 |
交互
下面的部分介紹了可滾動容器支援的操作和觸發條件。
操作
| 小部件特有的操作 | 說明 |
|---|---|
| Enable horizontal scroll | 調整小部件的寬度和高度。 |
| 標準小部件操作 | 說明 |
|---|---|
| Move widget | 隨時間的推移將小部件移動到新位置。 |
| Hide widget | 隱藏小部件(將可見性設置為false)。 |
| Show widget | 使隱藏的小部件可見(將可見性設置為true)。 |
觸發條件
可滾動容器不會產生任何觸發條件。
性能
可滾動容器為Container類型,除了捲軸渲染之外,預設情況下不會出現在繪圖鏈中。 因此,性能主要取決於子部件的繪圖性能。
更多關於繪圖性能的常規資訊,請閱讀常規UI元件性能部分。
範例
生成程式碼
在生成的視圖基類的程式碼中,可以查看TouchGFX Designer是如何創建可滾動容器的。
Screen1ViewBase.cpp
#include <gui_generated/main_screen/mainViewBase.hpp>
#include "BitmapDatabase.hpp"
#include <touchgfx/Color.hpp>
mainViewBase::mainViewBase()
{
scrollableContainer.setPosition(115, 11, 250, 250);
scrollableContainer.enableHorizontalScroll(false);
scrollableContainer.setScrollbarsColor(touchgfx::Color::getColorFromRGB(0, 0, 0));
scrollableContainer.setScrollbarsPermanentlyVisible();
scrollableContainer.setScrollbarsVisible(false);
scrollableContainer.add(<widget_name>); //add a widget as child
add(scrollableContainer);
}
void mainViewBase::setupScreen()
{
}
Tip
您可以在用戶程式碼中使用ScrollableContainer類中的這些函數和其他可用函數。 如果更改小部件的外觀,請必須呼叫
scrollableContainer.invalidate() 以強制重繪。TouchGFX Designer範例
如需進一步瞭解可滾動容器,請嘗試在TouchGFX Designer中使用下列UI範本之一創建新應用: