TouchGFX Designerプロジェクト
TouchGFX GeneratorはTouchGFXフォルダ内に.partファイルを生成します。このファイルは、TouchGFXヘッダ・ファイルとライブラリを完備した完全なTouchGFXプロジェクトを作成するために、TouchGFX Designerを使用して開くことができます。 The .part file contains relevant application information such as pixel format, and canvas dimensions that TouchGFX Designer uses when generating TouchGFX application code.
以下のjson構造は、STM32U599に基づくプロジェクトの 「生成されるコードの構造」セクションで説明した.partファイルの内容例を示しています。 下の例の生成後コマンドは、[STM32CubeMX Project Manager]タブでユーザが選択したプロジェクト(EWARMなど)を、TouchGFXで必要なライブラリとオプションのコンポーネント、ならびにTouchGFX Designerによって作成された新しいファイル(新しいスクリーンやアセットなど)で更新します。
{
"Application": {
"Name": "STM32U599J-DK",
"TouchGfxPath": "../Middlewares/ST/touchgfx",
"AvailableColorDepths": [ 24 ],
"AvailableLCDs":
{
"24": "LCDGPU2D"
},
"AvailableResolutions": [
{
"Width": 480,
"Height": 480
}
],
"PostGenerateTargetCommand": "touchgfx update_project",
"Family": "STM32U5",
"SubFamily": "STM32U599/5A9",
"Platform": "m33",
"ProjectFile": "../STM32U599J-DK.ioc",
"OptionalComponentsRoot": "../Middlewares/ST/touchgfx_components",
"OptionalComponents": [
"GPU2D"
]
},
"Version": "4.19.0"
}
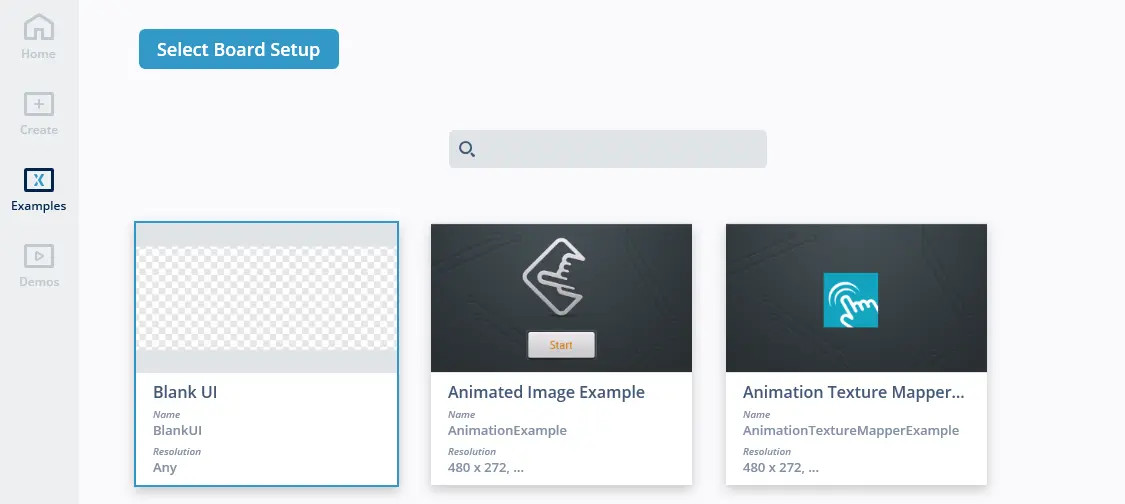
TouchGFX Designerで.partファイルを開くと、開発者は、具体的なUIをロードするのか、空のテンプレートからアプリケーションを開始するのかを選択するよう求められます。
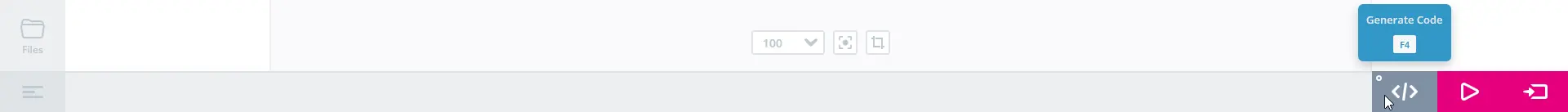
TouchGFX Designerで[Generate Code]を押すと、TouchGFX DesignerによってTouchGFXフォルダ内に新しいファイルとフォルダが生成されます。
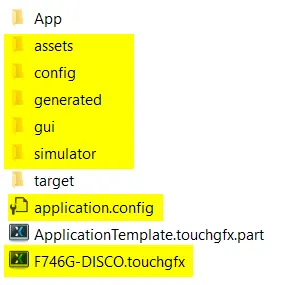
下の画像はTouchGFXフォルダ構造の具体例を示しており、生成後の新しいファイルやフォルダをハイライト表示しています。
TouchGFX Designerは、STM32CubeMX Project Managerで選択されたIDE( STM32CubeIDE、EWARM、またはMDK-ARM)を検出し、画面の定義や画像およびフォント・アセットなどの新しく生成されたファイルでIDEのプロジェクト・ファイルを更新します。
この時点で開発者は、STM32CubeMX、TouchGFX Designer、およびツールチェーン / IDEで以下のように交互に作業できるようになります。
- STM32CubeMXでIDEプロジェクトのドライバを更新する。
- STM32CubeMXはTouchGFX Designerで即座に選択したUI関連の変更で、TouchGFXの.partファイルを更新する。
- STM32CubeMXは、TouchGFX Generatorの設定に基づいて、TouchGFXが特定のプラットフォーム上で動作するために必要なHALコード(TouchGFX/target/generated/)を生成する。
- TouchGFX Designerは生成されたコードでプロジェクトを更新する。