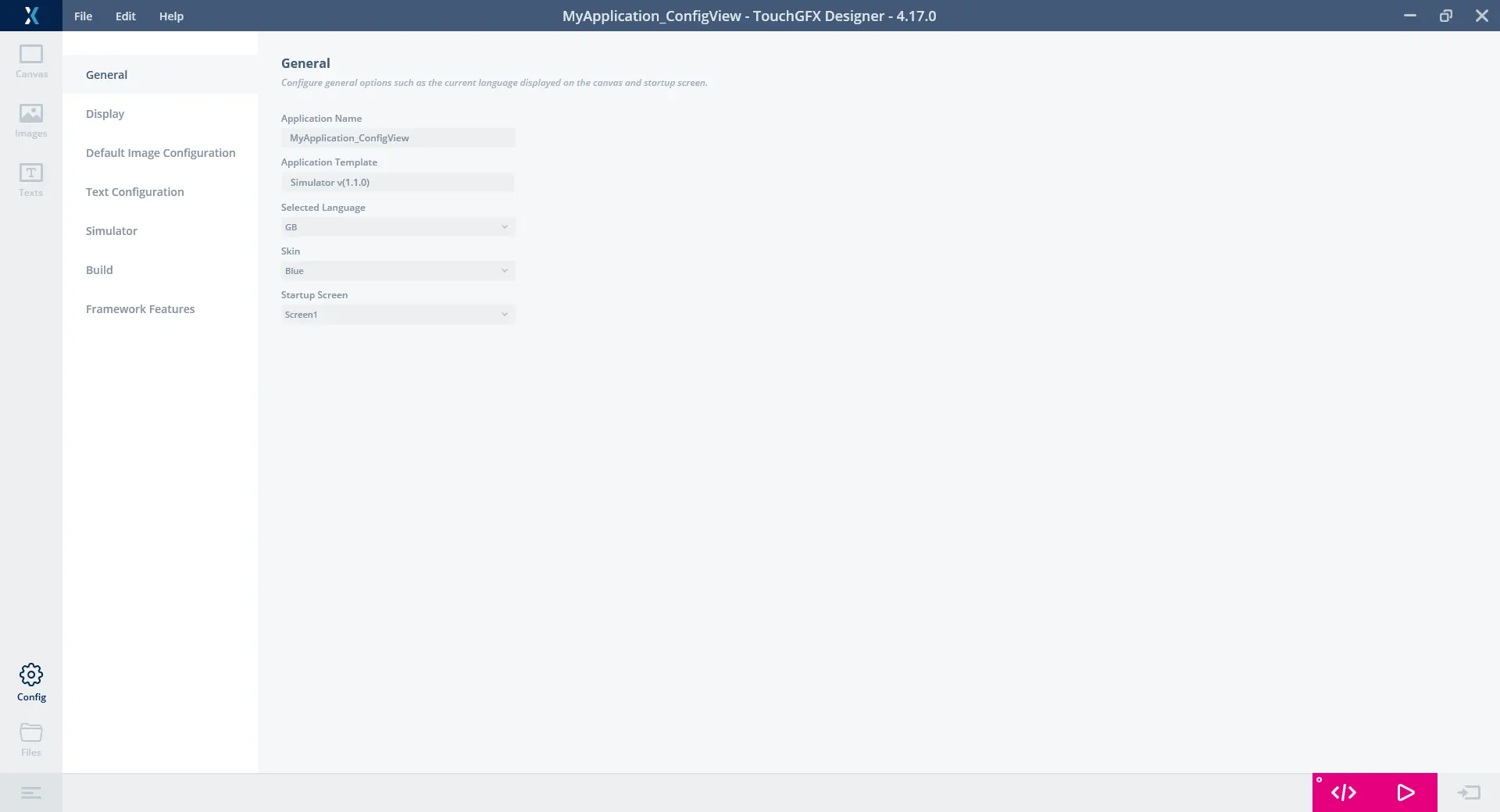
구성 뷰
구성 뷰에서는 프로젝트에 영향을 미치는 여러 가지 설정들을 다음과 같은 섹션에서 구성할 수 있습니다. General, Display, Default Image Configuration, Text Configuration, Simulator, Build and Framework Features.
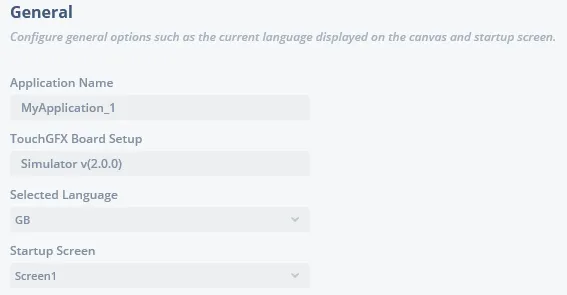
General
애플리케이션 이름
Application Name은 읽기 전용 필드로서 애플리케이션을 처음 생성할 때 선택한 이름이 표시됩니다.
TouchGFX Board Setup
이 필드에는 애플리케이션과 함께 생성된 TouchGFX Board Setup이 표시되며, 이 정보를 사용할 수 없는 경우에는 'N/A'가 표시됩니다.
이 정보를 사용할 수 있는 경우에는 TouchGFX Board Setup의 이름이 버전과 함께 표시됩니다.
선택한 언어
이 드롭다운 메뉴에는 텍스트 View에서 구성한 언어가 포함되어 있으며, 여기에서 프로젝트 시작에서 표시할 언어를 선택합니다.
시작 화면
이 드롭다운 메뉴에는 프로젝트에 추가된 모든 화면이 포함되어 있으며, 여기에서 프로젝트 시작 시 표시할 화면을 선택합니다.
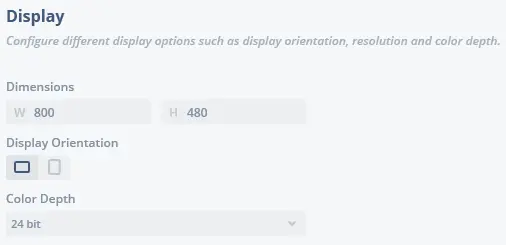
Display
이 섹션에서는 디스플레이 설정을 구성할 수 있습니다.
크기
디스플레이 크기를 나타내며, W(폭) 및 H(높이) 속성을 통해 설정할 수 있습니다. 단, TouchGFX Board Setup에서 이미 크기를 구성한 경우에는 크기 구성이 비활성화됩니다.
디스플레이 방향
디스플레이 방향을 나타내며, 가로 방향과 세로 방향 사이에서 전환할 수 있습니다. 디스플레이 방향은 프로젝트에 사용하는 이미지를 cpp 파일로 변환하는 방식에도 영향을 미칩니다.
색 심도
이 드롭다운 메뉴에는 프로젝트에 사용할 수 있는 색 심도가 포함되어 있습니다. 색 심도는 프로젝트를 생성할 때 사용한 TouchGFX Board Setup에 따라 결정됩니다.
Default Image Configuration
이 섹션에서는 프로젝트에서 이미지에 사용할 기본 구성을 설정할 수 있습니다. 여기에서 설정하는 구성은 이미지 뷰에서 덮어쓰여진 경우를 제외한 모든 프로젝트 이미지에 영향을 미칩니다.
불투명 이미지 형식
이 드롭다운 메뉴에서는 불투명한 픽셀 데이터만 있는 이미지를 생성할 때 따라야 할 형식을 설정합니다. 이 드롭다운 메뉴에서 사용할 수 있는 이미지 형식은 프로젝트에서 선택한 색 심도에 따라 달라집니다.
비불투명 이미지 형식
이 드롭다운 메뉴에서는 투명한 픽셀 데이터가 있는 이미지를 생성할 때 따라야 할 형식을 설정합니다. 이 드롭다운 메뉴에서 사용할 수 있는 이미지 형식은 프로젝트에서 선택한 색 심도에 따라 달라집니다.
섹션
이 드롭다운 메뉴에서는 대상 하드웨어에 이미지 데이터가 저장되는 위치를 설정합니다. 이 드롭다운 메뉴에서 사용 가능한 섹션은 프로젝트가 생성된 TouchGFX Board Setup에 따라 다릅니다.
추가 섹션
L8 이미지 형식을 사용할 경우 이 드롭다운 메뉴를 이용해 색상표를 다른 섹션에 저장하도록 선택할 수 있습니다. 이 드롭다운 메뉴에서 사용 가능한 섹션은 프로젝트가 생성된 TouchGFX Board Setup에 따라 다릅니다.
디더링 알고리즘
이 드롭다운 메뉴에서는 이미지에 사용하는 디더링 알고리즘을 설정합니다.
- No dither: 이미지에 디더링이 적용되지 않습니다. 이 값은 아무것도 변경하지 않기 때문에 성능을 가장 높일 수 있는 설정입니다. 하지만 이미지에 따라 색 심도가 낮아질수록 이미지의 품질이 시각적으로 떨어질 수 있습니다.
- Floyd-Steinberg: 오차를 인접 픽셀까지 확산시켜 디더링이 세밀해지지만 선명도가 떨어집니다.
- Jarvis, Judice and Ninke: Floyd-Steinberg에 비해 오차를 한 단계 더 먼 거리의 픽셀까지 확산시키므로 디더링은 거칠지만 더욱 선명한 이미지를 얻을 수 있습니다. 또한 3가지 오차 확산 디더링 알고리즘 중에서 속도가 가장 느립니다.
- Stucki: 평균 오차를 최소화한 디더링에 기반을 두고 있지만 더욱 빠르고 선명합니다.
Alpha Dither
이 드롭다운 메뉴에서는 알파 채널을 통한 디더링 알고리즘의 사용 여부를 설정합니다.
레이아웃 회전
이 드롭다운 메뉴에서는 이미지 데이터 생성 시 회전을 지정합니다. 스크린 방향이 바뀌었을 경우 이 메뉴를 사용해 이미지를 새로운 방향으로 올바르게 렌더링할 수 있습니다.
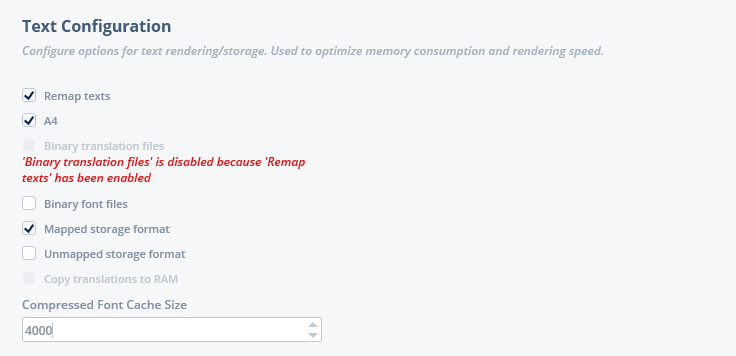
Text Configuration
이 섹션에서는 프로젝트 요건에 맞게 확인란을 선택하여 텍스트 렌더링 및 저장 옵션을 구성할 수 있습니다.
텍스트 리매핑
이 옵션에서는 동일한 번역의 리매핑 여부를 정의합니다. 텍스트를 리매핑하면 모든 언어, 타이포그래피 및 정렬에서 동일한 번역과 접미사가 결합되므로 공간이 확보됩니다.
단, 이 옵션은 'Binary translation files’ 옵션과 상호 배타적입니다.
A4
이 옵션에서는 글리프 바이트의 가로 픽셀 데이터와 A4 형식의 맞춤 여부를 정의합니다.
이 옵션은 4bpp로 구성된 타이포그래피에만 영향을 미칩니다.
바이너리 번역 파일
이 옵션에서는 프로젝트 번역을 런타임에서 로드할 수 있는 바이너리 파일로 변환할지 여부를 정의합니다.
이 옵션은 'Remap texts’ 옵션과 상호 배타적입니다.
바이너리 글꼴 파일
이 옵션에서는 프로젝트 글꼴 파일을 런타임에서 로드할 수 있는 바이너리 파일로 변환할지 여부를 정의합니다.
매핑된 스토리지 형식
이 옵션은 프로젝트의 글꼴 파일을 매핑 스토리지 형식으로 출력해야 하는지 여부를 정의합니다.
메모리 매핑된 플래시(내부 또는 외부)에 글꼴 데이터를 저장하는 경우 이 형식을 사용하세요.
매핑되지 않은 스토리지 형식
이 옵션은 프로젝트의 글꼴 파일을 매핑되지 않은 스토리지 형식으로 출력해야 하는지 여부를 정의합니다.
글꼴 데이터를 SPI 또는 EMMC 플래시 등, 메모리 매핑 모드가 아닌 플래시에 저장하는 경우 이 형식을 사용하세요. 글꼴 데이터를 읽으려면 TouchGFX에 "Flash Reader" 구현이 제공되어야 합니다. 이는 STM32G0/C0/U0 등의 소형 마이크로컨트롤러에서 사용되는 경우가 많습니다.
RAM에 번역 복사하기
이 옵션은 언어 변경 시 번역을 RAM에 복사할 것인지 여부를 정의합니다. 이 기능을 이용하면 메모리 매핑 모드가 아닌 플래시에 번역을 저장하므로 내부 플래시 일부를 절감할 수 있습니다. Flash Reader는 현재 언어가 변경될 경우 단일 언어에 대한 번역을 RAM에 복사하는 데 사용됩니다. 링커 스크립트를 업데이트하는 것을 잊지 마세요.
압축 글꼴 캐시 크기
압축 비트맵 글꼴을 사용할 경우 TouchGFX에 버퍼가 필요합니다. 버퍼의 크기가 가장 큰 압축 문자를 담기에 충분하지 않을 경우 TouchGFX Designer는 코드 생성 중에 오류를 보고합니다.
Further reading
Further reading
Further reading
Further reading
Simulator
이 섹션에서는 Simulator 실행 시 스킨을 추가할 수 있습니다. 스킨은 가로 방향 프로젝트와 세로 방향 프로젝트에 모두 추가할 수 있습니다. X 속성과 Y 속성은 스킨에서 Simulator의 위치를 결정합니다.
아래는 스킨을 추가하여 실행 중인 Simulator를 시연한 것입니다.
스킨을 추가하여 Simulator를 실행하면 표준 창 컨트롤이 표시되지 않습니다. Simulator를 닫으려면 Esc를 누르십시오.
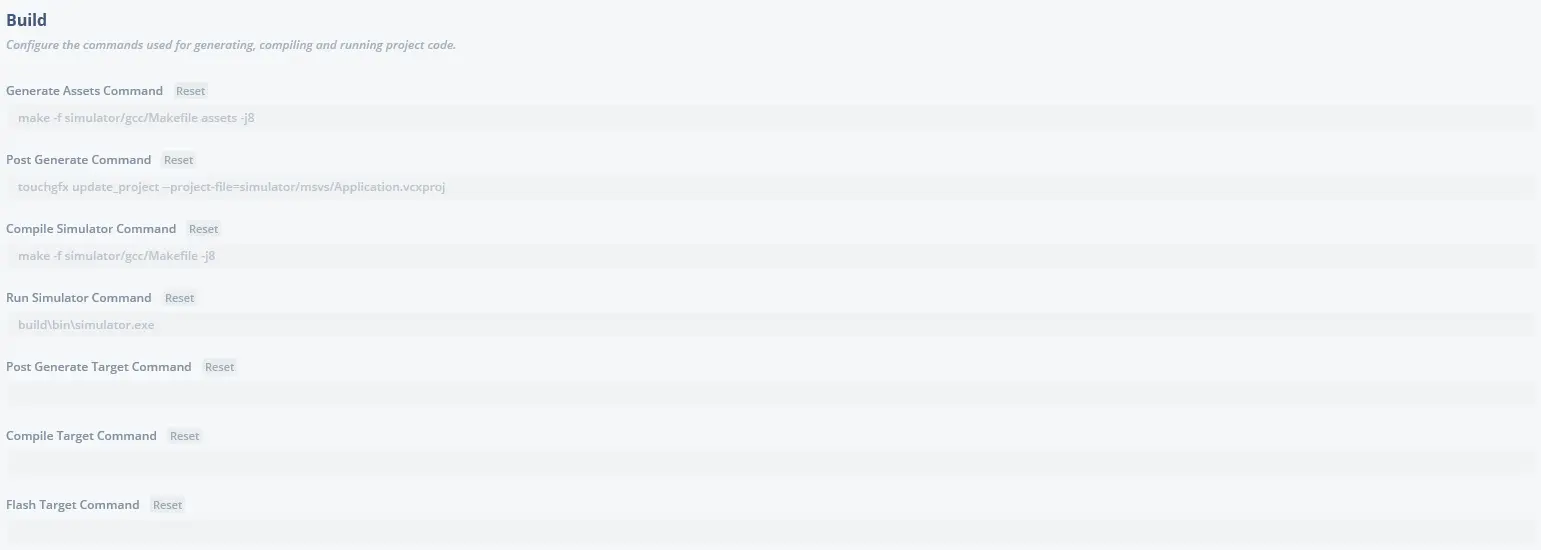
Build
이 섹션에서는 'Run Simulator', 'Run Target', 'Generate Code'를 클릭했을 때 실행되는 명령을 덮어쓸 수 있습니다.
명령을 덮어쓰려면 텍스트 상자에 아무 명령어나 입력하면 됩니다. 명령을 덮어쓴 경우, 명령어 이름 옆의 ‘Reset’ 라벨을 클릭하면 명령이 리셋됩니다.
Generate Assets 명령
이 명령은 일반적으로 텍스트 및 이미지 자산을 생성할 때 설정되며, TouchGFX Designer에서 코드를 생성한 후에 실행됩니다.
Post Generate 명령
이 명령은 보통 다양한 프로젝트 파일을 업데이트하는 데 사용됩니다. 기본적으로 제공되는 touchgfx update_project 명령줄 도구에서는 다음과 같은 프로젝트 파일의 업데이트를 지원합니다.
- Visual Studio(.vcxproj)
- Keil(.uvprojx)
- IAR(.ewp, .ipcf)
- STM32CubeIDE(.project, .cproject)
- STM32CubeMX(.ioc)
하지만 코드 생성 후에 실행해야 하는 명령은 모두 여기에서 작성할 수 있습니다.
Compile Simulator 명령
이 명령은 Simulator에 맞춰 프로젝트 컴파일을 실행하며, 일반적으로 TouchGFX Designer에서 생성된 Makefile을 실행하여 컴파일합니다.
Run Simulator 명령
이 명령은 simulator.exe 시작을 실행합니다.
Post Generate Target 명령
이 명령은 일반적으로 다양한 프로젝트 파일을 업데이트하는 데 사용되지만 주로 STM32CubeMX(.ioc) 프로젝트 파일을 업데이트합니다.
하지만 코드 생성 후에 실행해야 하는 명령은 모두 여기에서 작성할 수 있습니다.
Compile Target 명령
이 명령은 대상 하드웨어에 대한 프로젝트 컴파일을 실행합니다.
Flash Target 명령
이 명령은 대상 하드웨어에 프로젝트 플래싱을 실행합니다.
Flash Target Internal 명령
이 명령은 Flash Internal 옵션이 활성화된 경우 대상 하드웨어에 프로젝트 플래싱을 실행합니다.
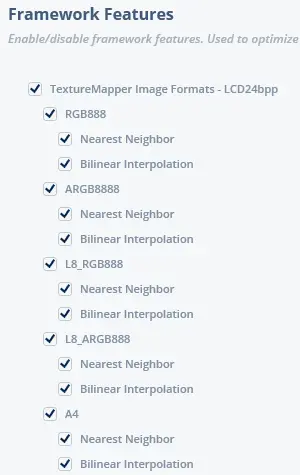
Framework Features
이 섹션에서는 특히 Texture Mapper 위젯에서 지원하는 이미지 형식을 포함해 프레임워크 기능을 활성화하거나 비활성화할 수 있습니다. 이 기능은 대상 하드웨어에서 프로젝트가 차지하는 코드 크기를 최적화하는 데 사용할 수 있습니다.
이 섹션에서 표시되는 옵션은 프로젝트에서 선택한 색 심도에 따라 달라집니다. 아래 이미지는 24비트 색 심도 Texure Mapper에 대한 이미지 형식입니다.