Lowering Memory Usage with Partial Framebuffer
This section explains, by exemplifying with a clock application, how to configure and use Partial Frame Buffers with a display with GRAM, to lower memory requirements at the expense of some performance.
A video of the application running on the STM32L4R9Discovery evaluation kit can be seen below
Full-size Frame Buffer Memory
Normally, your frame buffer is a big memory array with enough memory to hold all the pixels available on your display. If you are running on a 24-bit display with a resolution of 480 x 272, a full-size frame buffer holds 480 x 272 x 3 bytes = 391,680 bytes.
Some applications may have 2- ("Double buffering") or even 3 frame buffers. The total memory requirement in these cases would then be 783,360 and 1,175,040 bytes.
TouchGFX writes pixel values to the frame buffer when drawing any part of the UI, after all drawing operations have completed, the frame buffer is transferred to the display. Typically, the whole frame buffer is transferred to the display even if only a part of the UI is updated. Generally, the framebuffer can be updated in many small blocks before itis transferred.
Update1, Update 2, Update 3, ..., Update N, Transfer to display
In some cases, particularly in low cost solutions with no external RAM, frame buffers are required to be small enough to allow the rest of the application to fit in the internal RAM together with the framebuffer. This is where partial frame buffers are useful.
Partial Frame Buffer Memory
Partial frame buffers allows a TouchGFX application to run on top of a few, less than full-size frame buffers. The number and size of the frame buffers are configurable. This technique can lower the memory requirements of an application by a substantial amount, but comes with some limitations:
- Partial frame buffers will only work on displays that have built-in memory. These are typically DSI displays or displays with a parallel bus connection (DBI type A/B, 8080/6800) or SPI-bus connection.
- Potential tearing for complex applications.
Rather than using a frame buffer representing every pixel on the display, partial frame buffers typically cover a smaller part. In the clock example used in this article, three frame buffers of 11,700 bytes each are used. This results in a memory footprint for frame buffers of 35,100 bytes.
Whenever the application needs to update a part of the UI, TouchGFX will select one of the configured, partial frame buffers, complete its drawing operation in the partial framebuffer, and transfer that part to the display. This is repeated for all areas of the UI that need to be rendered - This changes the formula for updating and transferring data to:
Update1, Transfer1, Update2, Transfer2, Update3, Transfer3, ..., UpdateN, TransferN
In some cases the transfer of one partial frame buffer can run while the update of the next buffer is running.
Display Tearing
Contrary to using full-size frame buffers, TouchGFX will transfer parts of the UI as soon as they are updated, when using partial frame buffers. The display will show the received updates on its glass after at most 16 ms (for 60 fps displays) because the display needs to be refreshed regularly. Because of this, the first updates to the display can potentially be visible to the user before all updates have been transferred.
If the total sequence of draw operations and transfers take a long time to complete ( > 16 ms) it is highly possible that the user will see a combination of the previous frame and some of the new updates. This is called display tearing and is not desirable. For this reason, partial frame buffers are not suitable for applications that make use of complex animations that take a long time to render.
Display Update Example
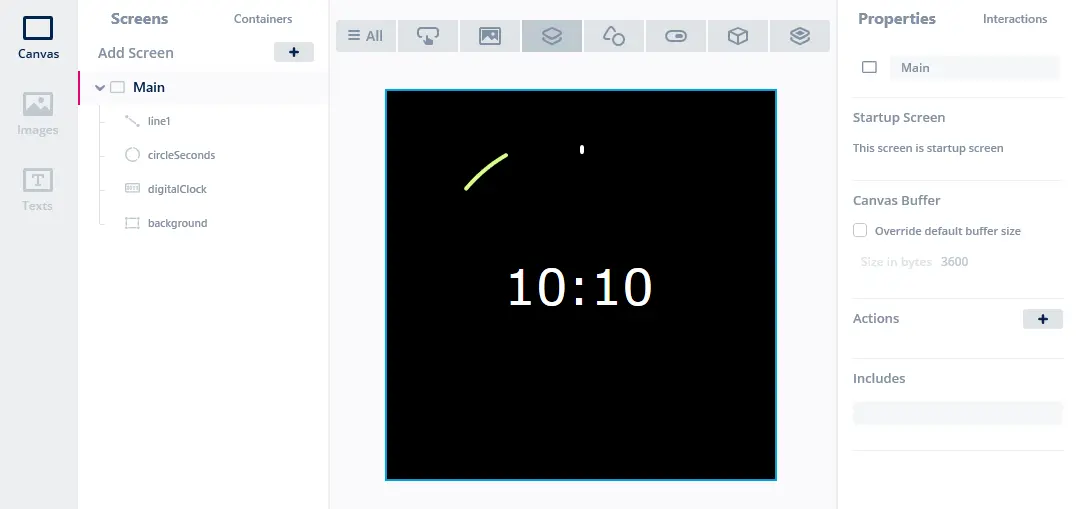
Before we get into how to configure partial frame buffers in your application let's have a look at a concrete example showing a digital clock with a moving circle arc representing seconds. The green circle arc is moving 6 degrees each second and does a full rotation in a minute. The UI is built from four Widgets as seen in the image below:
Here is the code that updates the digital clock and circle arc:
MainView.cpp
void MainView::handleTickEvent()
{
ticks++;
if (ticks == 10)
{
ticks = 0;
secs += 1;
if (secs == 60) //increment minutes
{
secs = 0;
min += 1;
if (min == 60) //increment hours
{
min = 0;
hour += 1;
if (hour == 24)
{
hour = 0;
}
}
//Only update digital clock when minutes or hours change
digitalClock.setTime24Hour(hour, min, secs);
}
//Always update seconds
circleSeconds.updateArc(secs*6 - 20, secs*6);
}
}
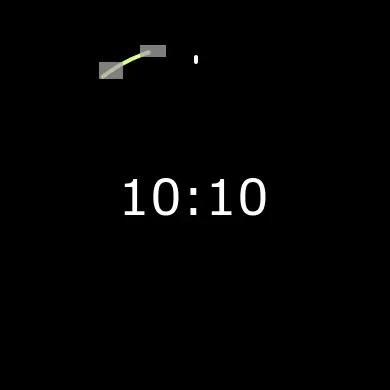
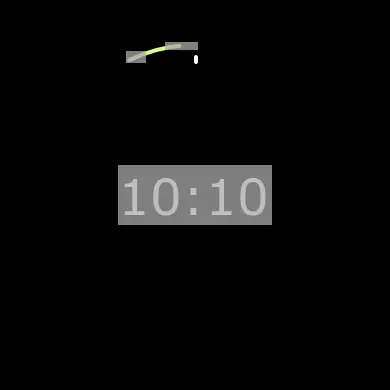
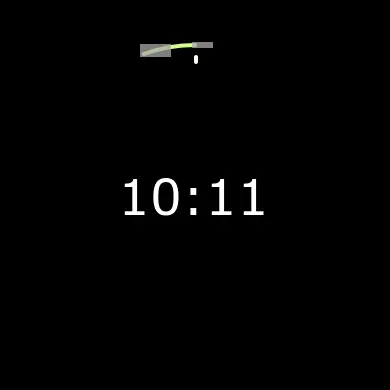
The following images shows the areas that are updated in the first few seconds when the circle arc approaches the top and digital clock is updated (the grey rectangles). In the first two frames, only the seconds are changing (58 and 59 seconds). In the third the seconds reaches 60 and the hour and minutes text is updated:
The rectangles updated in the third image above are 154 x 60 pixels, 20 x 12 pixels, and 33 x 8 pixels. When using standard frame buffers these three rectangles would be drawn into the full frame buffer (overwriting the previous pixels), which would afterwards be transferred to the display. When using partial frame buffers, these three rectangles would be drawn into their own little frame buffers which would then immediately be transferred to the display and shown.
Configuring Partial Frame Buffers
The following steps are required for TouchGFX to use partial frame buffers:
- Creating a frame buffer allocator object with a memory buffer
- Configuring TouchGFX HAL class to use that allocator
- Write code to transmit the buffers to the display
Steps 1 and 2 are automatically generated by TouchGFX Generator through STM32CubeMX while step 3 is a proprietary driver to transfer pixels to the display.
Further reading
An example configuration with 3 partial framebuffer block of size 1920bytes used to draw the updates areas from the above section is shown below.
Lets first see the position and size of the two frame buffers allocated to draw the small circle updates (second image above) (assuming 24Bpp):
| Rectangle | x | y | width | height | Pixels |
|---|---|---|---|---|---|
| Rectangle 1 | 112 | 56 | 22 | 14 | 308 pixels = 924 bytes |
| Rectangle 2 | 153 | 42 | 29 | 11 | 319 pixels = 957 bytes |
Both these rectangles are so small, they can fit into the blocks allocated by the frame buffer allocator.
In the third image above, we have 3 updated rectangles: The small updates to the circle, and the larger rectangle covering the text:
| Rectangle | x | y | width | height | Pixels |
|---|---|---|---|---|---|
| Rectangle 1 | 126 | 51 | 20 | 12 | 240 pixels = 720 bytes |
| Rectangle 2 | 165 | 42 | 33 | 8 | 264 pixels = 792 bytes |
| Rectangle 3 | 118 | 165 | 154 | 60 | 9,240 pixels = 27,720 bytes |
Again, the rectangle 1 and 2 are so small, they can fit into the blocks allocated by the frame buffer allocator, but frame buffer 3 is too large. This rectangle is to large and will be split into multiple rectangles that each can fit into the frame buffers (11,700 bytes).
Here the third rectangle to be updated is too big and will not fit into the last third block. In this situation TouchGFX will wait for the first blocks to be transferred and then reuse the blocks.
Transferring Frame Buffers to the Screen
The implementation of the code to transfer partial framebuffer blocks to the display depends on the display interface use. For examples on how this can be done, see the following articles:
Conclusion
In this article we saw how the partial frame buffer strategy can help lowering the memory requirements for platforms that have displays with integrated frame buffer memory.